The union of GQI queries and the dropdown visualization marks a significant milestone in the evolution of interactive data presentation. Rumors have been circulating about a budding relationship, and with the release of DataMiner 10.4.4, this partnership will finally be made official. Let's delve into the benefits this marriage brings to the table.

Think of our pairing of GQI queries and the dropdown visualization as the ultimate power couple tying the knot! This metaphor isn’t just for show; it captures the essence of our collaboration. Just like in a great marriage, these two components complement each other perfectly, bringing out the best in one another. Get ready to meet the happy couple!
Introducing the bride: the dropdown component
The dropdown component is a type of visualization, available for the DataMiner Dashboards and Low-Code Apps modules. It is celebrated for its simplicity and efficacy, adorning dashboards and apps by adding an element of interactivity and dynamism. However, its potential was up to now limited by the fixed data sources available within the app.

Meet the groom: GQI queries
On the flip side, GQI queries have been the preferred solution for retrieving data from diverse sources and seamlessly integrating them into dashboards and low-code apps. Despite the existence of various visualization tools, they often lacked simplicity and elegance, leaving users yearning for a more refined solution.
The power couple unites
The fusion of the dropdown component and GQI queries has brought forth a powerful and elegant visualization tool, poised to elevate your apps to new heights. Let's explore the advantages and enhanced capabilities of this dynamic duo:
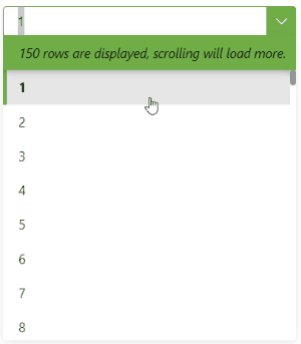
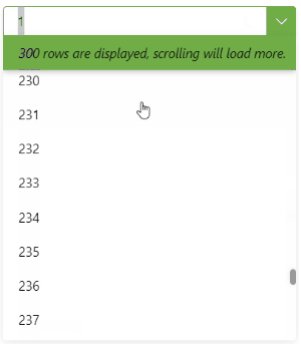
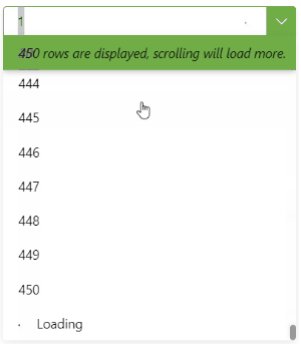
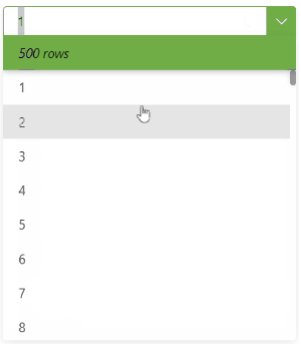
1. Lazy loading
By harnessing the capabilities of GQI, the dropdown component now fetches data on demand, resulting in a more responsive user experience. Say goodbye to sluggish loading times as data streams in swiftly, precisely when needed.

2. Real-time updates
As the GQI data source supports real-time updates, these are now also introduced to the dropdown component, ensuring you are consistently presented with the latest information. No longer reliant on outdated data retrieval methods, the dropdown component keeps your app synchronized with the ever-changing data landscape.

3. Enforced value selection
You, as an app creator, gain newfound control over dropdown visualizations, empowered to mark them as either optional or required. No longer are dropdown selections mere suggestions; users can now be prompted to make mandatory selections, enhancing data accuracy and integrity.

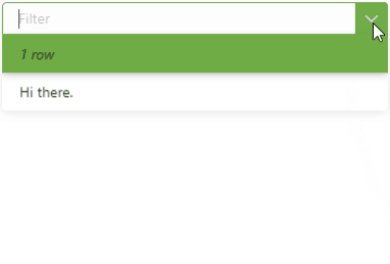
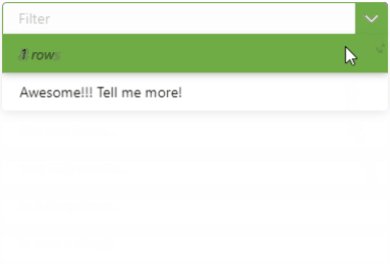
4. Powerful feeding capabilities
The dropdown component may only display a single column, its feeding capabilities extend far beyond. Leveraging GQI’s expansive data retrieval capabilities, the dropdown component can expose any data from the selected row, empowering you to access and utilize data beyond mere dropdown selections.
Conclusion
The “marriage” of GQI queries and the dropdown visualization ushers in a new era of interactive data presentation. With enhanced responsiveness, real-time updates, enforced value selection, and powerful feeding capabilities, this dynamic duo promises to revolutionize how data is visualized and consumed in dashboards and low-code apps. Embrace the synergy of GQI and the dropdown component, and unlock the full potential of your data-driven applications.
Love is in the air
Many users will highly benefit from this feature.