Hi dojo,
I'm building my own app, where I'm using a form component in a panel.
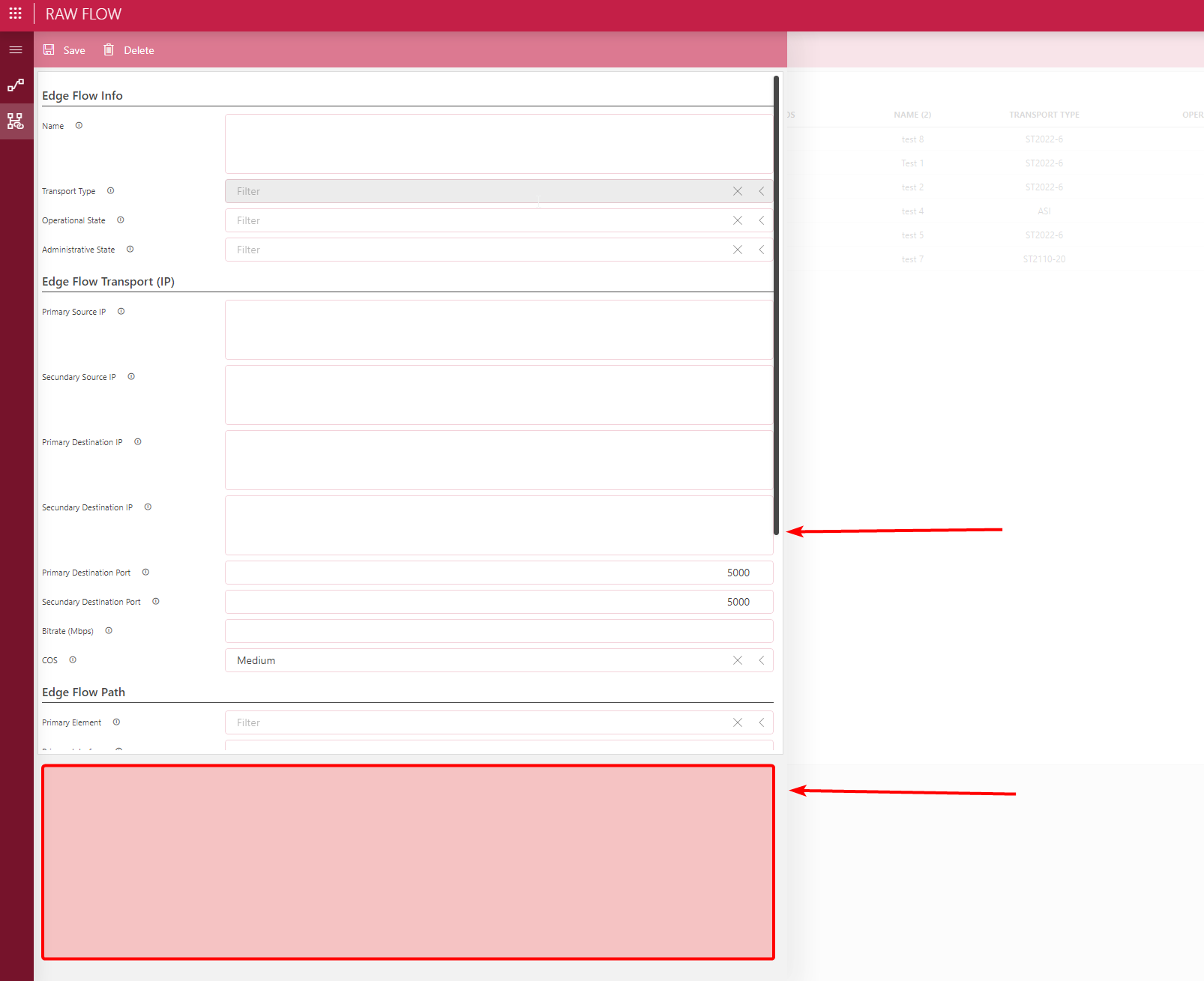
However, I'm unable to get my form component to scale correctly and use all available screen space.
Instead, I get a scrollbar.
I've already activated the "fit to view" option on the panel page, but that doesn't seem to help.
Is there anything else I could try?

Hi Wout,
I did, I’ve stretched the component over the entire panel (up to the point that scrollbars became visible).
Hi Ive,
After a quick look at the app, I noticed that the form component was slightly smaller than the panel with the 'fit to view' option enabled. This is currently hard to see when resizing the component. I have created a task to make this more clear, you can track the progress on this using DCP209886.
Just to clarify, it is already possible to have a component take all available height (and thus preventing unnecessary scroll bars) using the ‘Fit to view’ option. A task has been created to provide visual aid on this.
Hi Ive,
After enabling the ‘Fit to view’ option, have you resized the component to take up the entire panel? The ‘Fit to view’ option locks the panel to a specific size, but individual components can still be smaller than that.