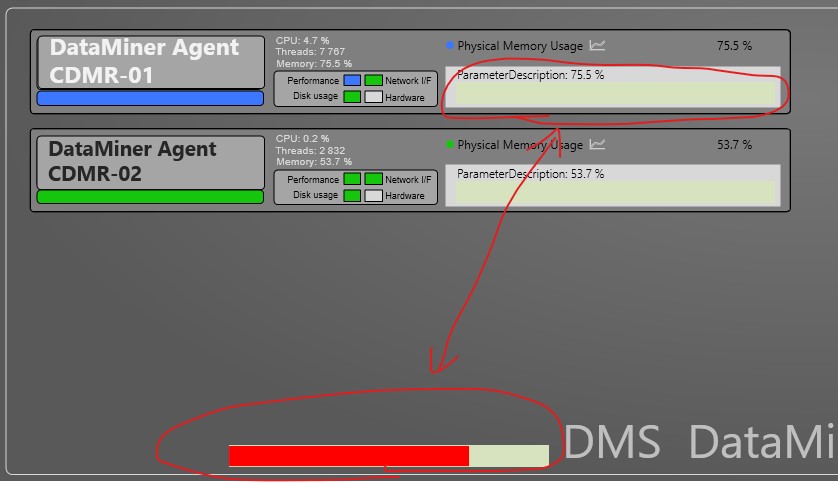
I have a Visual overview with children items iterating over my server elements. I wanted to visualize the memory usage in a more graphical way with the Path markup functionality (see help).
But apparently the path is not being drawn when it is part of a child item. If I just put in on my Visio, it does work. Is it possible that this is not supported inside a child item? Or is there a magical way to get this working?

Thanks!
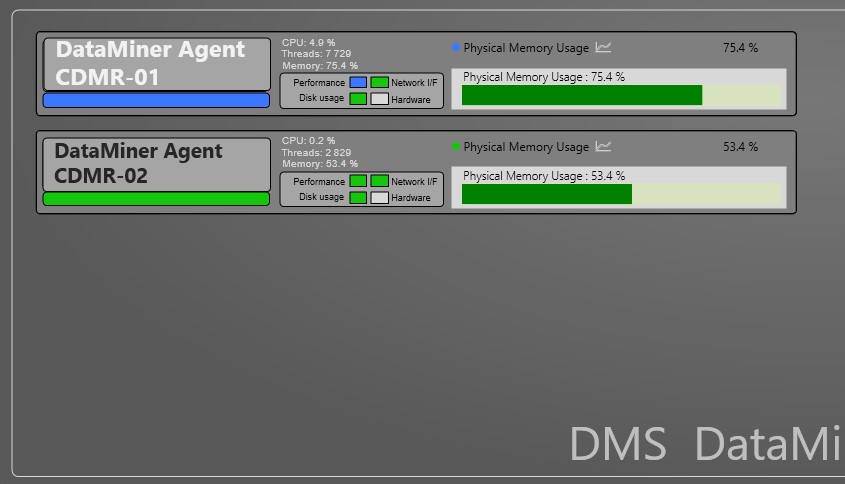
//// UPDATE: problem is solved thanks to the answer of Sebastiaan! Since I'm not able to add a screenshot of the end result in comments, I'm adding it here to my original question. Look at this:

This example was added last week or so, on the online DMA on the URL dcpdma.skyline.be. You can find it in the view ‘Linking Shapes’, tab ‘data’ > ‘path’. This drawing can be downloaded so that you can easily copy the example.
By the way, there’s a video coming up on the Visual Overview course regarding the Path Markup feature (which also includes this example).
Could you try adding the 'NoCopyElementProperty' option to the Options shape data of the child shape.
In the Visual Overview there is a concept of inheritance. It's a bit technical but basically it means that sub shapes of a parent shape are linked to the same element, service, view or booking of the parent shape. Setting this option disables the inheritance for the child shape.
This might be the problem. I just tested grouping shapes with Path defined and it worked.
Thanks a lot! That was indeed the magical keyword I was looking for! The Path markup now works on child shapes!
I am although running in to a next problem now… Probably because of this option, I can no longer use something like [this ElementID] and this creates another problem for my drawing… Still working on that one…
Can you try adding the ‘ForcePropertyFromParent’ option to the Options shape data? 🙂
I just tried that one, no luck…
With some more help from Sebastiaan offline, he was able to fix my problem. Thanks again!!!
So basically you have to add both of those ‘property’ options on the shape with the Path markup. In other words, my ‘LED bar’ created with the Path markup has the following two shape data:
– Path
|->M 0,10 L [RegexReplace:%,[Param:[this ElementID],51321],],10;Red;Blue;20;Tooltip text;True;0;0;100;20
– Options
|->NoCopyElementProperty|ForcePropertyFromParent
And now it works!
Nice creative use of the Path Markup capability!