We have an option to change color of column value from Layout. how we can change entire row color if particular column value match the criteria.
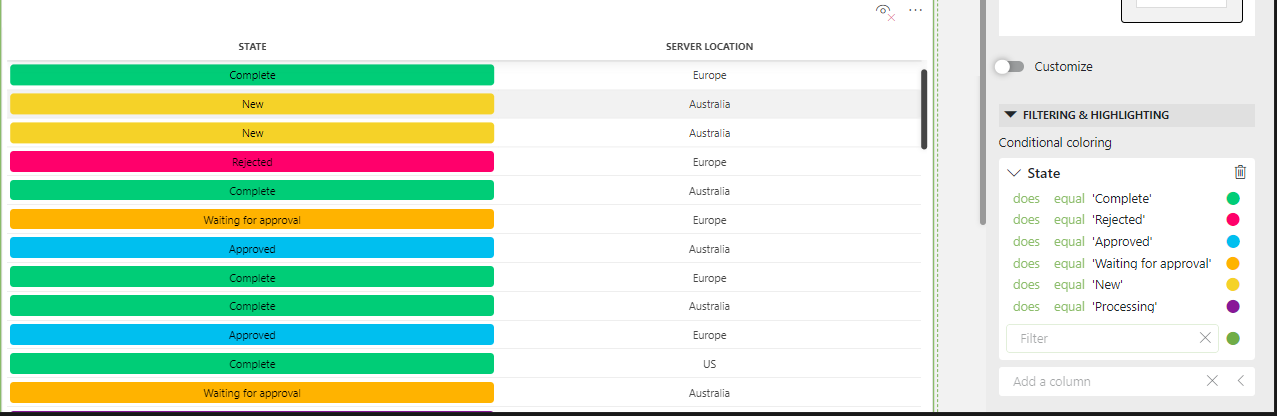
In below screen shot, if state is complete, I need to mark entire row background as Green color, if New then entire row in yellow and so on 
Hi Vikas,
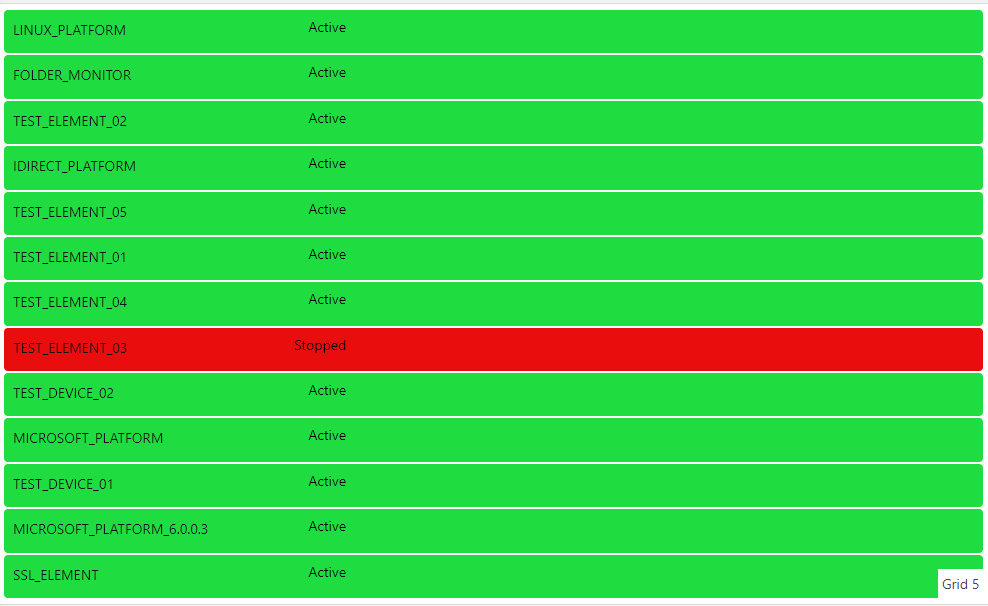
As far as I know, it is not possible to change the color of the entire row from a table using conditional coloring. However, a possible workaround could be using a grid component (setting 1 single column in the grid layout):

To use the grid component, you will need to edit the Soft Launch option ReportsAndDashboardsDynamicVisuals
Hope it helps.
Hi Vikas,
Entire row coloring is something we’re currently working on. So this will be possible in a table in the near future! I’ll post an update here when it’s available.
Thank you so much Sebastiaan. This will be a great feature for large table which have many columns, If Approval Column is very first column in a table and user scrolled horizontally to look on last column value from where first Approval column is not visible, If Approval state change from Pending to Approve, user can see color change for the entire column without scrolling left.
Thanks for adding this feature in future release.
As from 10.4.1, you will be able to fully control how tables are visualized. This includes row coloring, so definitely keep an eye open for it!
Thank you Sebastian, where is the documentation about this new features? How can I color a row of a table? Can you explain it because I don’t find any new settings to make this. Thank you
I suggest to have a look at the table templates KATA: https://www.youtube.com/watch?v=M3lQ3JqAfF0&list=PLFb70A6JV6vi-sIPfSOrT0-TBlzdVNrTJ. For row coloring, you will require a template for every column. More information can also be found in the docs: https://docs.dataminer.services/user-guide/Advanced_Modules/Dashboards_and_Low_Code_Apps/Visualizations/Available_visualizations/Tables/Table_component.html?q=template#column-appearance.
Hello Miguel Obregon,
Thank you for providing the work around, layout will be fixed using grid, user can’t apply shorting on any column and can’t change column positioning or order as per his need.
Thank you