Hi,
I have built a table in Visio that generates children shapes based on an alarm filter and the current list of alarms. This functionality works, however I seem to be unable to change the color of the background shape that is rendered.
I have tried hardcoding a specific color. I have tried using “no fill” on the shape. I have tried using the page level Shape Data field “Options” with value “#000000=ThemeForeGround|#FF0000=ThemeAccentColor|#FFFFFF=ThemeBackground” to dynamically support the dark theme…
None of these seem to work.
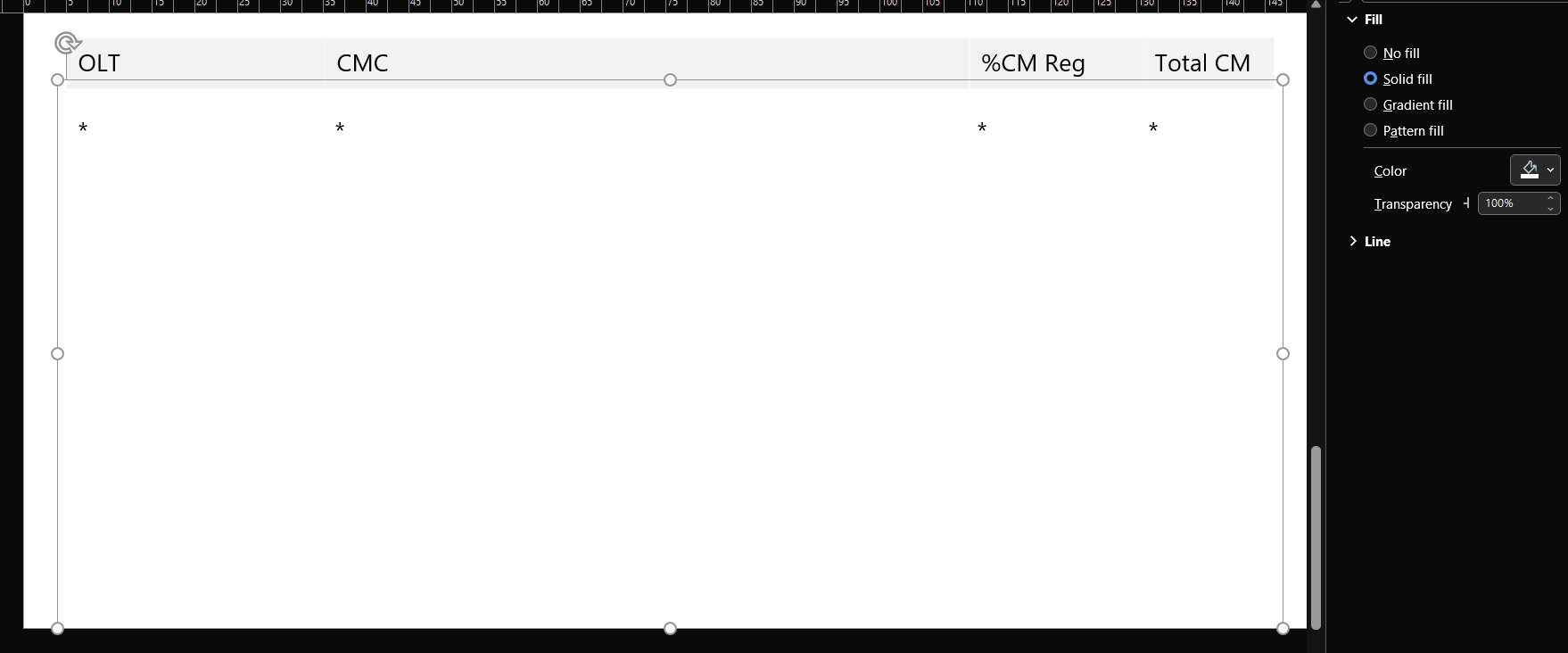
This is how the shapes are setup:

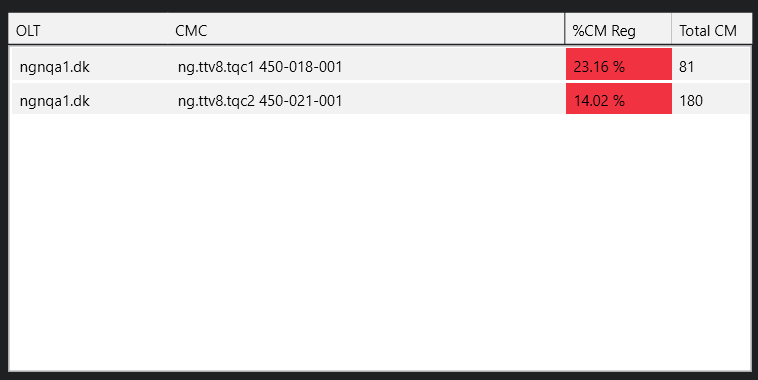
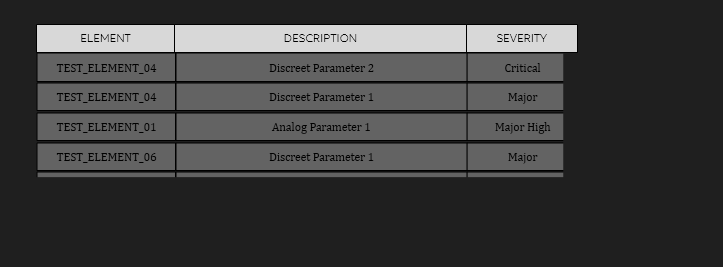
This is the rendered result in Cube:

Hi
On any shape that is linked to an Alarm (so the ones in this template), in the Alarm shape data, you can change the * to *|ALARM to have that shape display the alarm severity.
This is the shape data of a basic template in a childrenshape:

Please let us know if this was the issue or if something else is going wrong!
Screenshots here showing how changing the transparency does not seem to help:



Hi Tiago,
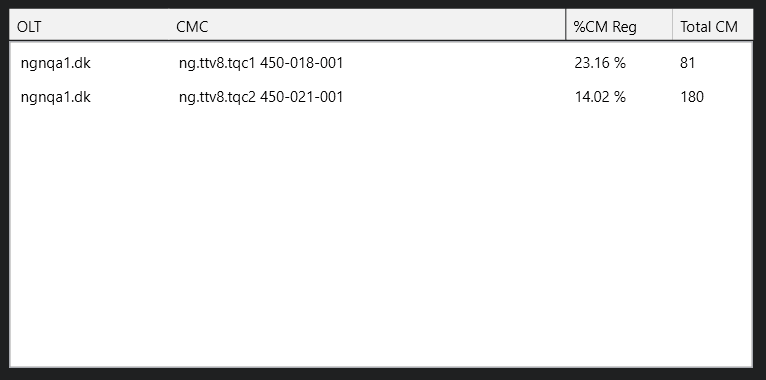
Maybe an option could be changing the transparency? I made a small test and seems to make the trick:


Hope it helps!
Hi Miguel, thanks for the reply, hope you’re doing good.
Unfortunately this does not seem to work. When I change the transparency on the group level the only thing that changes is that now the coloring on the severity field is impacted but the background is still white. See screenshots below.