Scenario 1:
I want to refresh the page/ the tables linked to that once the delete icon is clicked, for now I have to refresh every time in order to see changes. For now, the value still remains in column and I have to refresh the page
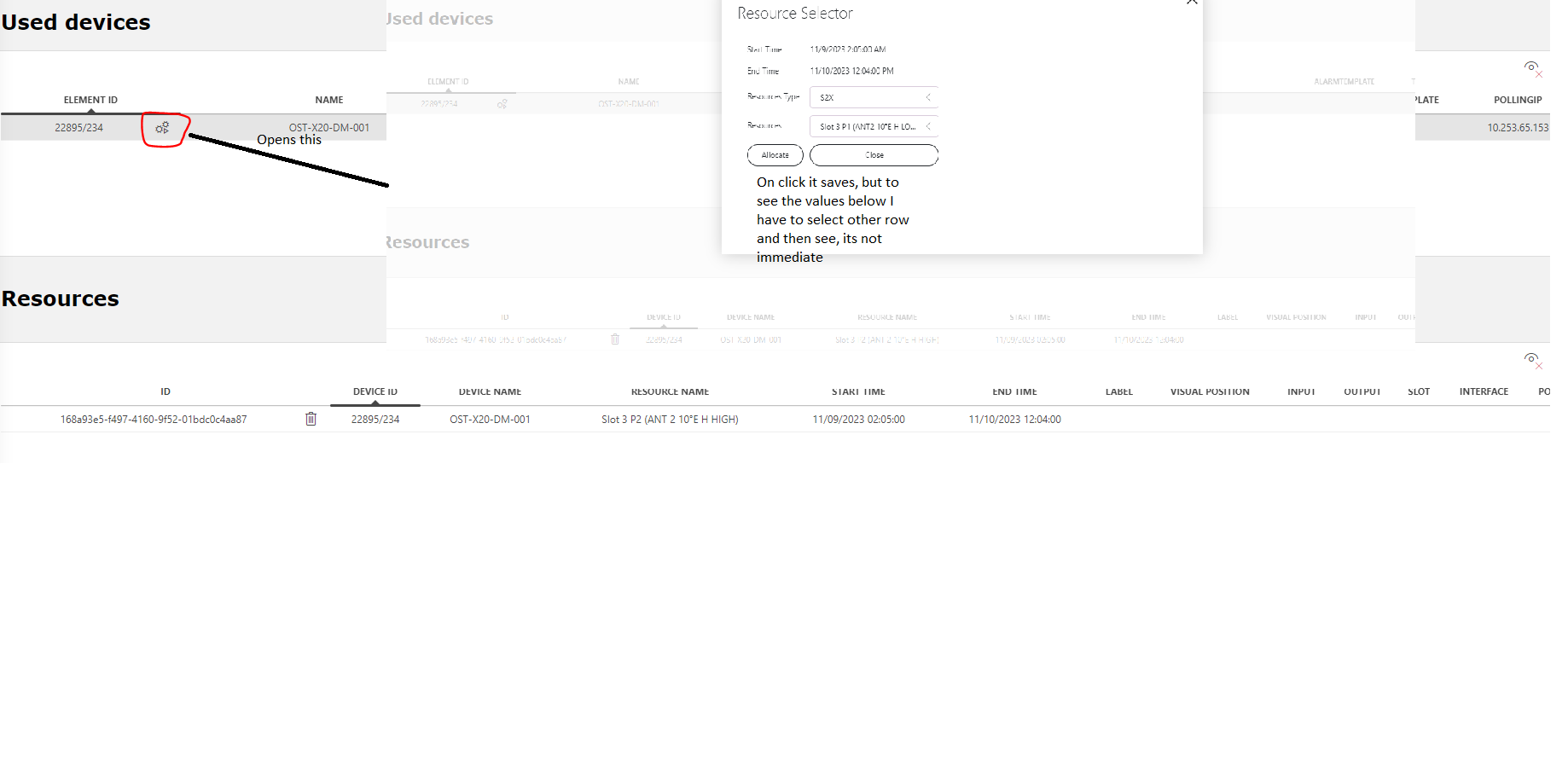
Scenario 2:
Also, On click of add icon which is basically a script for allocating resources which is does too, but again for the table showing values in order to see changes after closure of scipt/popup, I need to refresh the page/ select another row and come back, its not immediate

How can I handle these in Low code App?
Hi Apurva,
Starting from 10.4.1 you will be able to configure consecutive actions on buttons in your table. This will let you run the script of your choice, followed by another action that fetches the data again. I suggest to keep an eye out for ‘Table templates’ which will be a game changer for any table in a low-code app.
The target release date for 10.4.1 is December 15th.

Hi Apurva,
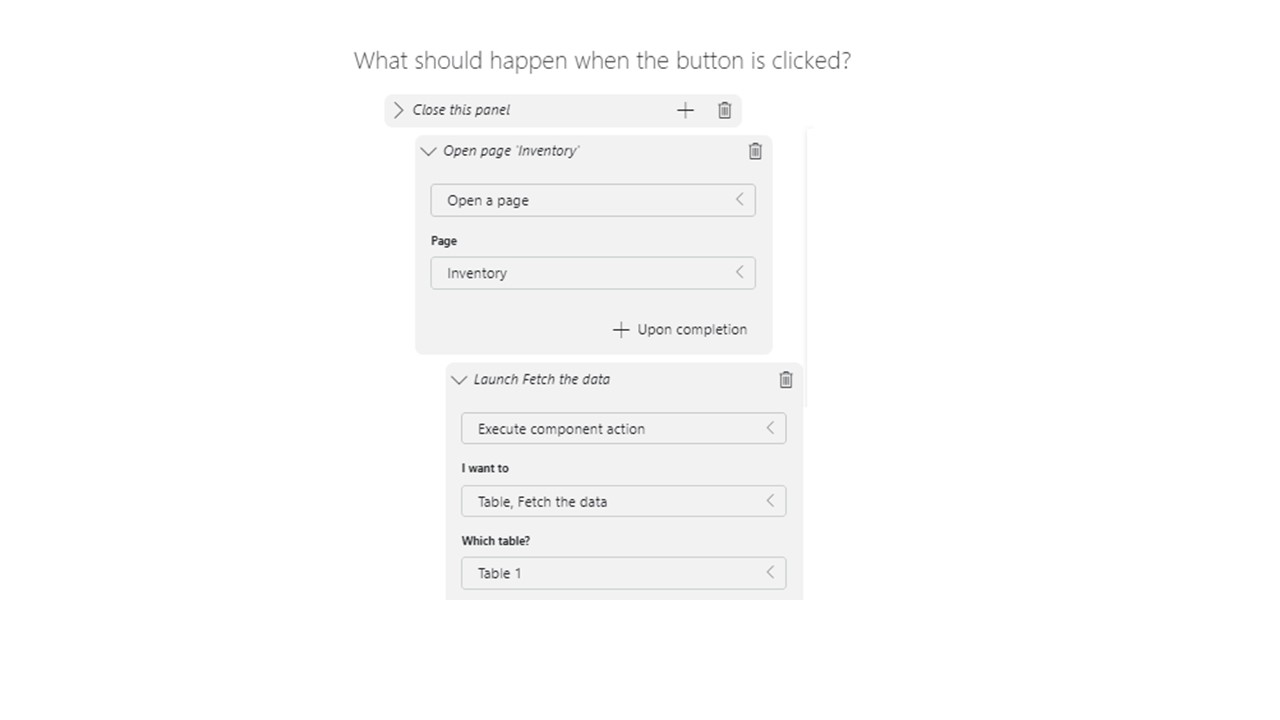
What worked for me was to add a fetch data action at the end of the ‘On Click’ actions of my ‘confirm delete’ button, and now the page refreshes automatically: