Is there a way to hide the rows that don’t match the filter, iso highlighting the ones that match the filter?
Hi Jeroen,
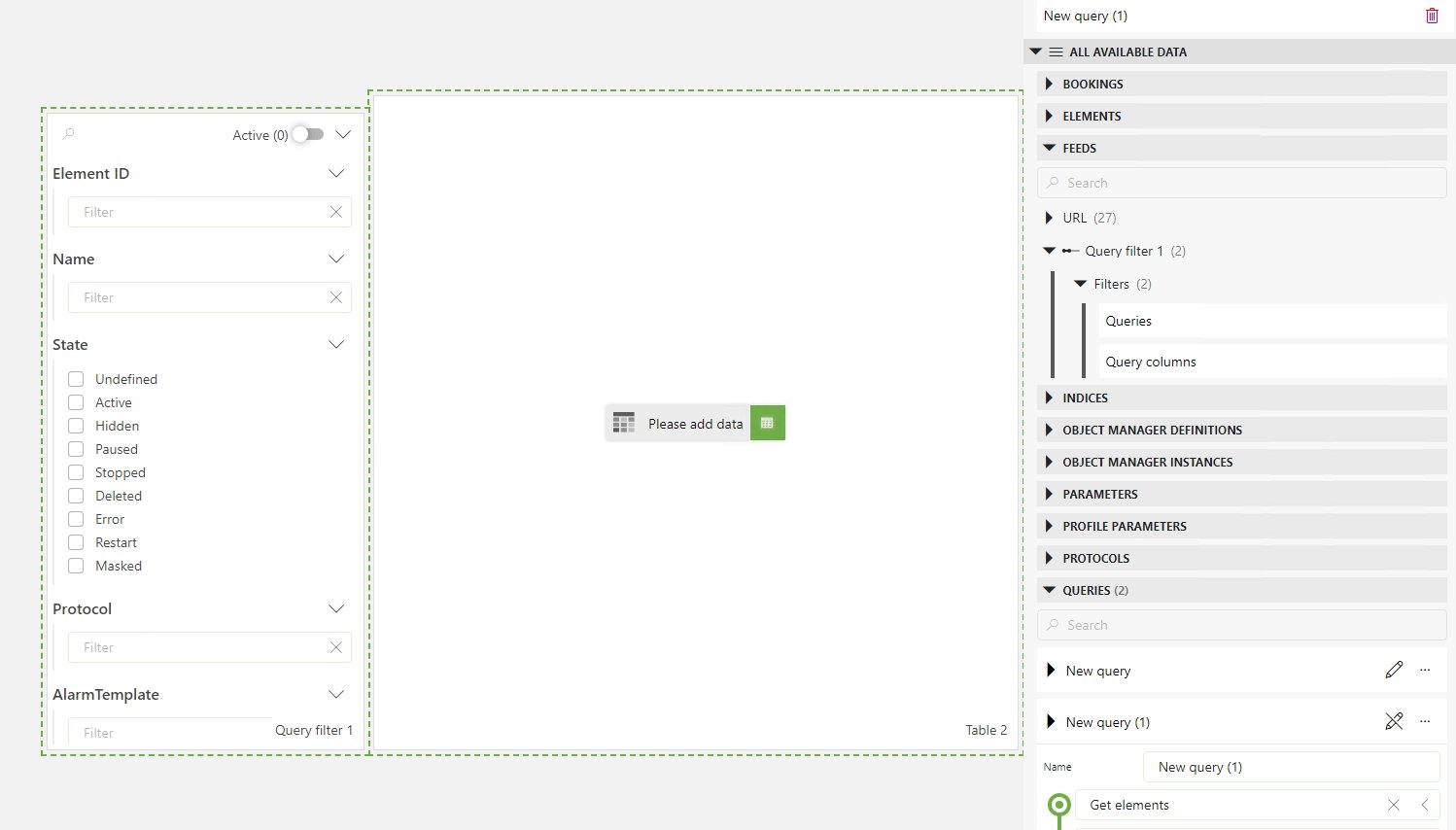
I suppose you are using the Feed of the Query Filter as a Filter of your table component.
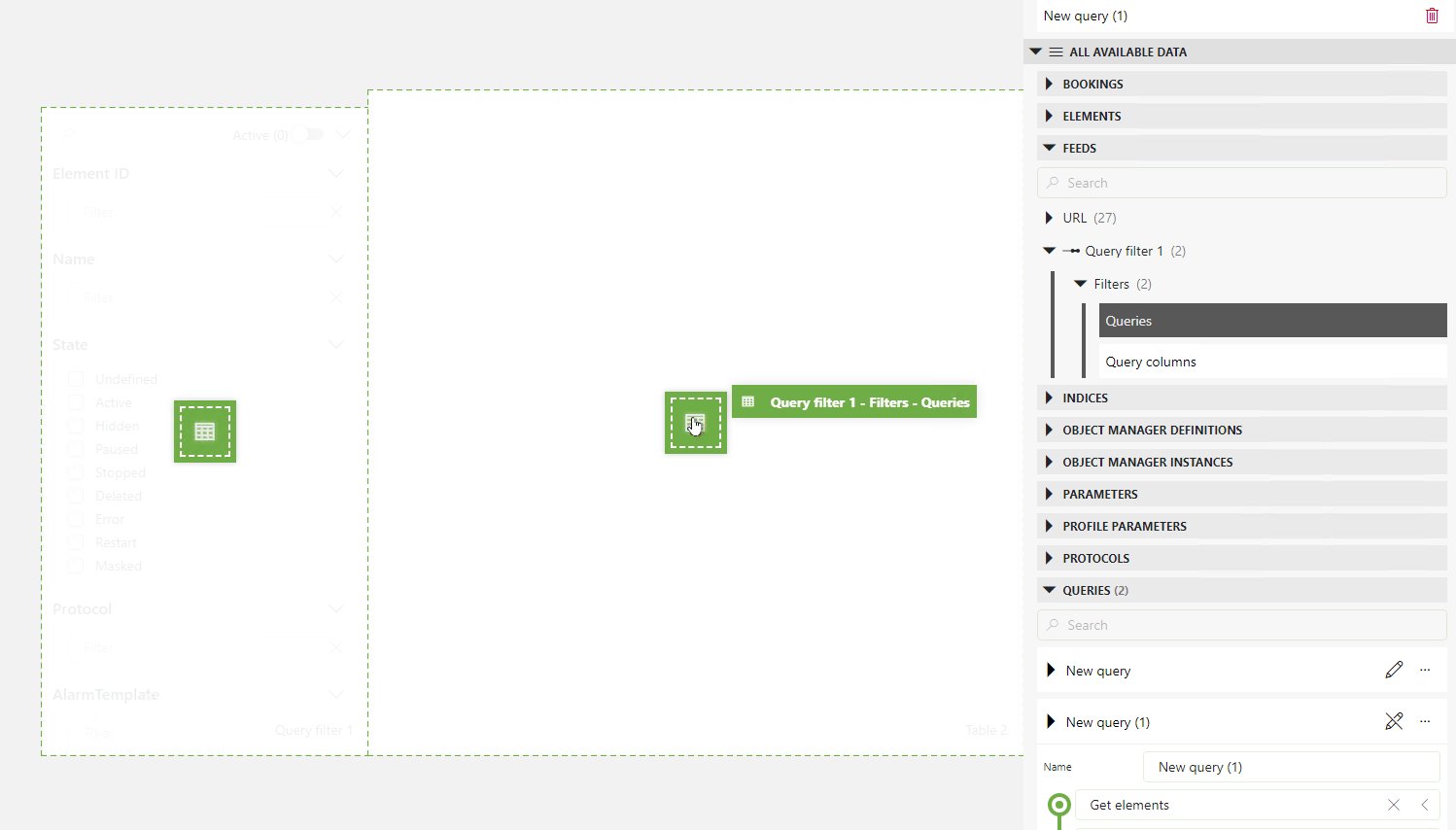
Instead of setting the feed as a Filter, try putting it as the Data of the table.
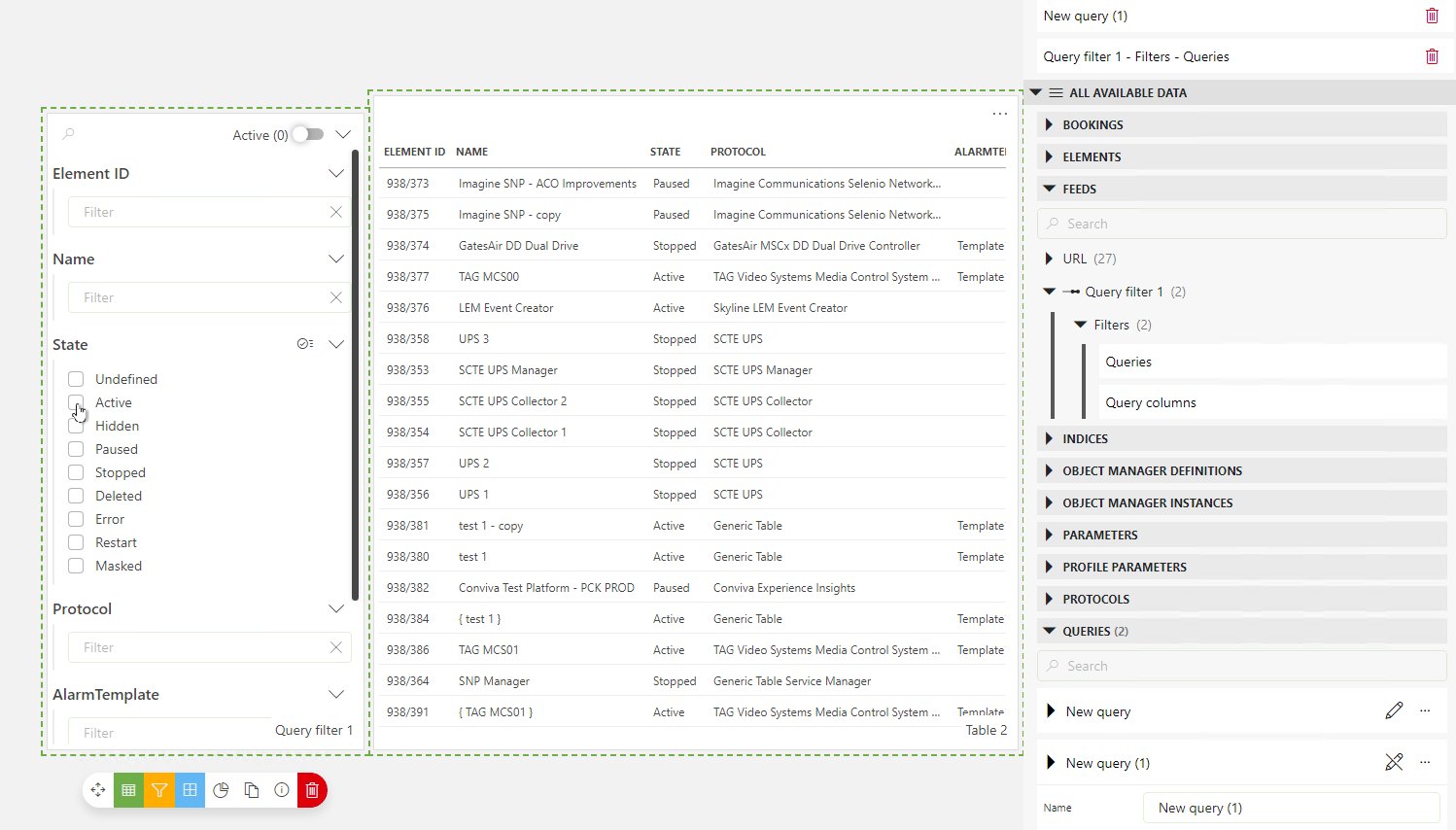
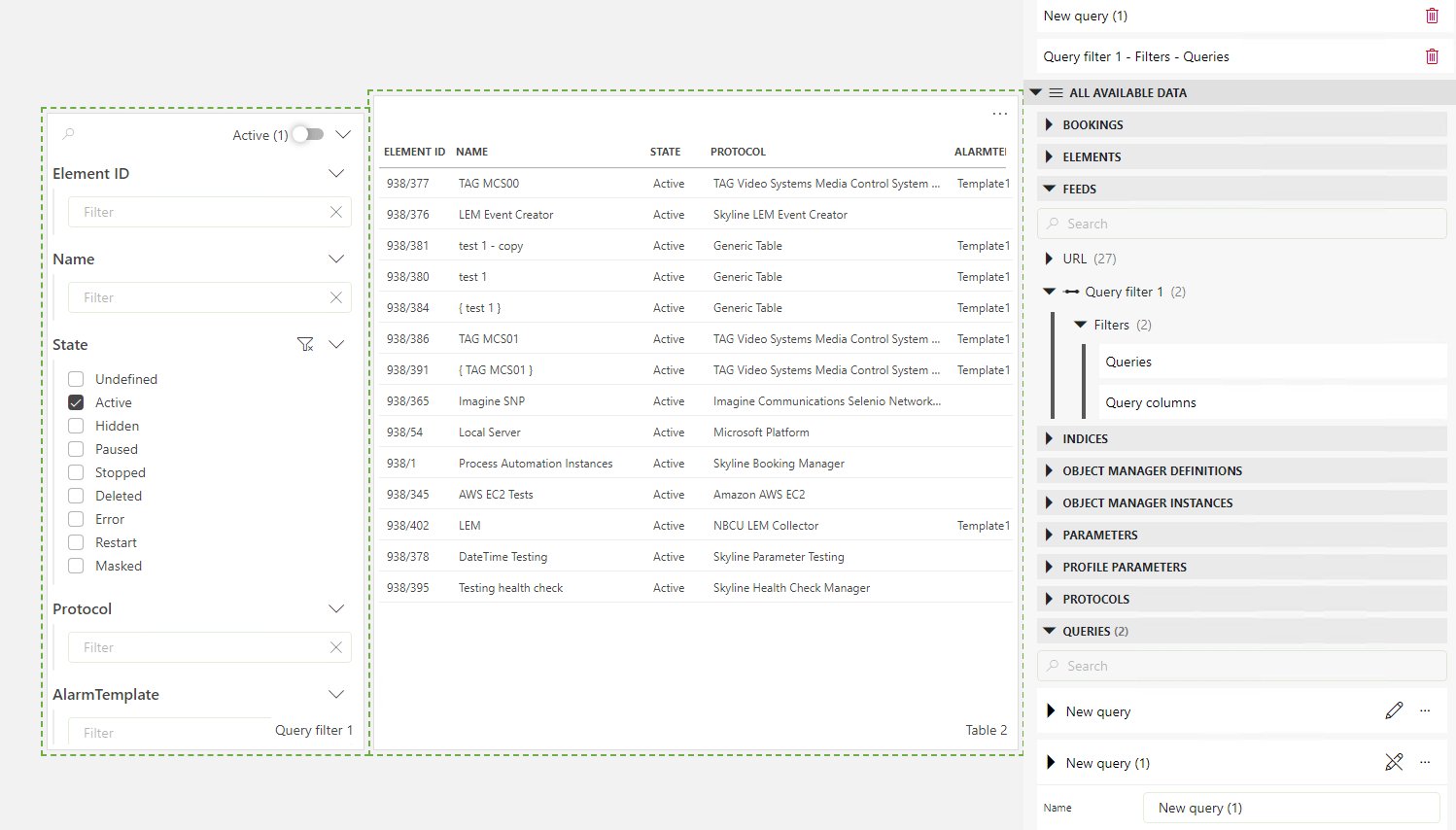
With that, the table will only show the rows that match the filter. 
I have tried it and at first I thought it was working fine, the table indeed gets filtered if I take the filter as the data source.
However if I refresh the page it says ‘Nothing to show.’
Only after opening the Panel that contains the filter does it show the data in the table on the main page.
Does this mean I can’t put it on a panel and will need to display it always on the main page?
In addition, I’d like to limit the number of filter items, but still see all columns in the table.
I think the suggestion from Sebastiaan is the best solution for this use-case
Ah interesting, I would let Seba answer.
But it sounds like you don’t have any other option, as the Query Filter component might be initiating the request of data to the server.
To answer both questions:
– The query filter component itself does not execute the query. The issue you are having is that the query feed is not being sent out, so the table has no query to show. The moment the query filter component gets loaded for the first time, the feed is sent out and the table can fetch data.
– You can change which columns can be filtered on by adding query column data as a filter to the query filter component. This data can be found when clicking the arrow in front of the query.
We have a task on the backlog to be able to choose between highlighting and hiding when using the Query Columns feed as a filter on the table. I’ll place an update here once that has been implemented.