How can I run a follow-up action after a Table > settings > action (running an automation script) has been executed?
To be specific: I would like to refresh the data shown in the table as the script will update the (DOM) data. For now a button needs to be pressed and I would like to avoid any manual actions.
Hi Mieke,
Table actions are currently unable to have follow-up actions. We do aim to have this available in the future so that the approach for actions is aligned everywhere in Low-Code Apps.
Note that you can use DCP191787 to track the progress of this backlog item.
I can’t think of any workarounds when using table actions. Instead, I suggest to use the button component that uses the selection of the table. The button component does support follow-up actions.
Unfortunately a button is not possible since the action (script logic) is linked to the selected item (feed). We are basically selecting a row > update the data in the row via a script and want this to be refreshed in the table.
You can use the selection of the table as the input of your script, even when that script is executed from a button.
Hi Mieke,
For an action configured in the table settings there is currently no way to configure an action upon completion of the previous action.
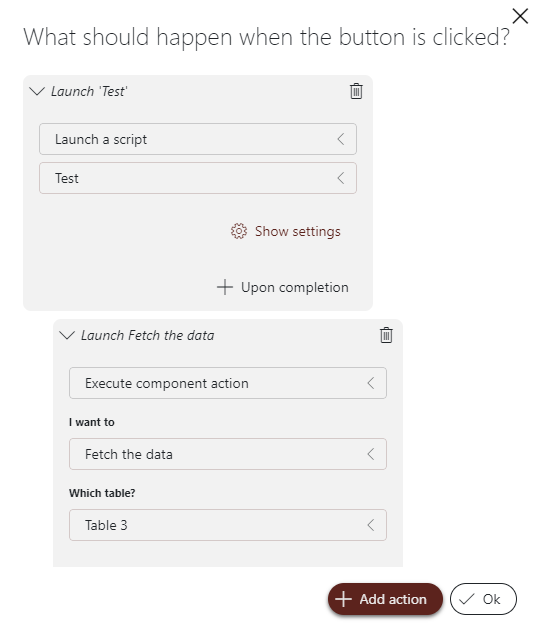
Configuring actions upon completion of a previous action is possible with the button component:
- Add a button component to your page, go to the settings
- Configure actions on the ‘On click’ event
- Actions can be configured in paralell or in sequence, in the image a fetch data action is configured upon completion of a script execution action (in sequence)

OK, thank you. is there a workaround possible? a timer to perform the “push” on our reload button or something a like?