Hi Dojo,
In my LCA, I have a one-column, many-row grid that simulates a table. HTML code has been placed inside the grid to simulate a table. The values inside the table are variables. Is it possible to use conditional formatting to color individual cells of the HTML table? I tried JavaScript, but it does not seem to be supported. Is there a way to do this, or does everything have to be done from the backend?
Thanks!
Hi Marco,
There is no built-in conditional coloring available in the grid component as there is in the table component.
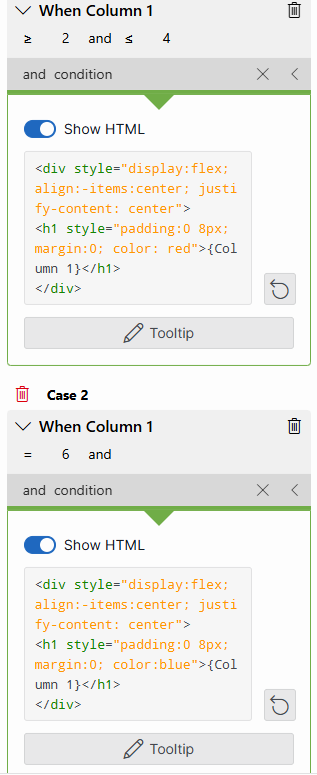
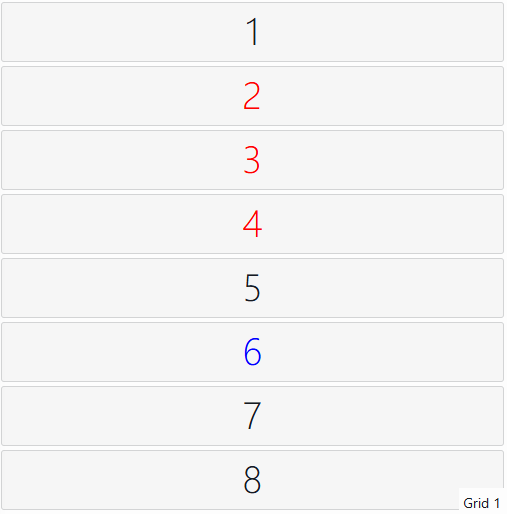
It is however possible to change template shape properties based on conditions. Note that these conditions have to be based on data that is available in the current row. I have created a small example where I color some text based on the value.