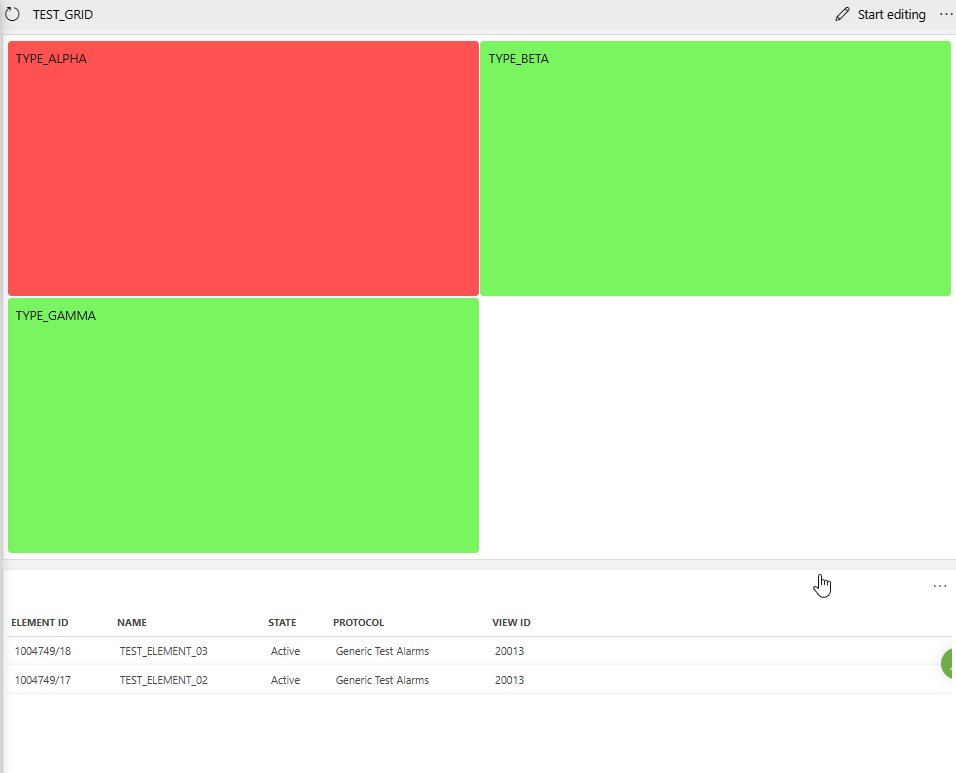
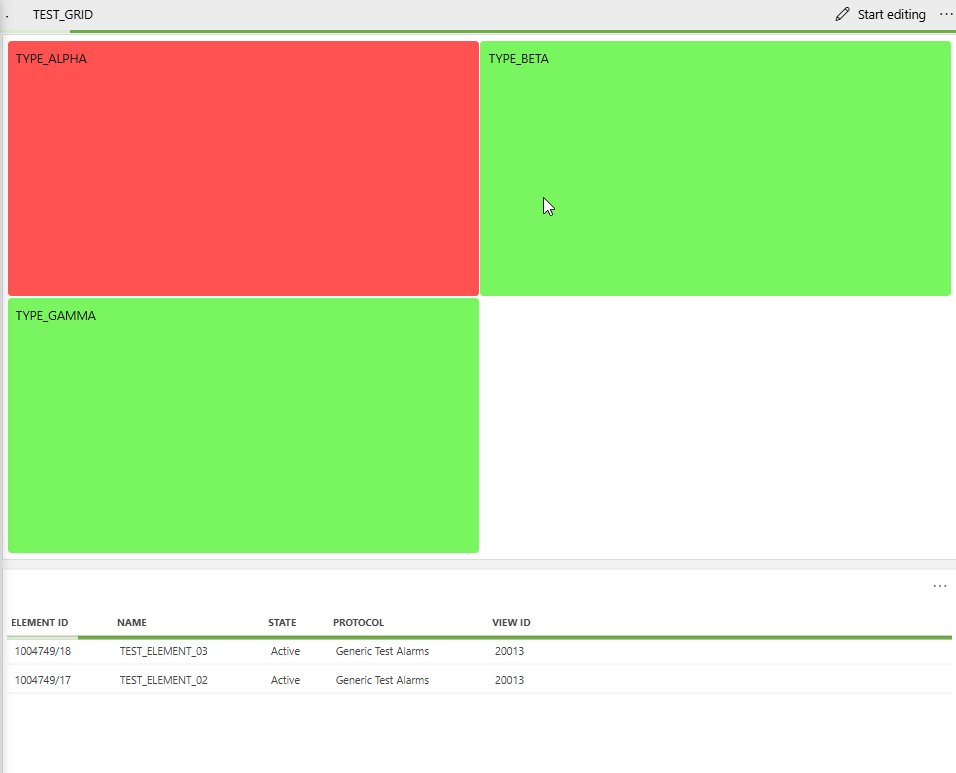
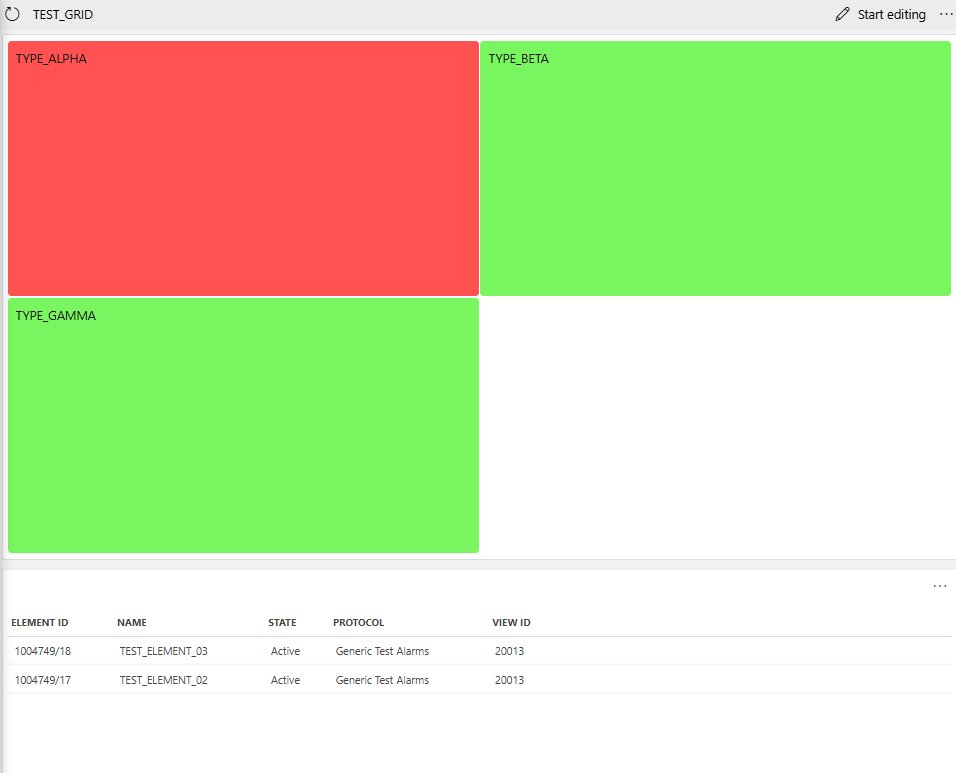
populate 4 buttons representing 4 device types, try to make them either green - if all are active
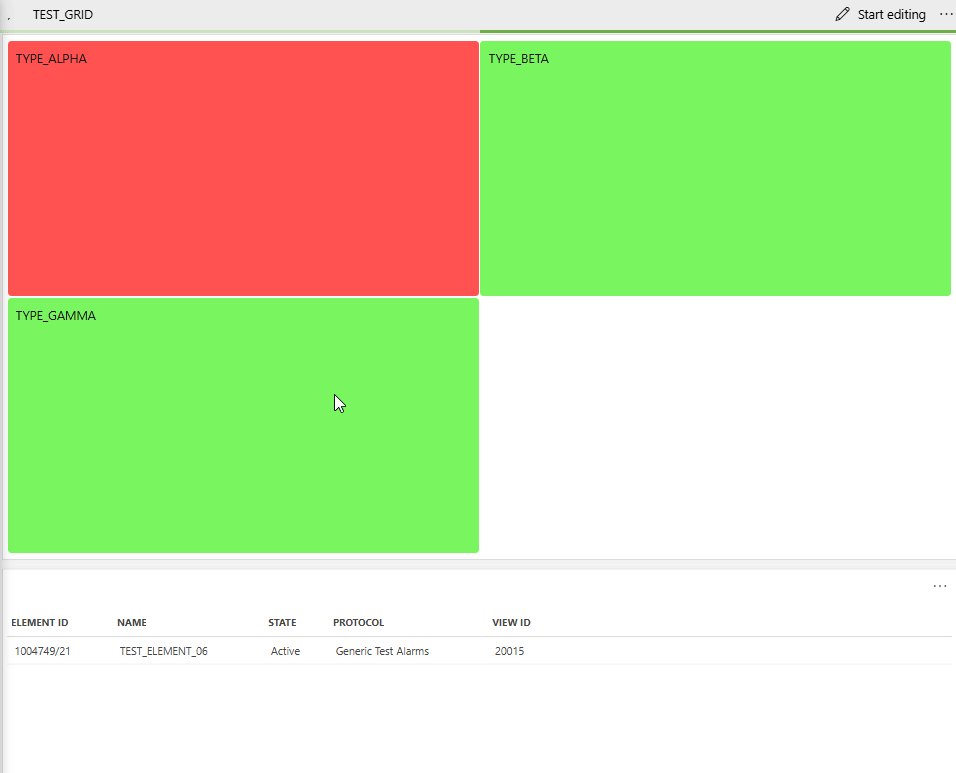
or red - if any one of them is inactive ,once a button is clicked, show the information of device on a table
Meaning , I got the Devices and now trying to group them based on Device Status, and then to implement a button functionality in dashboards so when we click on the button it should the the Device Details

Hi Sanket,
The example described below is a possible solution for your use case.
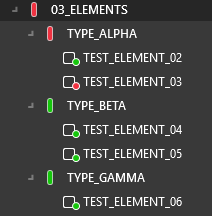
As you can see in the screenshot below, views were created representing the device type. On each view we added the elements based on the device type.

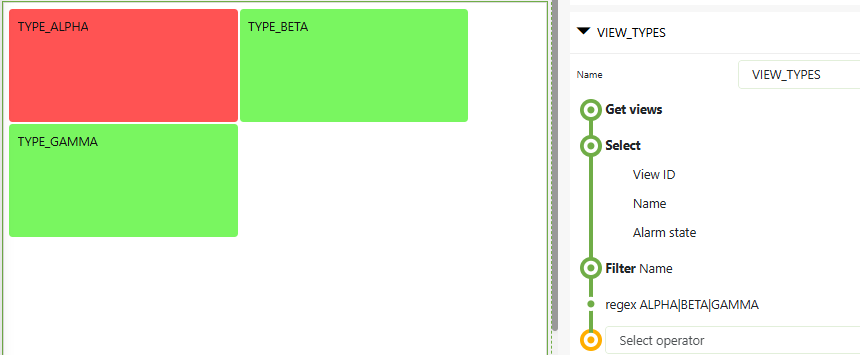
Using a GQI query, we populate a grid component with the view that represent the device types. To filter specific views, a regex expression was used:

The grid component was updated to display the severity of the view in background.
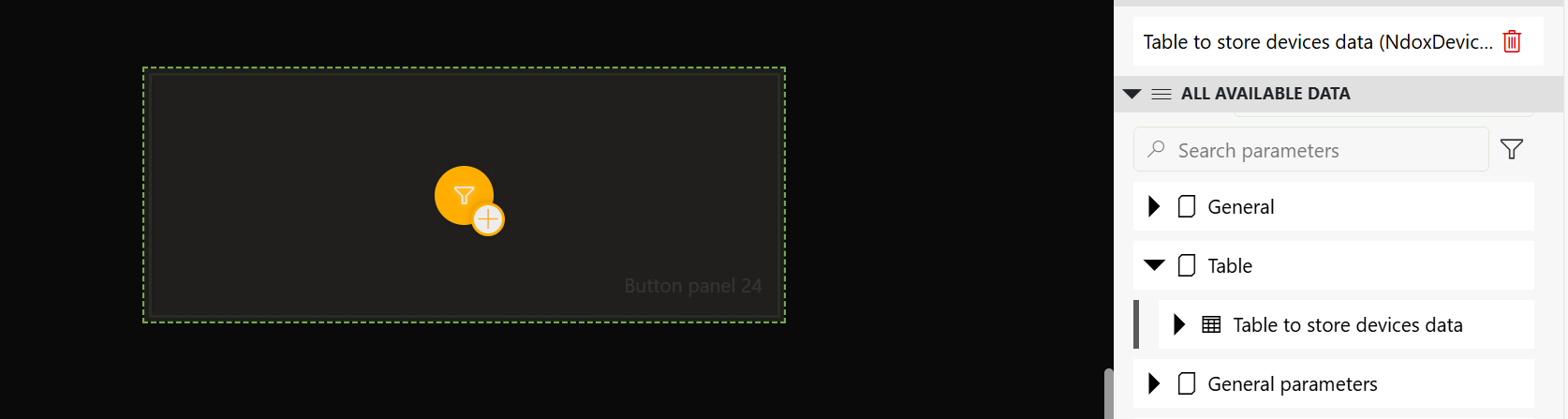
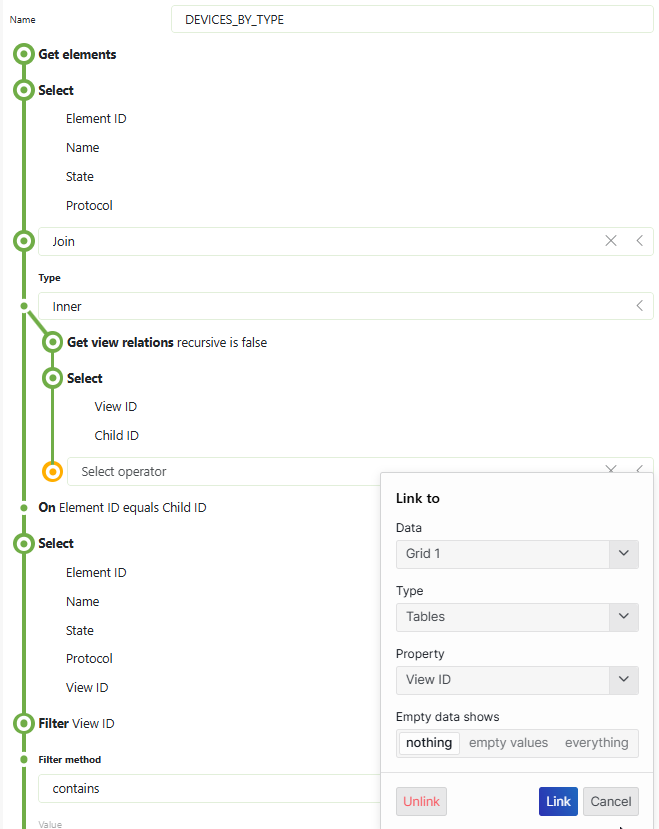
Next, another GQI query will be required to list the devices for a specific view. This GQI query will have a filter that will depend on the selection in the grid component.

The data source 'Get view relations' was used to link the list of elements and the views where these elements are located.

Update:
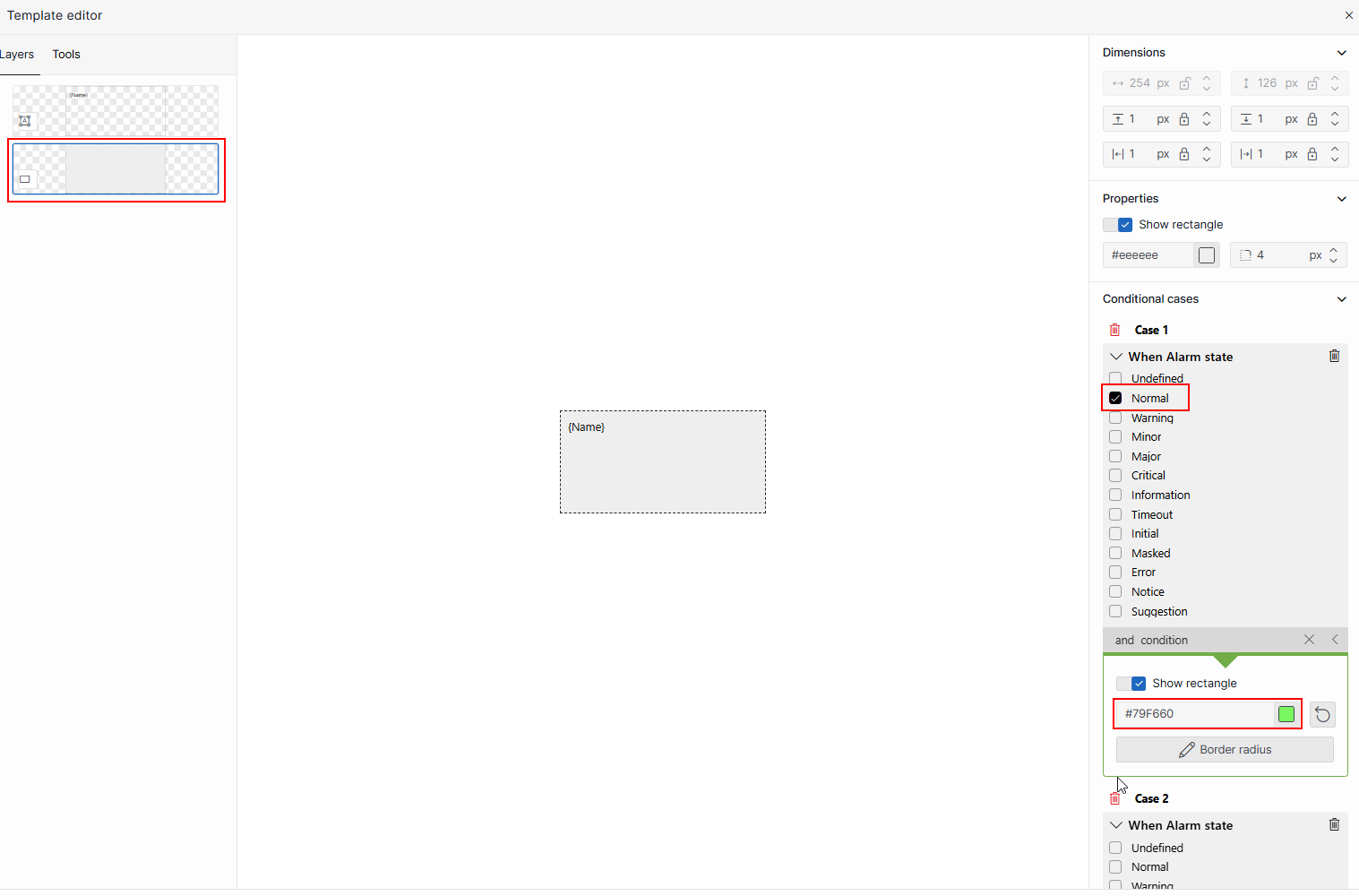
Below the configuration done in the grid component:

Hope it helps.
Thank you for the solution, can you please tell me what you have added under Test_Element_01 , I am trying to create my protocol template but its not working , can you please share the skeleton of the template
Hi Sanket,
Could you elaborate a bit more your question? What do you mean with protocol template?
can you please check below answer and guide , where I am going wrong
Suppose any new device it being added right, so everytime when new device is added it is not possible to add it manually, so how can we automate it ? and how to populate the data of newly added device in the table automatically ?