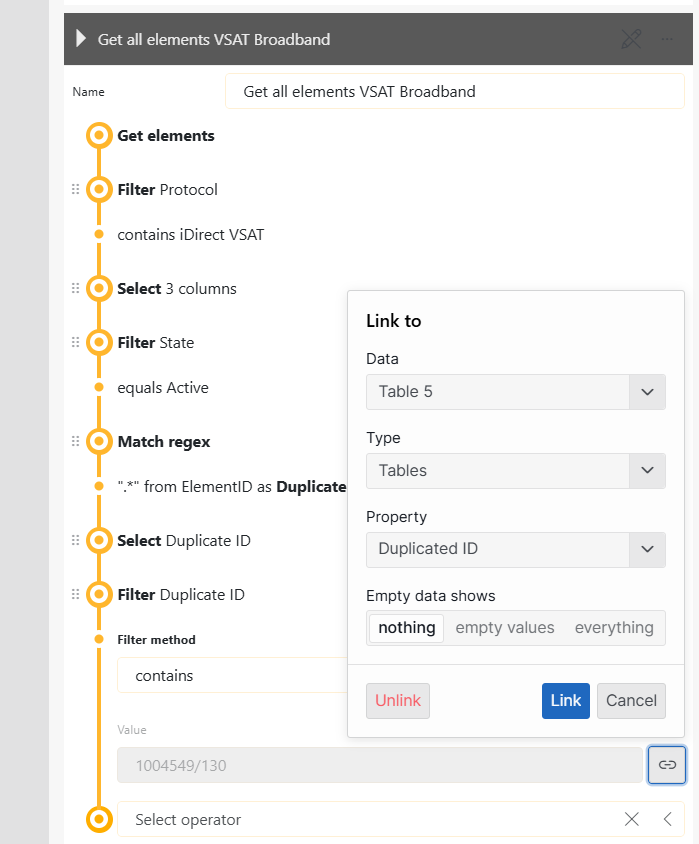
I'm working on a low code app that includes a chart filtered by a dropdown. The dropdown is filled using a query that retrieves all elements using a specific protocol, are active, and match an ID stored in a DOM instance. This DOM instance is listed in a table on a separate configuration page.
Problem:
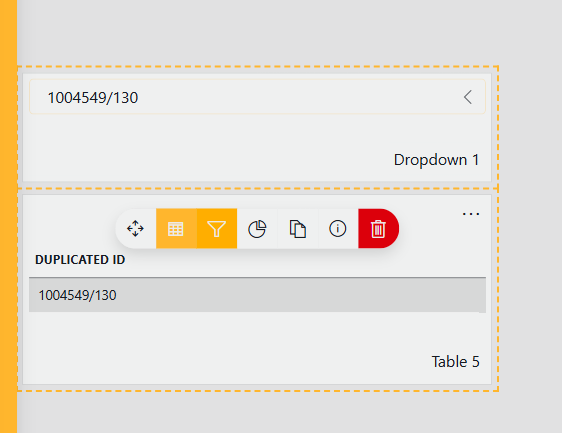
The dropdown and table only exist on a configuration page for now. However, the chart on the main page (which uses the dropdown value to filter data) only works after I visit the configuration page. If I open the main page directly, the dropdown doesn’t populate, and the chart remains empty.

It seems like the dropdown query only refreshes after the configuration page is loaded.

What I’ve tried:
-
On the main page, I added an event action to:
-
Execute “Fetch the data”
-
Execute “Select Item” on both the dropdown and the table
But this had no effect.
-
Expected behavior:
The main page should populate the dropdown automatically and show the filtered chart, without requiring the configuration page to be opened first.
Question:
How can I make the dropdown and table data initialize properly on the main page without needing to open the configuration page first? Is there a way to trigger the DOM instance and the dropdown query loading from the main page?
Hi Ana,
What you are describing is the expected behavior. Queries (and all other data types) in LCA are bound to components. This means that they will only be fetched whenever the component requires it. This also means that components that aren't loaded, will not fetch their data.
In this case this means that the chart on your main page will only receive data from the dropdown when it has been loaded in. Once it has been loaded once, the LCA will remember the most recent selection value.
An workaround could be to store the default element selection in a variable and use that in the chart instead. The dropdown on the configuration page will no longer directly be linked to the filter of the chart. Instead it will need to be linked to the variable using a 'Change variable' action. This action can be executed using a button on the config page.
An other option for this could be to add some actions 'On open' of the main page to open the configuration (will need to be a panel), execute a 'Fetch the data' action and then close the panel again. This will have the downside that the configuration panel is opened every time the main page is visited, while this technically is only needed for the first visit.
Feel free to reach out if you have any more questions.