Hi All,
I have a low-code app, where the help documentation for the app is loaded from the c:\skyline dataminer\webpages\public folder.
This works great, except the webpage is malformed when we access the system over the cloud.
Is there anything we can do to solve this?
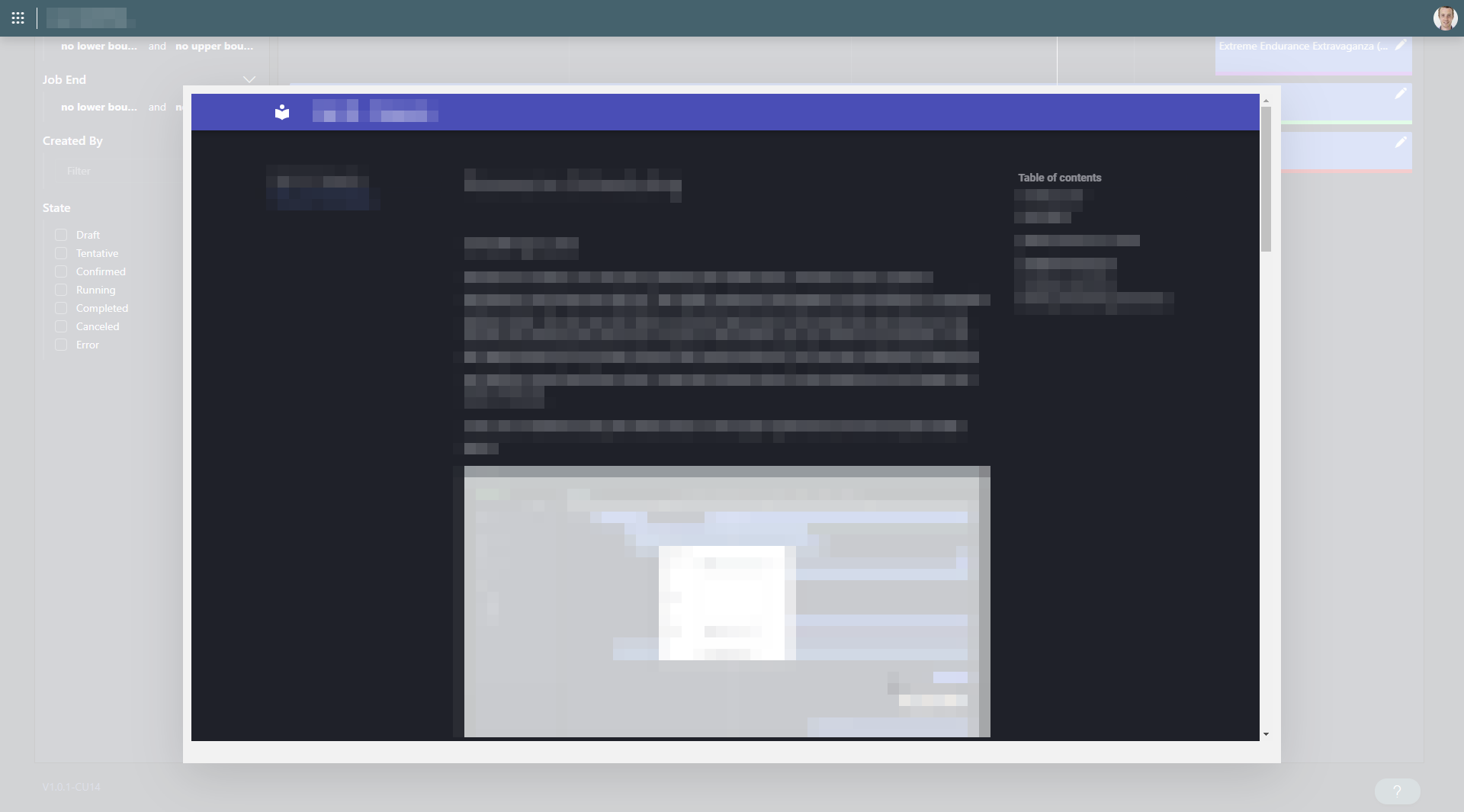
e.g. when accessing the server directly:

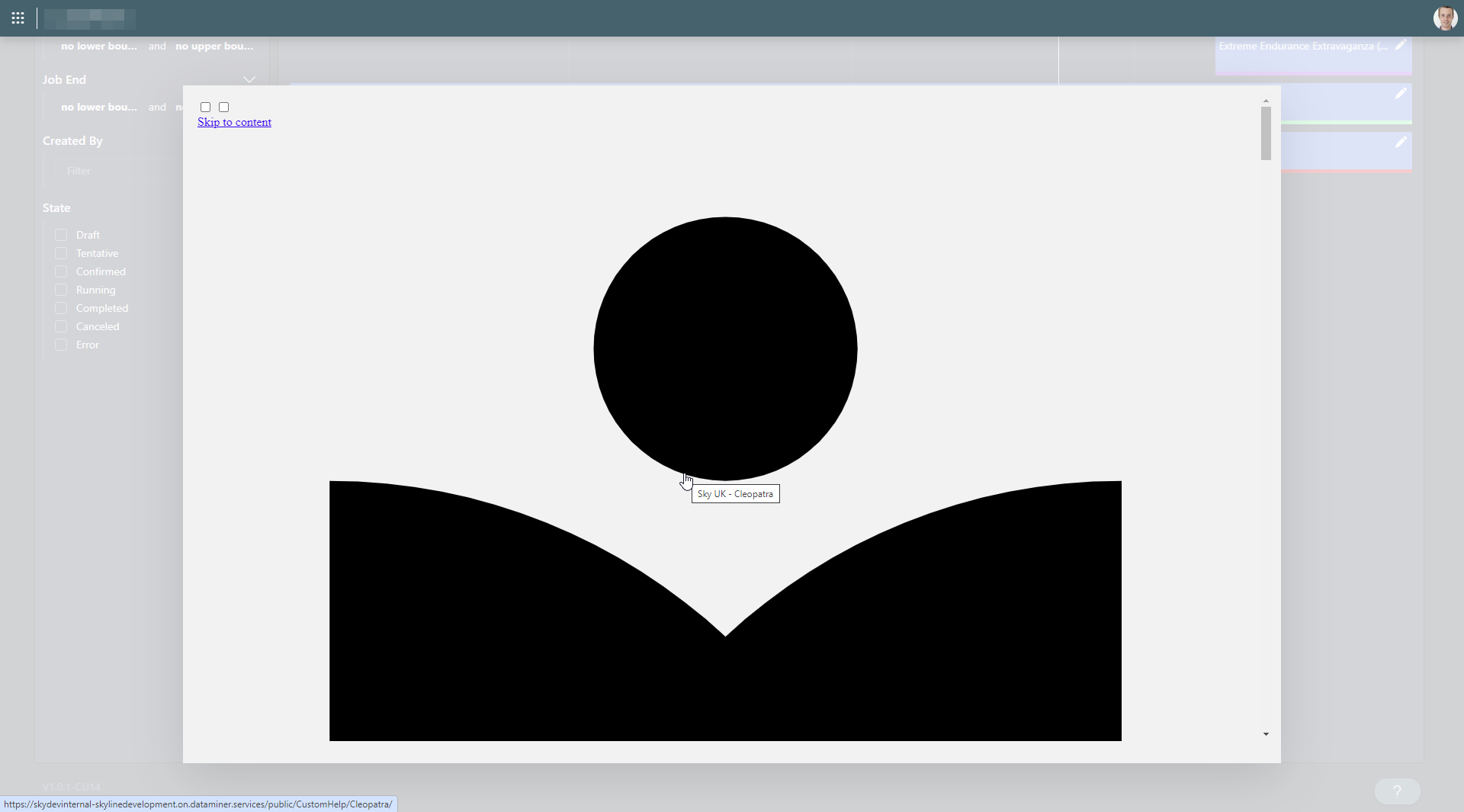
e.g when accessing the server through the cloud connection:

Update:
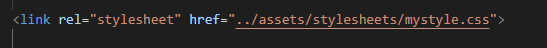
Screenshot of how the CSS is referenced in the web page:

Also, what is the structure of the web URL you are embedding in the component?
It seems my .gif images and .css stylesheets are blocked by ORB.
(a screenshot of the URL format has been added to the original post)
Hi, it seems there might be an issue with your cloud session. Have you considered clearing your cookies and session storage? Afterwards, try logging in again to see if the problem persists.
Thanks, Simon,
I can confirm cleaning the cookies and session data solved the problem.
Hi, it seems there might be an issue with your cloud session. Have you considered clearing your cookies and session storage? Afterwards, try logging in again to see if the problem persists.
Perfect, that fixed it. Thanks!
Hi, are all network calls succeeding if you check the network in the developer tools of the browser?