Hi Dojo,
When using the mobile monitoring app, we noticed certain Visual overview shapes are getting rendered in different ways comparing different browsers.
- Firefox - text misalignment
- Chrome and Edge - toggle between Frames results in blank page
- Cube - working fine
The visual overview doesn't have the Grid layout options yet.
(reference: Positioning shapes in a grid layout | DataMiner Docs)
Are we on the correct track with going for the Grid layout in order to resolve these problems?
Do we have a sample visual available to boost and understand how Grid layout is used?
Thanks.
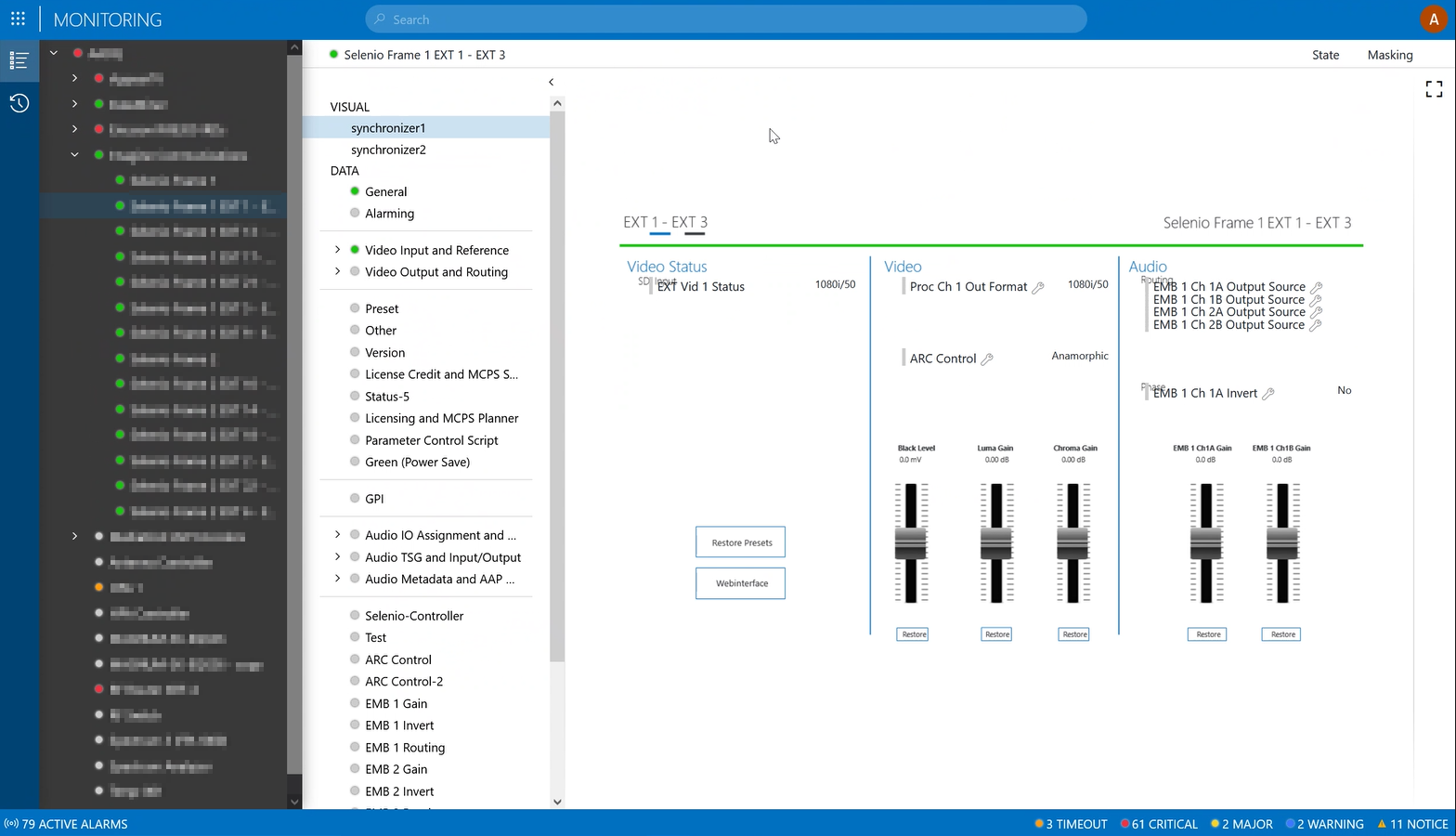
UPDATE: Adding a screenshot of the text misalignment:

Hi Thijs,
This is how I believe it works: When using the monitoring app in a web browser, any browser of your choice, then the Visual Overviews are being rendered on the server and transferred to your web browser as an image. And the rendering engine on the server, is essentially the same one as the one in Cube. So, I don't really understand why you would have different results, positioning should be the same. And between different browsers it should be the exact same image (with clickable regions on top of it), unless the images are not shown anymore under certain conditions... But maybe somebody from the dev team can confirm this...
We do have an example with grid layout, that's included in the 'Linking Shapes' Visio which can be found on dcpdma.skyline.be in is in the process of being transferred to ziine.skyline.be, I believe. I'll double check this with Jens.
UPDATE: I checked with Jens and here you can find the demo Visio including an example of most of the Visio features, also the grid control:

Bert
Thanks Bert for the reference of an example on the Grid control. I have updated the original question adding a screenshot of the text alignment problem. Are the parameter control shapes also rendered on the server itself? or would this be an overlay in the monitoring app itself? Once we have a version with the grid control, I’ll also provide an update to confirm if it helped.
The Web apps indeed use server-rendered images with on top regions that can serve as ‘zones’ in the image that are clickable or that can host other (scrollable) images or can host controls. I believe the offset you experience is indeed a control (web parameter control) that is placed on such a region, but that is actually bigger than the region that is preserved in the image. This could be related to the screen and resolution that is being used. Did you try to open this on a bigger screen (or screen that has a higher resolution)?
The parameter controls are indeed an overlay added by Cube or the Monitoring app on top of the Visio drawing, same like you would add a web browser control.
In this case it might indeed be best to look at using the grid control or NoScaling. When using the grid control or NoScaling, your Visio remains at 100% and you know how much space you will have for your parameter controls. If the Visio scales along with the available size, then you might have a small Visio with large parameter controls on top of it, which won’t fit anymore, or the other way around because the parameter controls never scale. You can simulate this in Cube by making your surveyor wider and smaller and forcing your Visual Overview to become small and big, then you will notice that the Visio and the parameter controls scale differently, and that might cause problems on certain resolutions. So NoScaling or a grid control might indeed be the solution for your problem.
Added a screenshot of the text alignment issue. It seems the parameter controls are placed above some of the titles. We will try the grid layout to see if it resolves that part.