Hi Dojo,
I’m creating a service view and there could be two different ChildElements.
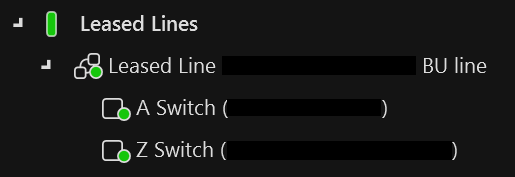
“Z Switch (element name)” or “Z Nimbra (element name)”. For the Visio it’s important to know if the child element is a switch or a nimbra node. Based on that I want to show some data.
I want to use “Show” and want to check if the name is “Z Switch*” and show the data, if not the shape should disappear.
In the past I used always a parameter, so I’m wondering if it’s also working by checking the name of the ChildElement.
Service Example:

I want to show now Parameter XYZ when we have a Z Switch.
If we have Z Nimbra there I want to show a different shape with different Parameter of course.
I tried to work around with Show:[sep:-^]<A>^A|Element:Z Switch|Name|Regex=Z Switch*
But it’s not working
Update 2:

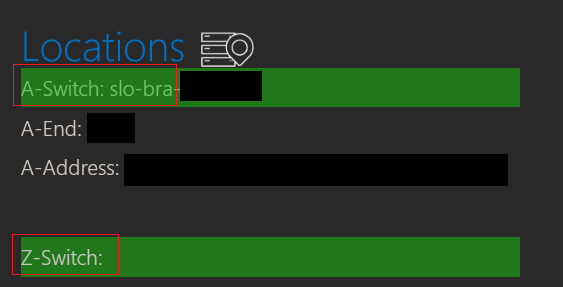
In red the color shift if I use two shapes on top of each other. One is showing the ChildElement state, the other one is showing the service property.
Update 3:
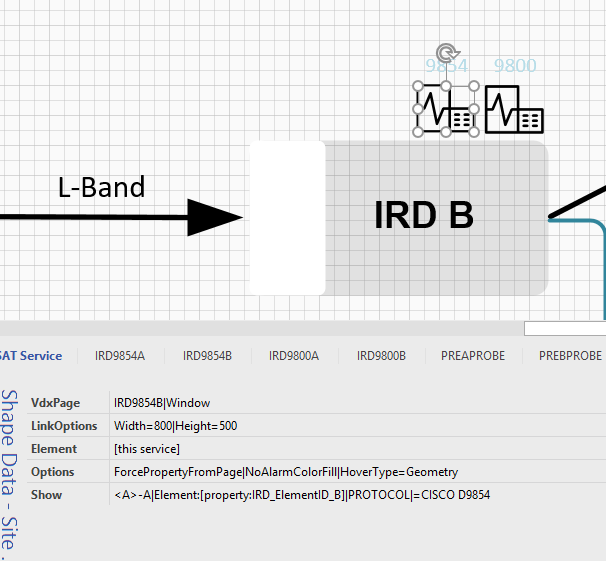
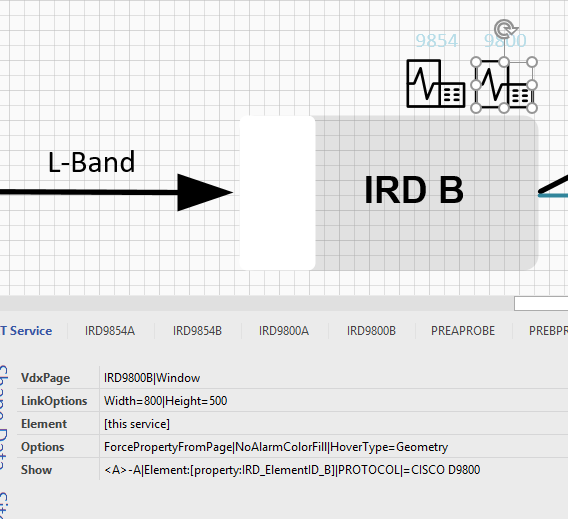
If I want to use something like this and only want to show it, if this is a CISCO switch and a different shape when it’s a Nimbra node. Of course with a different parameterid.
Hi Toon, I'm not sure how to create it. I know you can can check for service name or element name. But does this apply to the ChildElement?
I'm not sure what you mean by the ChildElement. Do you mean you don't have the element shape context yet? Maybe it would help to show what you want to get through some screenshots?
I have updated the initial post, I hope it's more clear now
Hi ,
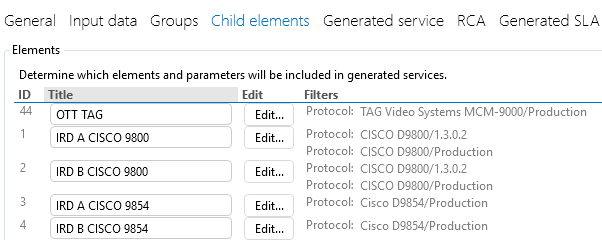
Maybe if these Child elements are using different protocols you could use a Show based on Protocols.
Here is an example bellow from one of my service templates:



Hope it helps.
Hi Daniel,
yes this is perfect! Thanks a lot!
Element name show conditions will probably not work with the Alias of the element inside a service. What does work however is using alias wildcards instead. If you directly enter an alias such as “Z Switch*” in your element shape data, it should map correctly to the right element and only show if that alias exists in your service.
Do note that you might have to use some “EnableLoading=False” flags to ensure the loading is disabled for these shapes. As it will not be able to find a matching alias sometimes and will keep loading.
I tried also something like this already. But I have the following problem.
I have a data point as property (from the service) which should be shown if A Switch=true.
My working solution was two shapes on top of each other and it was working. But the color of the font was different to the other ones. That's why I was searching for a better solution.
I will update the original post with another picture showing the issue.
Is the problem that shape conditions like show/hide apply to the element name and not to the element alias of the service?