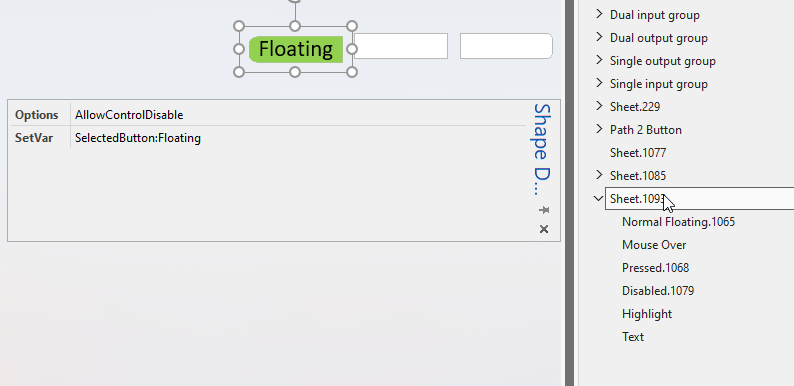
Was trying to implement 3 buttons that set a value on a session variable and then based on that change it's color. The session variable already works but changing the button's color based on that doesn't work.
By default button 1 is selected so button 1 is green and the other 2 are grey.
Selecting the second button, button 1 and 3 stay grey and button 2 in green.
Tried to use this as a base Designing buttons with four different states | DataMiner Docs and this to create the condition Extended conditional shape manipulation actions | DataMiner Docs
Last shape on the group (Text) just contains "Floating" on the shape text so I was trying to show/hide the highlight shape based on the SelectedButton session variable.


Hi Daniel,
I see that this question has been inactive for some time. Do you still need help with this? If not, could you select the answer (using the ✓ icon) to indicate that no further follow-up is needed?
Hi Daniel,
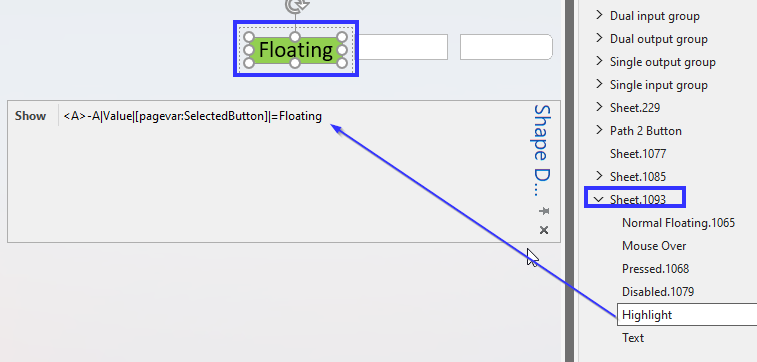
I noticed in your screenshots that you're setting the global session variable, but your condition references the page variable. Be sure to include the PageVariable option (see docs) to ensure it's correctly set.
Additionally, I recommend debugging your Visual Overview by creating a shape and adding the [pagevar:SelectedButton] text. This placeholder will display its current value, giving you a clear view of what it holds at any given time.
Also looked at this video but it's based on a element parameter and not a session variable https://www.youtube.com/watch?v=yxJoYpxB0IM&t=268s