When displaying a form populated by a dom instance can I make sure the user can only see the values and not edit (read only form)?
Or is the answer don’t provide a save button?
(However then people might think the value is automatically saved)
Tim Vandenbruwaene [SLC] [DevOps Member] Selected answer as best
Hi Tim,
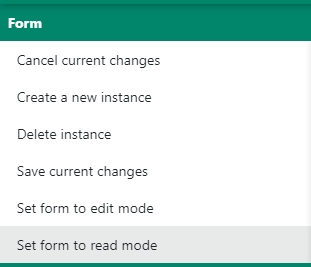
The form exposes an action to change the mode. This could be triggered by any of the available triggers (on page load, on button click, etc.).

Update:
As Wout rightfully says, you also have the option on the form whenever it’s only linked with an instance (and not with a definition). This is then the default mode for the form upon opening, which can still be altered using the above action.

Sebastiaan Dumoulein [SLC] [DevOps Enabler] Edited answer
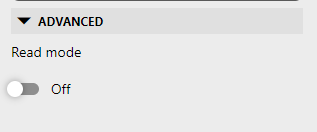
Note that when a form contains a DOM instance and contains NO definition, then there is a ‘Read mode’ setting available in the layout settings of the form component that can also set the form to read mode.