Hi Community,
I added a new map module on a low code app.
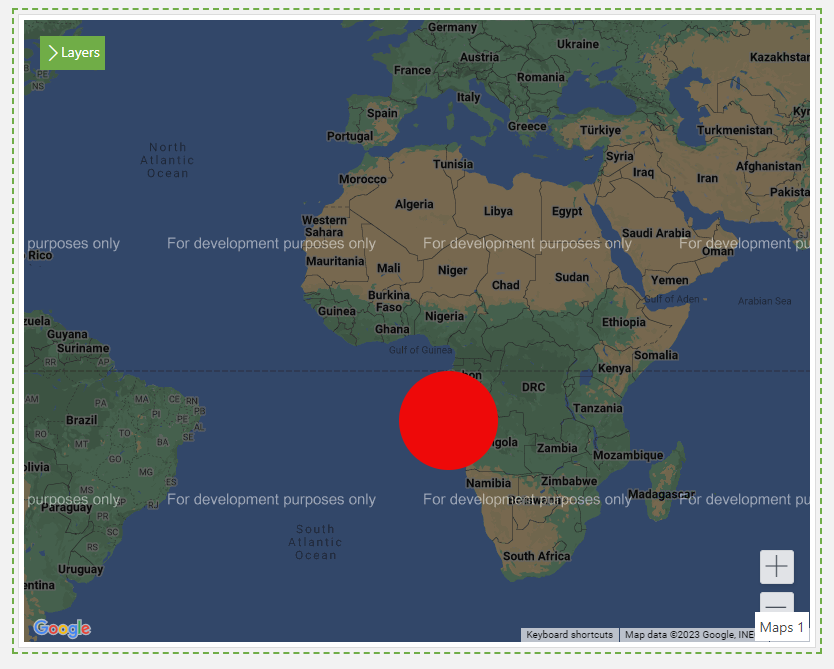
With maximum zoom out level, the icons are not displayed to the expected position.

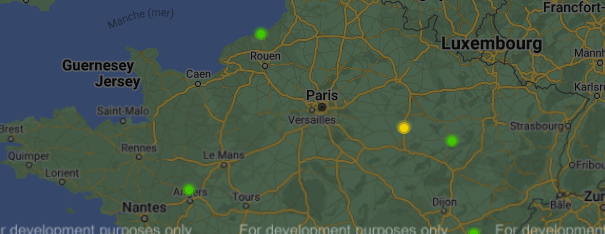
And when I start to zoom in the position is “better”

As I defined a template with multiple layers (icon + text + shapes), I wonder on which layer the coordinates are applied. In the middle of my template? Or one corner? And if, it’s configurable?
Thanks in advance,
Yvan
Hi Yvan,
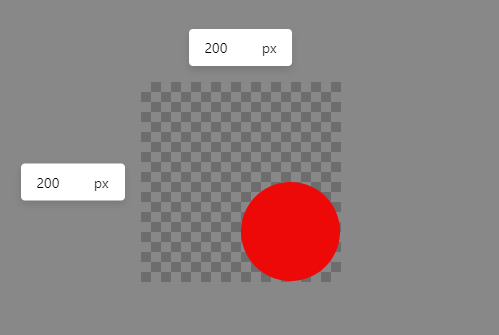
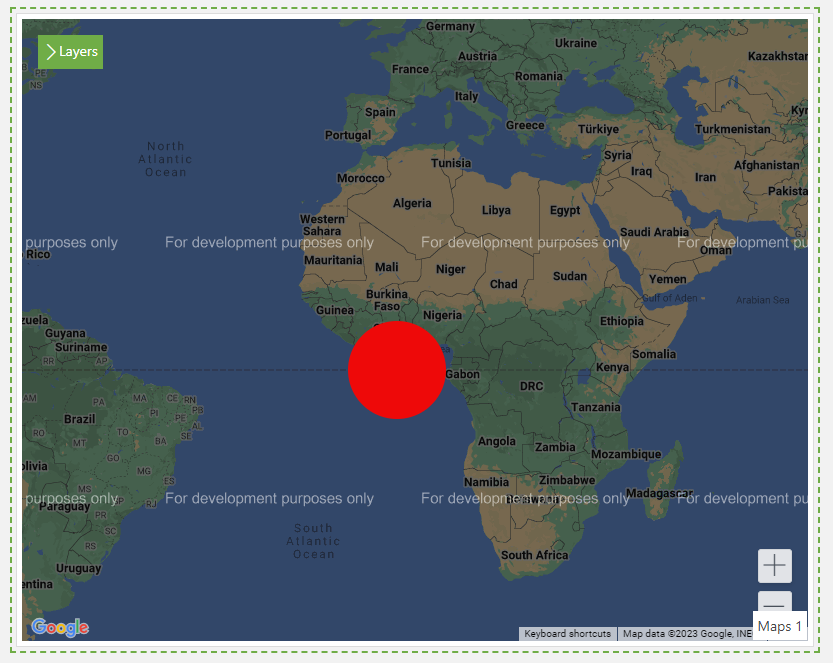
The centers of the markers are used when positioning them on their assigned coordinates. Currently, this behavior is not configurable. You can however create a template for which the center of the entire template corresponds with one of the corners of all the shapes on it to achieve different positioning options. Note that this is a workaround, we have created a task on our backlog to create a proper anchoring setting.
[edit: added example]
Default config (with larger marker)

Config for top-left anchoring