Hi community,
I would like to display dynamically a text inside a web component.
The use case is to warn users of maintenance windows with, for example, a message like "Update scheduled for 1 March, the low code app will not be available between 10am and 11am".
I don't want to publish a new app every time I want to update the message.
Thanks for your help
Hi Yvan,
I'm starting an extra answer, to complement the original one, so I can add images.
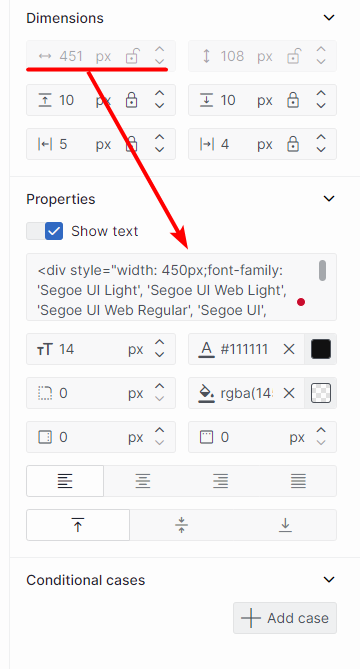
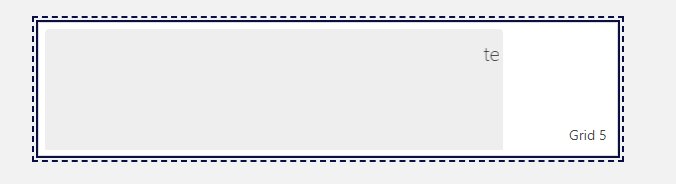
If you wish to use HTML inside the grid component, you'll have to specify the width of your grid in your CSS to make it span the full width.
e.g.

I've also noticed that you try to get scrolling text using CSS, but you can achieve this in a much easier way using the marquee tag in HTML5.
e.g. <marquee>{myColumn}</marquee>
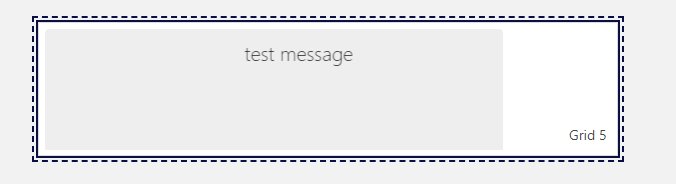
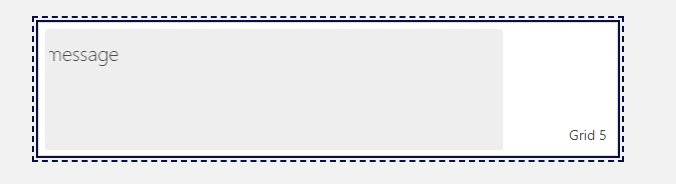
The result is your dynamic DOM value scrolling your grid component.

Thanks Ive for your new answer.
To make it works I use the following code
<div style=”position:absolute; left: 0; top: 0; width: 100%; height: 100%; display: flex; align-items: center; flex-wrap: wrap;”>
<span style=”position: relative; left: 0; width: 100%; padding: 0 8px; color: #fff; text-wrap: nowrap; animation: scroll 30s linear infinite;”>My text message</span>
</div>
<style>
@keyframes scroll {
0% {
left: 100%;
}
100% {
left: -100%;
}
}
</style>
I didn’t use “marquee” tag because it seems it’s not always supported