Hi community,
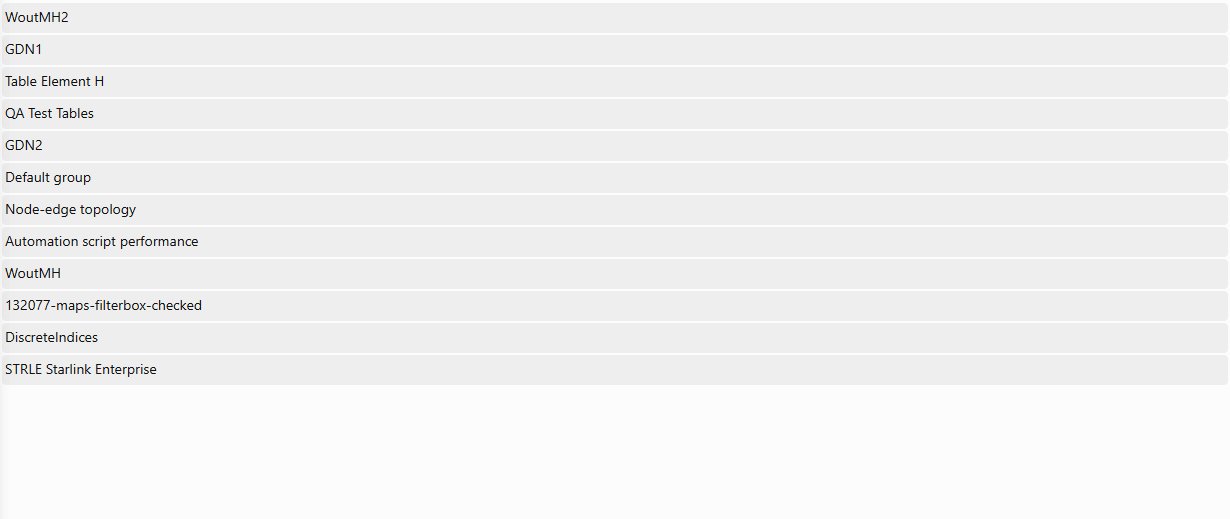
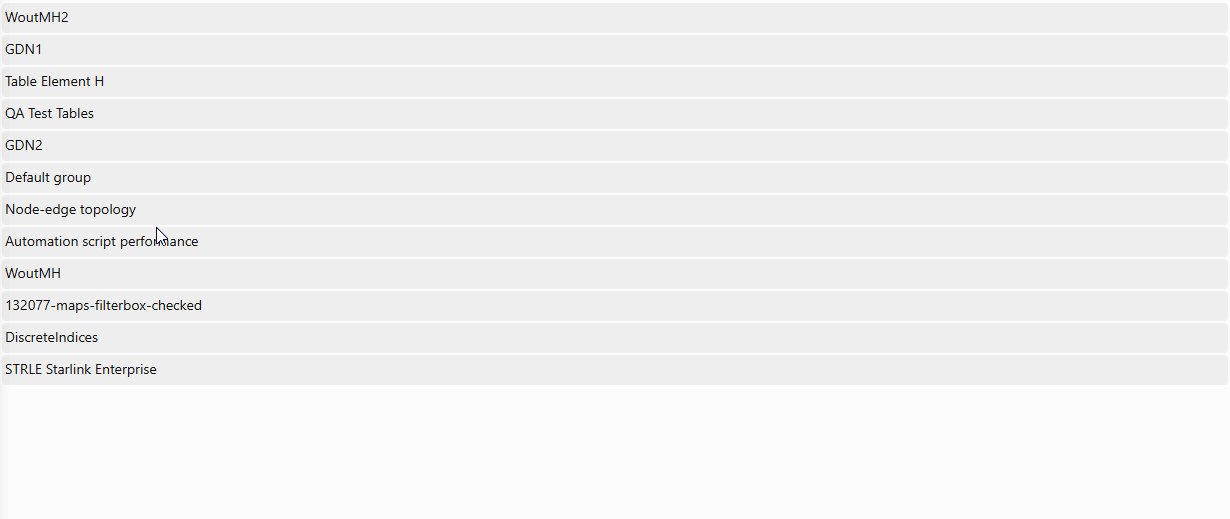
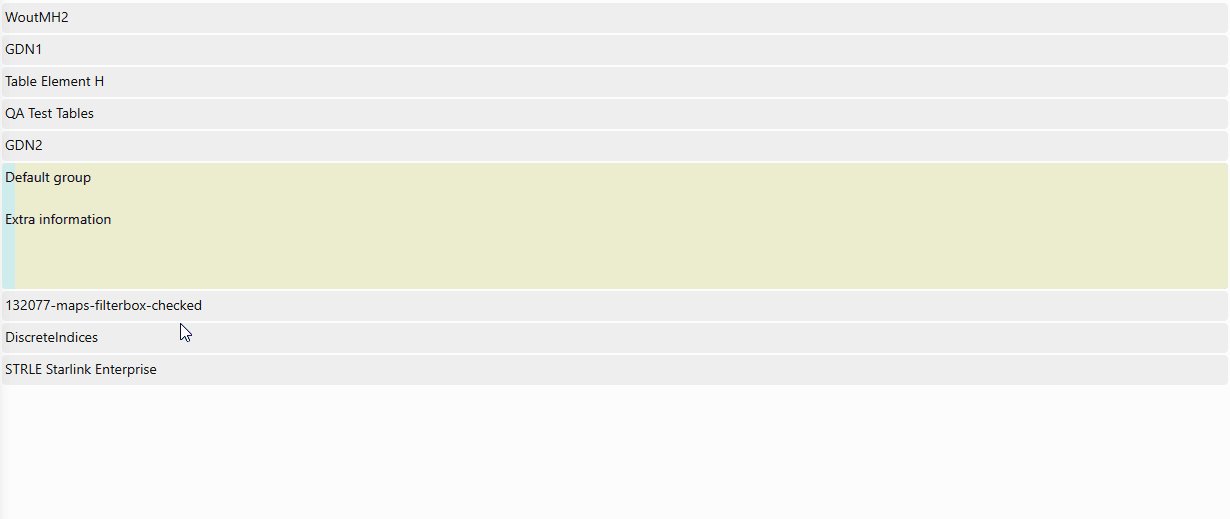
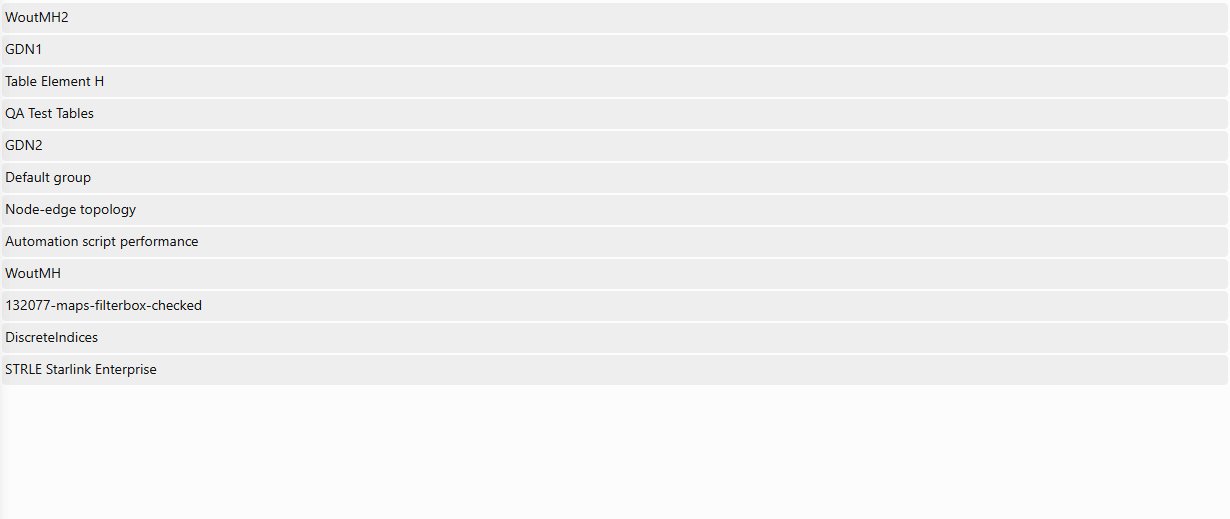
is it possible to display data in a (dynamic) nested table/grid/list format like in the picture below?

I already know I could use a table/grid as a reference for another table/grid. But the handling is different to the nested design.
I also know the table grouping function, but as long as the group parent row is not customizable we cannot use it for our approach.
Kind regards,
Felix
Hi Felix,
You could already implement this using the template of a grid component and a text shape. Since the text shape can have custom HTML (based on the column values), you can create your own UI. Note that this option isn't very user friendly and requires interacting with internal styling, which can easily break after an upgrade. I would not recommend creating such an implementation.

We already have a task on our backlog to implement templates for group rows. This will eliminate these downsides. We will let you know here once it has been implemented.