Hi Dojo,
In my LCA, I have a one-column, many-row grid that simulates a table. HTML code has been placed inside the grid to simulate a table. The values inside the table are variables. Is it possible to use conditional formatting to color individual cells of the HTML table? I tried JavaScript, but it does not seem to be supported. Is there a way to do this, or does everything have to be done from the backend?
Thanks!
Hi Wout,
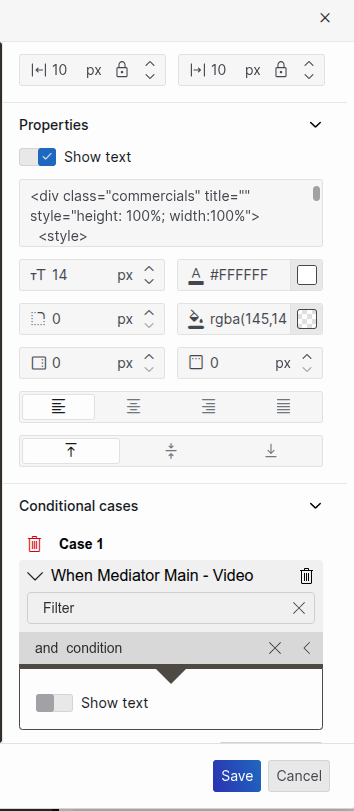
your solution seems good, but in the edit panel, I don't have "Show HTML"; I have "Show Text," and I can't use more HTML code.
I have more html columns inside the single column of the grid. By this way I color all the row but I want color only a cell.

This is the html inside the grid
```
<div class="commercials" title="" style="height: 100%; width:100%">
<style>
dma-cc-text-container {
height: 100%;
}
.commercials table {
table-layout: fixed;
border-collapse: collapse;
width: 100%;
}
.commercials table td {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 20px;
font-weight: bold;
}
</style>
<table>
<colgroup>
<col style="width: 6%;">
<col style="width: 5%;">
<col style="width: 5%;">
<col style="width: 4%;">
<col style="width: 3%;">
<col style="width: 4%;">
<col style="width: 13%;">
<col style="width: 13%;">
<col style="width: 6%;">
<col style="width: 6%;">
<col style="width: 2%;">
<col style="width: 10%;">
<col style="width: 10%;">
<col style="width: 13%;">
</colgroup>
<tbody>
<tr>
<td>{Categoria}</td>
<td>{Mat.ID}</td>
<td>{Canale}</td>
<td>{Data}</td>
<td>{Ora}</td>
<td>{Tipologia}</td>
<td>{Mediator Main - Video}</td>
<td>{Mediator DR - Video}</td>
<td>{Baton Main}</td>
<td>{Baton DR}</td>
<td>{STL}</td>
<td>{Mediator Main - STL}</td>
<td>{Mediator DR - STL}</td>
<td>{MAM}</td>
</tr>
</tbody>
</table>
</div>
```
Hi Marco,
Depending on your DataMiner version it is possible that you have no separate 'HTML' tool available. This was introduced in DataMiner 10.5.5. In that case, the 'Text' layers will act the exact same way. To only color a single cell, you will have to create the correct HTML code and styling to do so. I suggest you try to do this in an external HTML editor tool and copy past the results in different conditional cases.