Hi Skyline community,
I have a page in my App which contains a table component (Table 19). My page is opened from an URL containing a string feed with a specific DOM instance ID.
I would like to select by default the row from my table matching this ID.
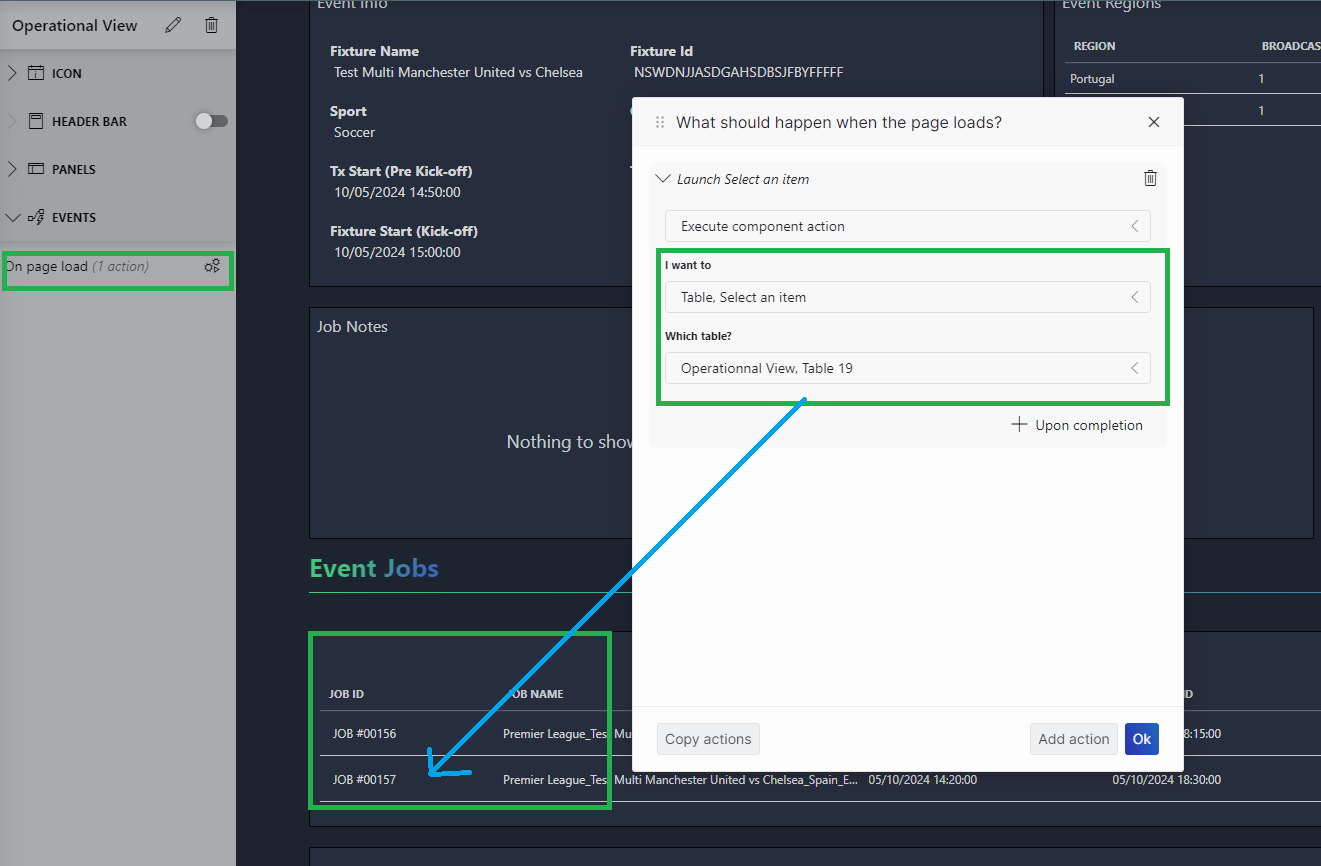
I tried to use the “On page load” event from the page, and add an action “Execute component action” and “select an item” for my table (see screenshot attached).
But I did not find in doc how to choose the selected row. Can you help please?

Thanks
Kévin
Hi kevin,
This action is used to set the selection of the table based on the output of a previous actions. It cannot be used to set the default selection of the table (yet).
If you want to set a default selection using the URL, you will have to specify the data input in the URL itself. For your use case, this url will need some query row data. The format that has to be used is the following: VERSION\u001FCOLUMNS\u001ECELLS\u001EKEYS
- VERSION: a parameter with the data version, currently always v:1
- COLUMNS: a list of the column Id, Name & ClientType (number, string, guid, boolean or date) of the columns in order separated with \u000E. Each column is separated with \u001F. The ID of the column can only be found in the response of the OpenQuerySession call that is done on that page.
- CELLS: This part can be left empty for this use case.
- KEYS: a list of the keys of the rows, separated with \u001. Here the key will be the ID of the DOM instance.
Example with a single name column: {“query rows”:[“v:1\u001F42d739f3-89c0-4fc2-bbc2-56002abdc831_Name\u000EName\u000Estring\u001E\u001Ee2b31eaccd08407fa94f45316361066e“]}
Now you can use the constructed string to select the row in the table: ?data={“components”:[{“cid”:COMPONENT ID, “select”: DATA STRING]}
- COMPONENT ID: the id of your component. This can be found by editing the app and looking at the name, eg: ‘Table 1’ => ID = 1
- DATA STRING: the string that was constructed above.
Note that the table will keep fetching rows until the row to select is found. It will not be scrolled into view.
This is not easy to get right, feel free to reach out again if you have any problems.
Thanks guys for the answers.
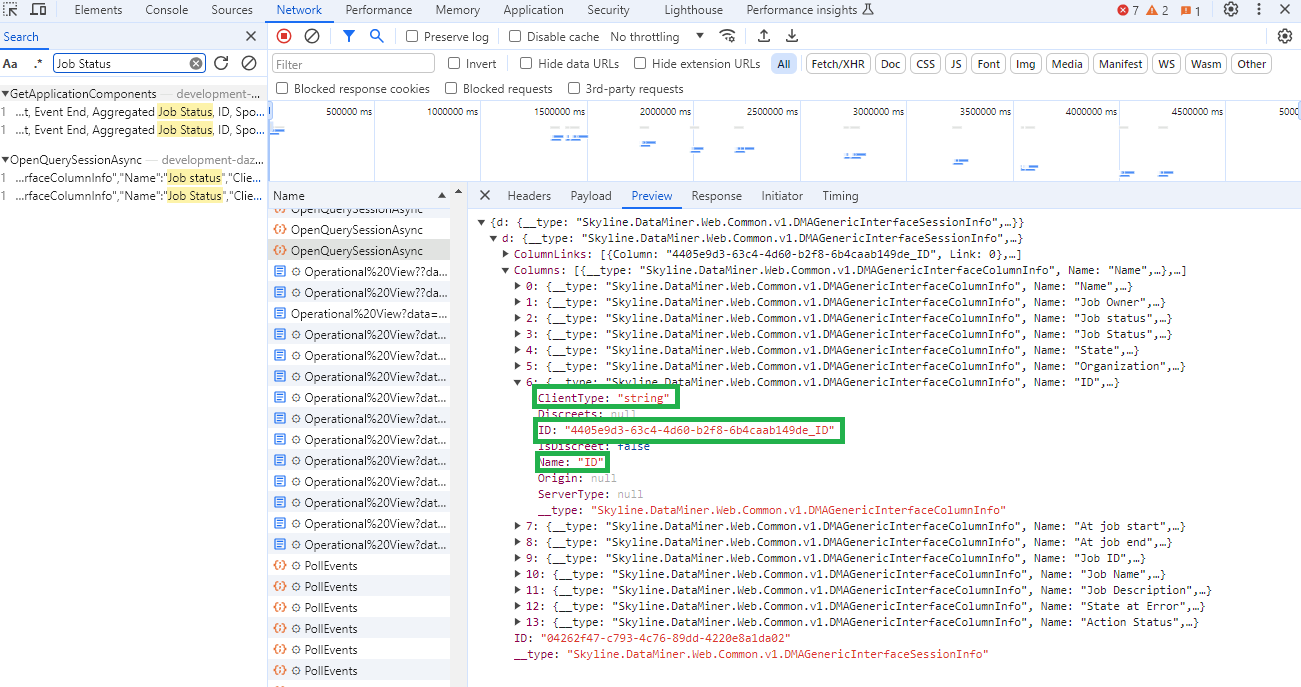
In the OpenQuerySession, i found values for my column:
- column ID is : 4405e9d3-63c4-4d60-b2f8-6b4caab149de_ID
- name is : ID
- clientType is : string
See screenshot:

Using the format, we have:
?data={“version”:1,”feed”:{“query rows”:[“v:1\u001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_ID\u000EID\u000Estring\u001E\u001E487ee78f-d6bf-498e-83b9-9c085e346348“]}}
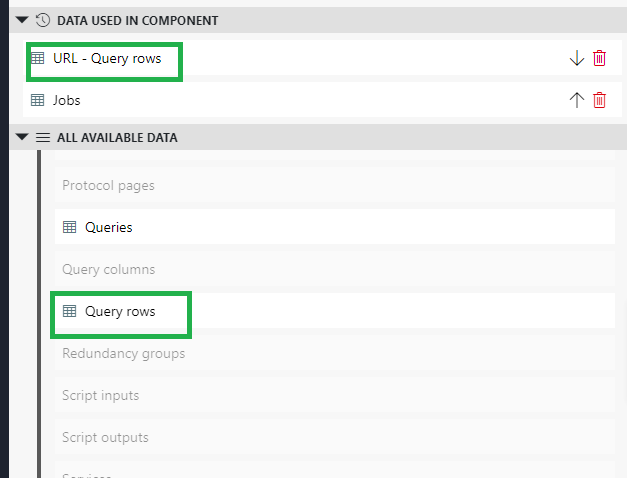
I assigned “Query rows” feed to my table component.

I used https://onlinejsontools.com/url-encode-json to encode URL data.
?data=%7B%22version%22%3A1%2C%22feed%22%3A%7B%22query%20rows%22%3A%5B%22v%3A1%5Cu001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_ID%5Cu000EID%5Cu000Estring%5Cu001E%5Cu001E487ee78f-d6bf-498e-83b9-9c085e346348%22%5D%7D%7D
As it did not work, i thought it was an URL encoding pb with separators:
- \u001F (Information Separator One)
- \u001E (Information Separator Two)
- \u000E (Shift Out)
I tried to replace values in my encoded URL:
- %5Cu001F –> %1F
- %5Cu001E –> %1E
- %5Cu000E –> %0E
It still does not work, the row is not selected. What did I do wrong?
Thanks guys!
To summarize with concrete examples using Wout’s response.
USE CASE 1 :
In my Low Code App page, the “component id” from my table is 18.
The table is populated from query “get object manager instances”. I only select 2 fields –> 2 columns (ID and Name).

I want my page to be opened from another app, and a row to be selected from a known DOM instance ID. I am going to add data in URL query.
Open the page in Chrome, and click on “Developer Tools” menu. Open the “Network” tab and refresh the page.
You can use a filter “OpenQuerySession”, and select the query matching the table and open “Preview” tab.

In my case, I found values for my 2 columns:
“ID”
- column ID is : 4405e9d3-63c4-4d60-b2f8-6b4caab149de_ID
- name is : ID
- clientType is : string
“Name”
- column ID is : 4405e9d3-63c4-4d60-b2f8-6b4caab149de_Name
- name is : Name
- clientType is : string
Now I can construct the data for my URL query (see previous response)
data={“components”:[{“cid”:18,”select”:{“query rows”:[“v:1\u001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_ID\u000EID\u000Estring\u001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_Name\u000EName\u000Estring\u001E\u001E487ee78fd6bf498e83b99c085e346348“]}}]}
after encoding
data=%7B”components”:%5B%7B”cid”:18,”select”:%7B”query%20rows”:%5B”v:1%5Cu001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_ID%5Cu000EID%5Cu000Estring%5Cu001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_Name%5Cu000EName%5Cu000Estring%5Cu001E%5Cu001E487ee78fd6bf498e83b99c085e346348“%5D%7D%7D%5D%7D
NOTE 1 : YOU MUST INCLUDE ALL THE COLUMNS OF THE QUERY (even when the table itself is filtered to show only a few of them).
NOTE 2 : YOU MUST REMOVE DASH CHARACTERS FROM OF THE DOM ID you want to use as KEY (487ee78f-d6bf-498e-83b9-9c085e346348 –> 487ee78fd6bf498e83b99c085e346348)
With the new URL https://…?data=%7B%22components…
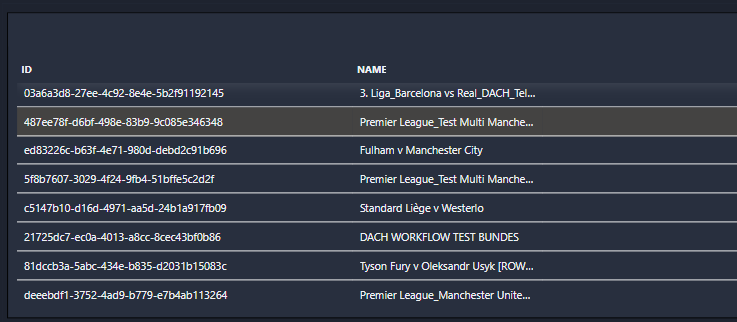
The row is now selected by default! 🙂

USE CASE 2 :
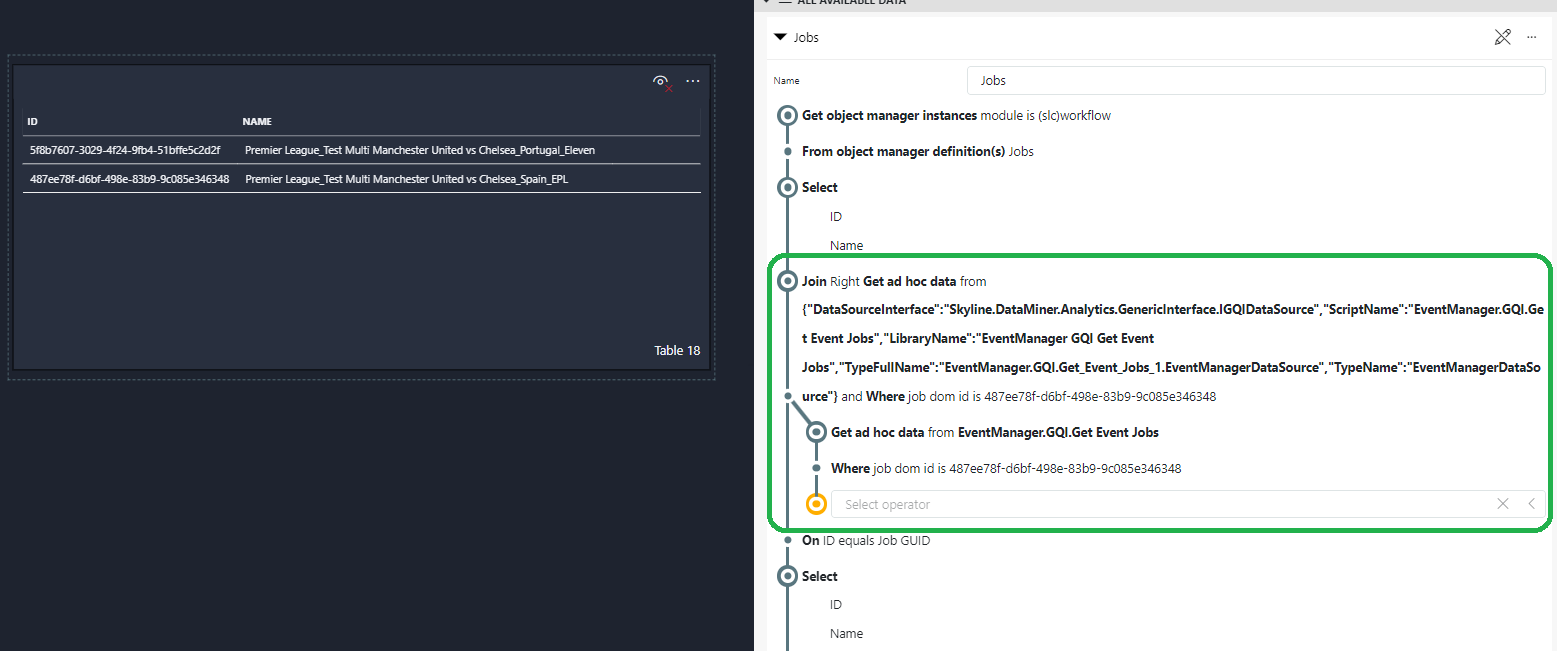
In this second use case, i changed my query to filter rows using a join with adhoc source.

Doing that, I noticed that the row was no longer selected, even though I hadn’t changed the columns.
The issue was due to the key that i use in the data. This key has changed after join operation.
To solve it:
Open the page in Chrome, and click on “Developer Tools” menu. Open the “Network” tab and refresh the page.
You can use a filter “GetNextQuerySessionPage”, and select the query matching the table and open “Preview” tab.

As you can see, the keys have changed:
The key is now the dom instance ID (without dash character) + suffix “/row-index”
Key: “487ee78fd6bf498e83b99c085e346348/1”
After changing the key in the query data, it fixed the issue.
data=%7B”components”:%5B%7B”cid”:18,”select”:%7B”query%20rows”:%5B”v:1%5Cu001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_ID%5Cu000EID%5Cu000Estring%5Cu001F4405e9d3-63c4-4d60-b2f8-6b4caab149de_Name%5Cu000EName%5Cu000Estring%5Cu001E%5Cu001E487ee78fd6bf498e83b99c085e346348/1“%5D%7D%7D%5D%7D

It worked, but it’s difficult to know the row index in advance.
Hi Kevin
I think you better use your URL to directly select the row in your table.
The select an item in table action won’t allow you to use a feed to do the selection. At the moment, this action can only select based on a form action before the select an item action.
As an example:
{“version”:1,
“feed”:null,
“components”:[{“cid”:19,”select”:{“object manager instances”:[“{DOM Module Name}/{DOM ID}”]}}],
“feedAndSelect”:{}}
Kind regards,
Jonas
Thanks for your answer Jonas. Your solution works for “DropDown” components. But it does not work for “Table” components, we can not select an URL feed of type “object manager instances”.
That is a correct observation Kevin. This is because the Dropdown component probably contains DOM instance data and can thus select DOM instances while the table contains Query Row data and can only select that data type.
Hi Wout, can Kevin use the ‘query columns’ object to select in his table or only to filter the table?
Query columns can only be used to filter the table. Query rows can be used to select a/multiple rows in the table. I have updated my answer to make this more clear.
Hi Kevin,
It is not yet possible in LCA to use the URL feed inside components. You will have to explicitly use the URL parameter to select the row in the table component. I have updated my answer to make this more clear