Hi,
When a button is created using IAS, the text on it is automatically aligned to the center. Is it possible to make it align to the left or right?

Thanks!
Hi Jason,
Normally, this is supported on the button. I don’t know if it is supported on the content.
Could you add the alignment on the button and check the outcome?
Sample code:
UIBlockDefinition uibDef = new UIBlockDefinition();
uibDef.Type = UIBlockType.Button;
uibDef.Text = “EXIT SOURCE BT”;
uibDef.HorizontalAlignment = “Left”; // Left, Center, Right
uibDef.VerticalAlignment = “Center”; // Top, Center, Bottom
I have checked the code and there is no content support.
I do question myself: why do you want to align it to the left?
isn’t that against IAS UI guidelines or so? I can’t remember any display of any program or website that does such alignment.
Could you perhaps enlighten us with your user story?
Thanks in advance
Hi Jason,
If you are using the Interactive Automation Toolkit community library, you can try what Matthias proposed like this:
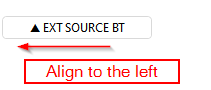
dialog.AddWidget(new Button(“▲ EXT Source BT”), 0, 0, HorizontalAlignment.Left, VerticalAlignment.Center);
Thanks, Thomas, I tried this method but it didn’t work. I think the HorizontalAlignment and VerticalAlignment work on the position of the button but not the content on the button.
Thanks Matthias, I tested the method based on Thomas’s answer. The attribute work for the button but not for content.