Hi i have a question
Question: How can I dynamically show widgets with alarm-enabled parameters in Low-Code App?
I have multiple elements with parameters that have alarms
-purpose:
-
Click on a device in a map widget
-
Then display widgets like Ring, Gauge, State, or Line Chart through queries or possible solution
-
All dynamically based on the selected element
The problem is:
-
Query don’t show real-time widget like on param options data or alarm states
-
If I use a State widget, it doesn’t reflect the alarm color (e.g. red for critical), even when the parameter is in alarm
-
I need to show real-time values + alarm severity dynamically when an element is selected
Is there a way to bind all of the elements dynamic parameters with alarm states to widgets like Ring, Chart, and State, based on selection from a map?
Hey Wout
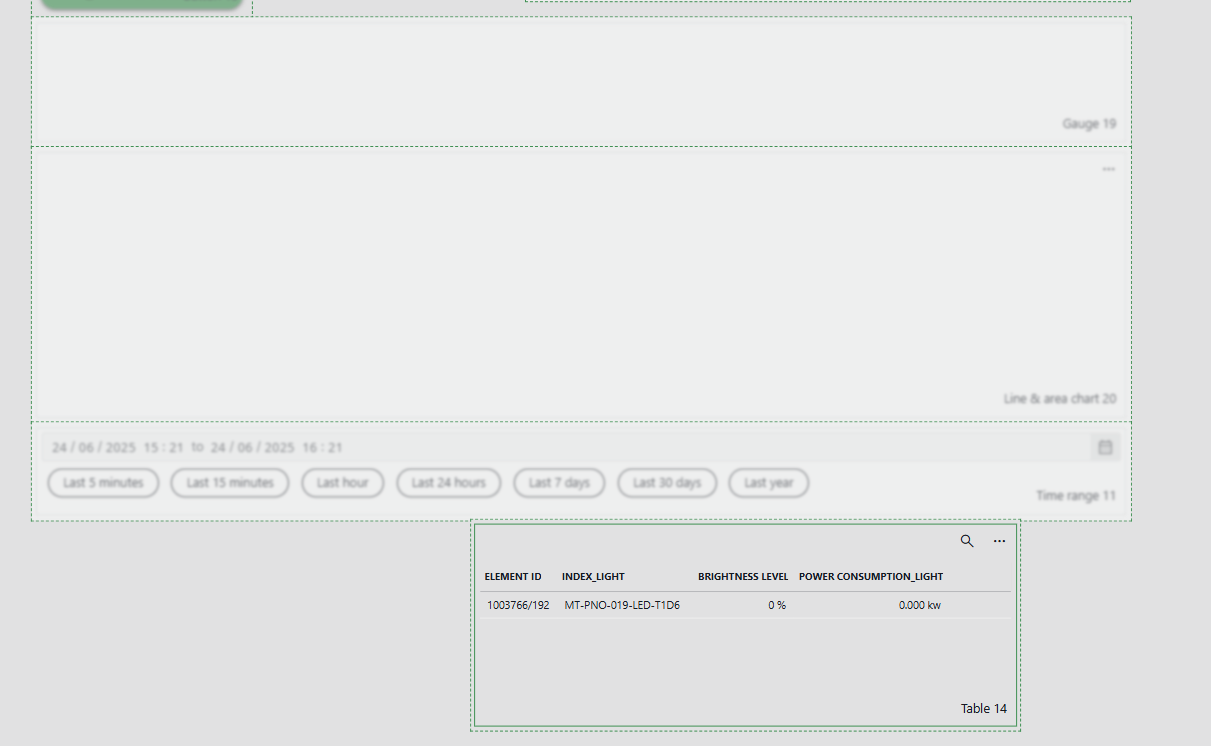
i ran to the problem again after i fixed in edit mode was shown but when i published i opened by id on map  on map was shown 1 seconds and is gone the widget after that i open on edit mode somehow was shown again and when i publish to open same
on map was shown 1 seconds and is gone the widget after that i open on edit mode somehow was shown again and when i publish to open same
that table is queire is filtered by id on map
i don't know what is the problem
aha yes i got it thanks Wout alot! 🙂
Is the data in 'Table 14' linked to the Gauge & Line chart components? If so, the row needs to be selected for the parameter to be sent out as data. You can select the first row by default by enabling the 'Select first row by default' setting on the table.