I am using a map generated from a GQI table, where each pin represents a row. I have also created a feed that stores the ID of the clicked pin, triggering an event that opens a new panel displaying the filtered row based on the ID.
Now, instead of displaying a table, I would like to design the panel so that each attribute from the row is displayed in a separate component. Is this approach possible, or is there a better way to achieve this?
Petar Kostadinovski Selected answer as best
Hi Petar,
This is very possible using Low Code Apps. I have created an 2 examples of this:
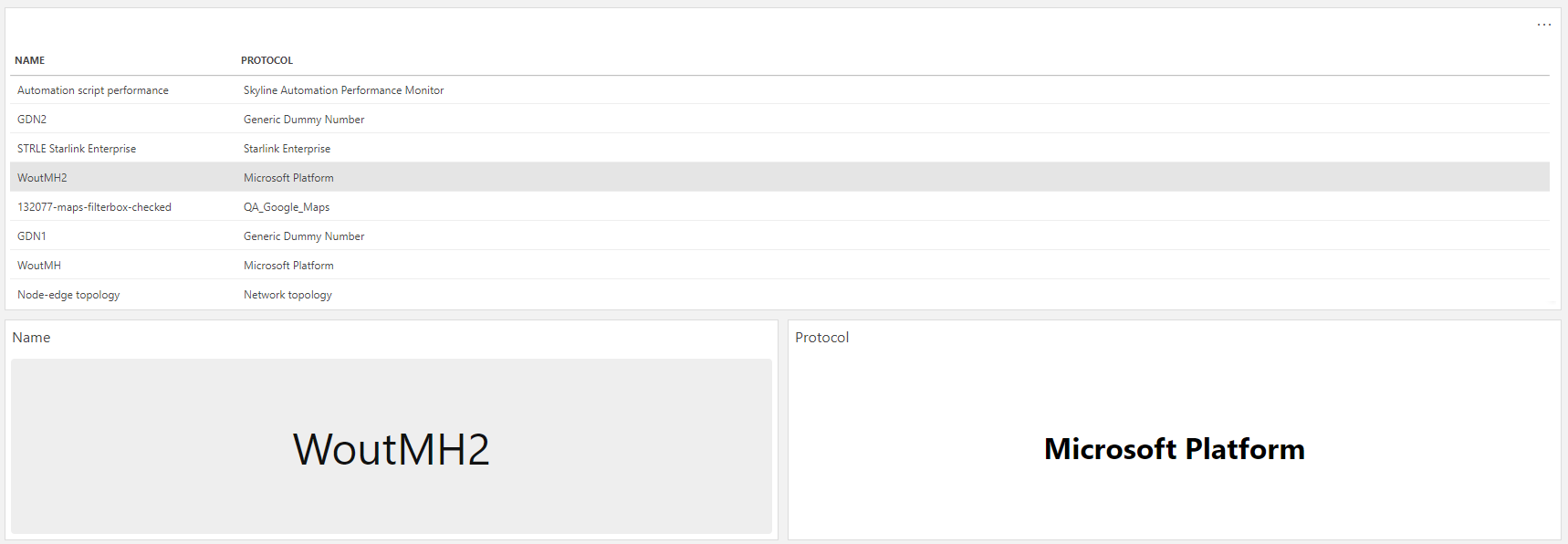
- The Name property uses a Grid component with a template linked to my columns to display the data. The grid itself is linked to the query row feed of my table.
- The Protocol used a Web component that contains some HTML code together with the feed linking syntax to display the data

Petar Kostadinovski Selected answer as best