Hi
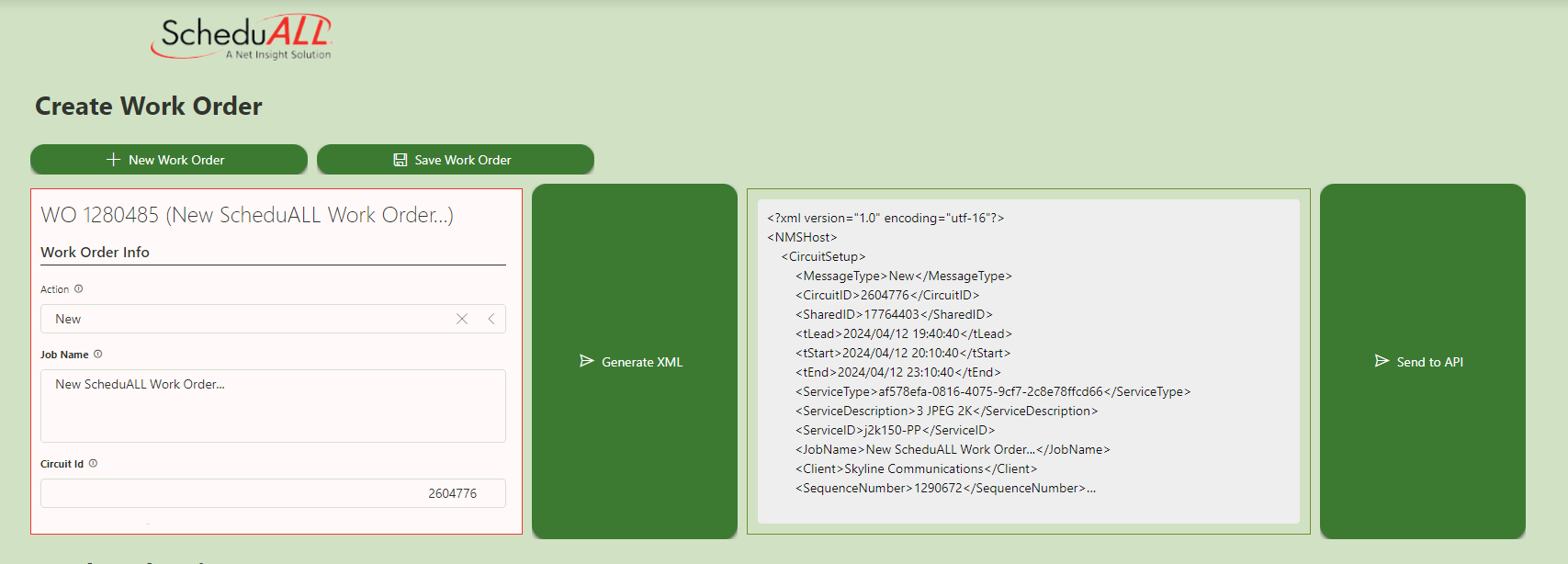
I'm using a 1x1 grid component to visualize a DOM field containing an XML formatted multiline string. However, only a part of the xml is shown and I'm unable to scroll down. (see example) 
Is there a way to do this with grid components or should I use an alternative way to visualize my xml string?
Thanks in advance!
Kind regards,
Jonas
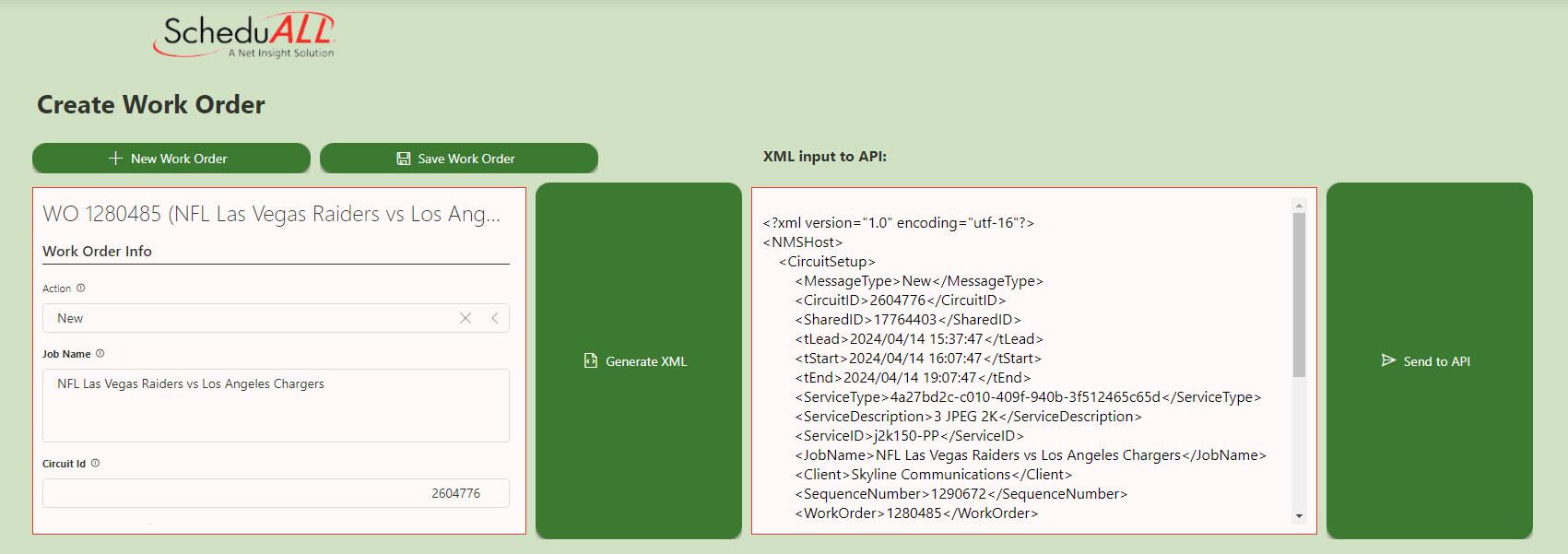
Using the web component with following HTML input did the trick:
<div style="height:100%; overflow-y: scroll;font-family: Segoe UI;white-space: pre-wrap;"><p>{FEED."Current view"."Table 5"."Selected rows"."Query rows"."XML input to API"}</p></div>
Thanks!

Small tip: you can use ‘overflow: auto’ instead of scroll if you want to scrollbar to only be visible when the content is actually larger than the container.