In September, our information security team stumbled upon a vulnerability in the Angular framework. Together with the developer team, a vulnerability report with a minimal reproducible example was created and reported to Google.
With the release of Angular v15, this vulnerability has been addressed, which means we can now responsibly disclose the details of the vulnerability.
Vulnerability description
The vulnerability surfaced when dynamically setting security attributes (e.g. sandbox, allow, allowFullScreen, …) of the iframe element in Angular.
The HTML specification specifies that changing these security-controlling attributes dynamically has no effect on an already loaded page. The changes only take effect after navigating (clicking a link) within the iframe. So, when an iframe element is created with dynamically set security attributes, these attributes are only set after the element creation and thus have no effect until after navigation.
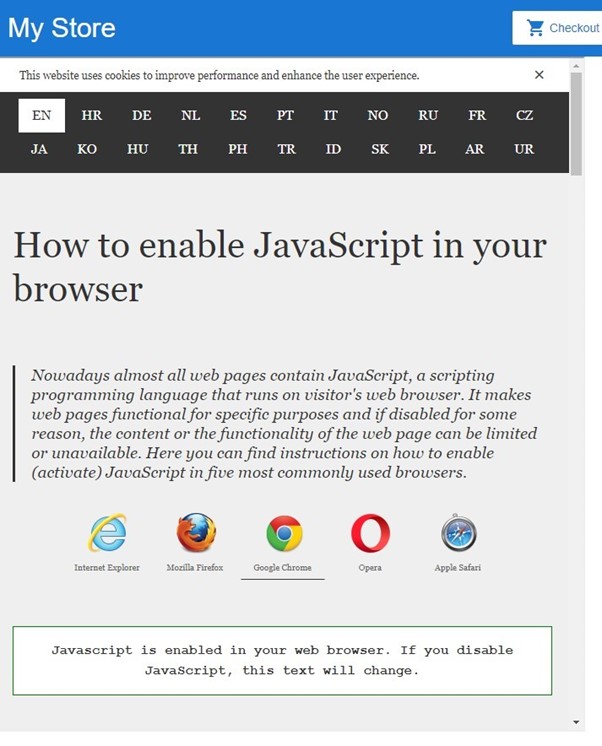
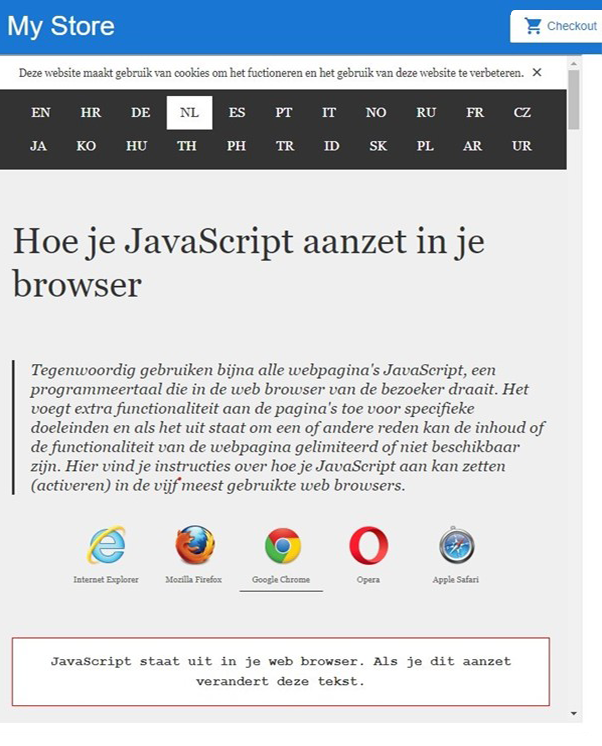
For example, the screenshots below show the same embedded website with the sandbox attribute set to the empty string via attribute binding. This means the iframe is sandboxed completely, so JavaScript should be disabled. However, the first image (Figure 1) shows that this is not the case. Only after clicking a link (to change the language to Dutch in this case) do the sandbox settings get applied and is JavaScript disabled (see Figure 2).


Vulnerability fix
In Angular v15, dynamically setting security-controlling iframe attributes is no longer allowed and will produce an error to make sure the attributes are set before the creation of the iframe element.