Hi,
I’m trying to make a button which is opening a vdxpage with Trending.
When I make two seperat buttons it’s working fine. One is settings the variables, the other one is opening the vdxpage in a window. But I like to have it in one button.
If I use SetVarOptions:Control=Shape, it’s not working.
Ideally I want to have a shape which is showing a value. If you click on the value a window is opening with the trend for this parameter. Inner shape:
Outer shape:
Can someone help me to achieve it?
Hi Toon,
it’s not opening the vdxpage. If I make two separate buttons it’s working. One for SetVar and one for vdxpage. But both together I would like to combine.
Hi Stefan,
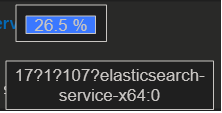
I was able to get the following to work using two shapes, if it fits your needs. In the image below, the 26.5% and outside rectangle are the two shapes. The lower box, display the variable data being passed to the Trend page shape data. This shape is removed when drawing is moved to production.

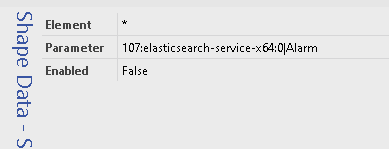
The first shape is used to show the current value of the desired parameter and table row (26.5%). The Enabled|false in the shape data ignores this shape when clicked on.

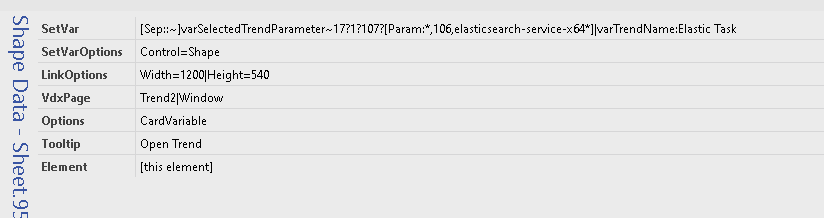
Then I added another shape behind this one with the following.

As the first shape is not enabled for clicking, this shape allows the click through options.
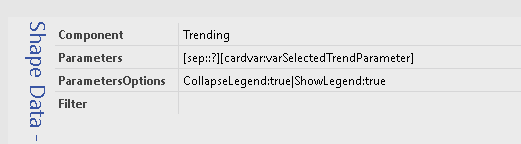
The other part to be cautious of, is that the SetVar, has to build the ‘Parameters’ shape data correctly for the trend page (DmaID:ElementID:ParameterID:TableRow), I used a temporary shape to display the variable to verify what was being passed. In my case, I needed to use the tilde [sep::~] function at the parameter setvar level to allow the question mark [sep::?] at the trend page level, as there was a ‘:’ present in my IDX value.
Trend shape data:

Let us know if this works for your situation.
Hi Steve,
thanks for your answer. So almost the same but I was trying to group the shapes. Stacking is also nice but somehow was not in my mind.
I tried your solution but the window is opening without any data. Just added some text inside and display is just nothing. Only different to your solution is Element data is not [this element] instead it’s the element ID directly. Because the view is just an overview
I changed Element: [this element] to View: [this view].
Works fine
Hi Steve, still having issues when using [this view]. Could you please try it with [this view]?
Hi Stefan, I will take a look and let you know.
Hi Stefan, that was a fun one to find. It looks like the issue has to do with the scope of the variable (https://docs.dataminer.services/user-guide/Basic_Functionality/Visio/session_variables/Turning_a_shape_into_a_control_to_update_a_session_variable.html) at the View level. Instead of using ‘CardVariable’, remove all instances to the variable type so the Visio uses the default ‘session’ scope. This means editing the page level option and removing ‘CardVariable’, then editing the shape data and replacing ‘cardvar:’ with ‘var:’. Once I made these changes the trending popup was working from the view with the [this view] setting. Just be careful with the variable names, as the variable will now be persistent through the entire user session not just the card, page or element. Also, to test, you will need to log out of your Cube session and log back in to clear the variable values.
Apparently, SetVar takes precedence over shapes with Tooltip/Popup/Window VdxPage shape data on them that aren’t linked to anything else.
It seems to me it would be better if it worked differently priority wise, but you can work around it by linking the shape to something (be that a view, element…) and then using the NoAlarmColorFill option to get the same visual outcome.
Can you clarify what “not working” means? Is the popup not opening, is the trend graph not being shown, are the variables not being populated?