I have some images stored on my DataMiner server in the ‘Skyline DataMiner\Webpages\Public\…’ folder (e.g. Skyline DataMiner\Webpages\Public\MyImages\Image001.svg). Now I would like to use these images in a grid component in a Low-Code App. I have a set of DOM instances that reference the image name in a field (e.g. ‘Image’=’Image001’), and the corresponding image svg should be displayed in the grid. To do this I would create a condition in my template definition for every supported image, but I’m not sure how to then make sure the correct image is displayed. Can I use some HTML in a text component for this?
Hi Reinout
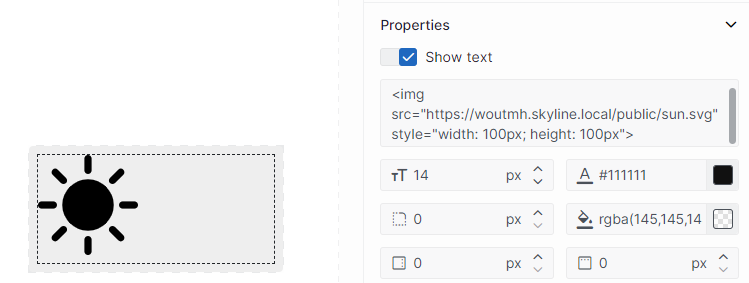
To show images in a template, you can indeed use the text shape with some HTML code inside. In my example here I used a static image with a fixed width & height, but these can also be linked to columns of your query or feeds in your app.