Dear Dojo,
is it possible to customise tables such as colouring individual rows on dashboard?
If in a column there is “yes” then colours the row in green, not only the single cell.
If in a column there is “no” then colours the row in red, not only the single cell.
Something like that.
Thank you
Hi Marco,
If you want to do this on connector level, you can look into the “RowTextColor” option. Please check Options overview | DataMiner Docs for more details. See also the example below
<Param id=”1000″ trending=”false”>
<Name>Table2</Name>
<Description>Table 2</Description>
<Type>array</Type>
<ArrayOptions index=”0″ displayColumn=”1″>
<!–options=”;naming=/1002″–>
<!–Key & Index–>
<ColumnOption idx=”0″ pid=”1001″ type=”index” value=”” options=”;save”/>
<ColumnOption idx=”1″ pid=”1002″ type=”custom” value=”” options=”;save”/>
<ColumnOption idx=”2″ pid=”1003″ type=”custom” value=”” options=”;save”/>
<ColumnOption idx=”3″ pid=”1004″ type=”custom” value=”” options=”;save”/>
<ColumnOption idx=”4″ pid=”1005″ type=”custom” value=”” options=”;save”/>
<ColumnOption idx=”5″ pid=”1010″ type=”custom” value=”” options=”;save”/>
<ColumnOption idx=”6″ pid=”1012″ type=”custom” value=”” options=”;save”/>
<ColumnOption idx=”7″ pid=”1014″ type=”custom” value=”” options=”;save;rowTextColoring”/>
<!–Data–>
</ArrayOptions>
<Information>
<Text>DVE Table</Text>
</Information>
<Interprete>
<RawType>other</RawType>
<LengthType>next param</LengthType>
<Type>double</Type>
</Interprete>
<Display>
<RTDisplay>true</RTDisplay>
<Positions>
<Position>
<Page>Tables</Page>
<Row>5</Row>
<Column>0</Column>
</Position>
</Positions>
</Display>
<Measurement>
<Type options=”tab=columns:1001|0-1002|1-1003|2-1004|3-1005|4-1010|5-1012|6-1014|7,lines:20,width:100-100-100-100-100-100-100-100,sort:int-string-int-string-string-int-string-string,filter:true”>table</Type>
</Measurement>
</Param>….
<Param id=”1014″ trending=”true”>
<Name>SavedDiscreet2ReadWrite</Name>
<Description>SavedDiscreet2ReadWrite</Description>
<Type>read</Type>
<Interprete>
<RawType>numeric text</RawType>
<LengthType>next param</LengthType>
<Type>double</Type>
</Interprete>
<Display>
<RTDisplay>true</RTDisplay>
</Display>
<Alarm>
<Monitored>true</Monitored>
</Alarm>
<Measurement>
<Type>discreet</Type>
<Discreets>
<Discreet options=”;rowTextColor=#FF0000″>
<Value>0</Value>
<Display>Zero</Display>
</Discreet>
<Discreet options=”;rowTextColor=#00FF00″>
<Value>1</Value>
<Display>One</Display>
</Discreet>
<Discreet options=”;rowTextColor=#0000FF”>
<Value>10</Value>
<Display>Ten</Display>
</Discreet>
<Discreet options=”;rowTextColor=#00FFFF”>
<Value>100</Value>
<Display>One Hundred</Display>
</Discreet>
</Discreets>
</Measurement>
</Param>
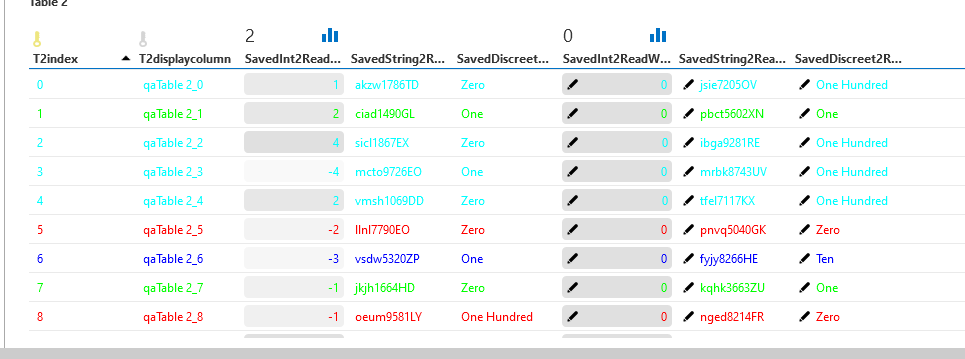
The resulting table can look something like this:

Thank you Michiel but I need colouring the rows of a table in a low-code app. Your suggest looks good, I’ll remember it. Thanks
Depending on the amount of columns, this can be quit some work, but it can be achieved, by customizing the appearence of every column to show a background based on the same condition. The template editor allows you to customize a cell based on conditions from the other columns, while conditional coloring is limited to the one single column.
Hi,
I see that this question has been inactive for some time. Do you still need help with this? If not, could you select the answer that has been most helpful for you (using the ✓ icon) to indicate that the question is resolved?