In our ongoing quest to enhance the Low-Code Apps module, we’re thrilled to announce several exciting changes available from DataMiner 10.4.7 onwards. These new or upgraded features aim to provide you with greater control, flexibility, and ease of use in your low-code apps.
Here’s an overview of what’s new:
⭐ The “On open” and “On close” page events: We’ve introduced a new type of event for low-code app pages, triggered when a page is closed. Additionally, the event previously known as “On page load” has been renamed “on open”.
🆕 Panel events: For the first time ever, we’ve added events for panels in low-code apps, offering two event types that unlock a wealth of possibilities.
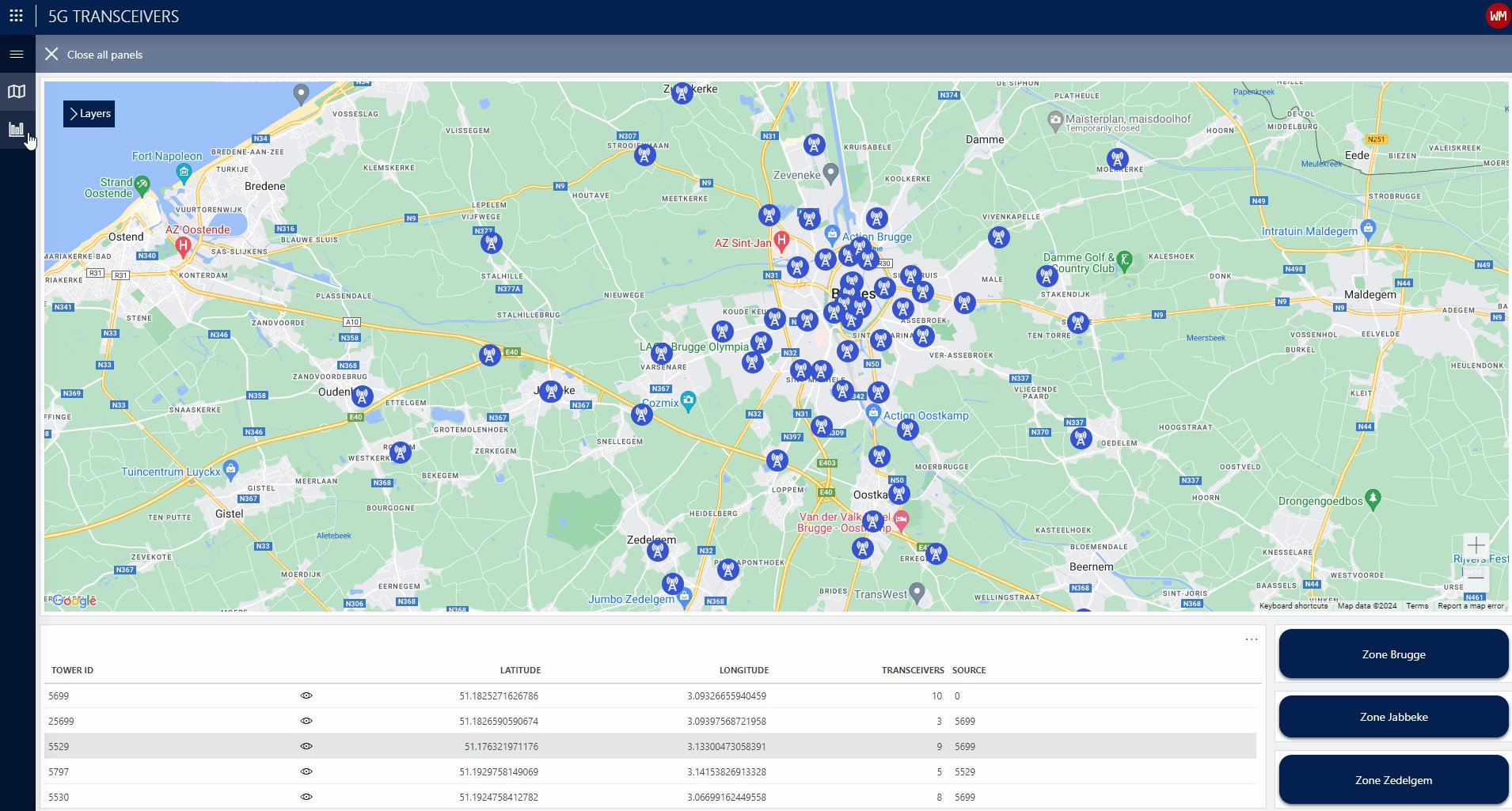
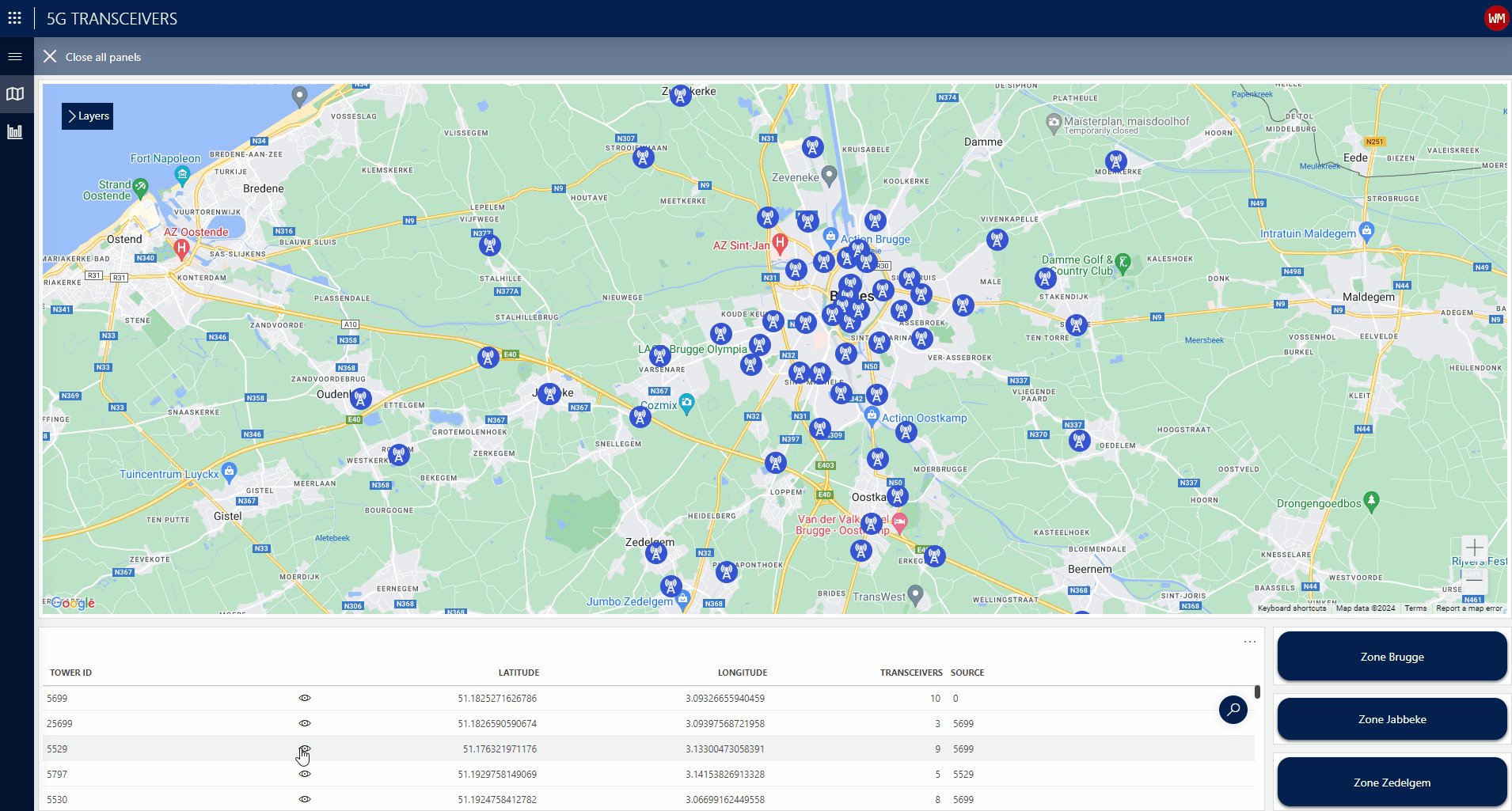
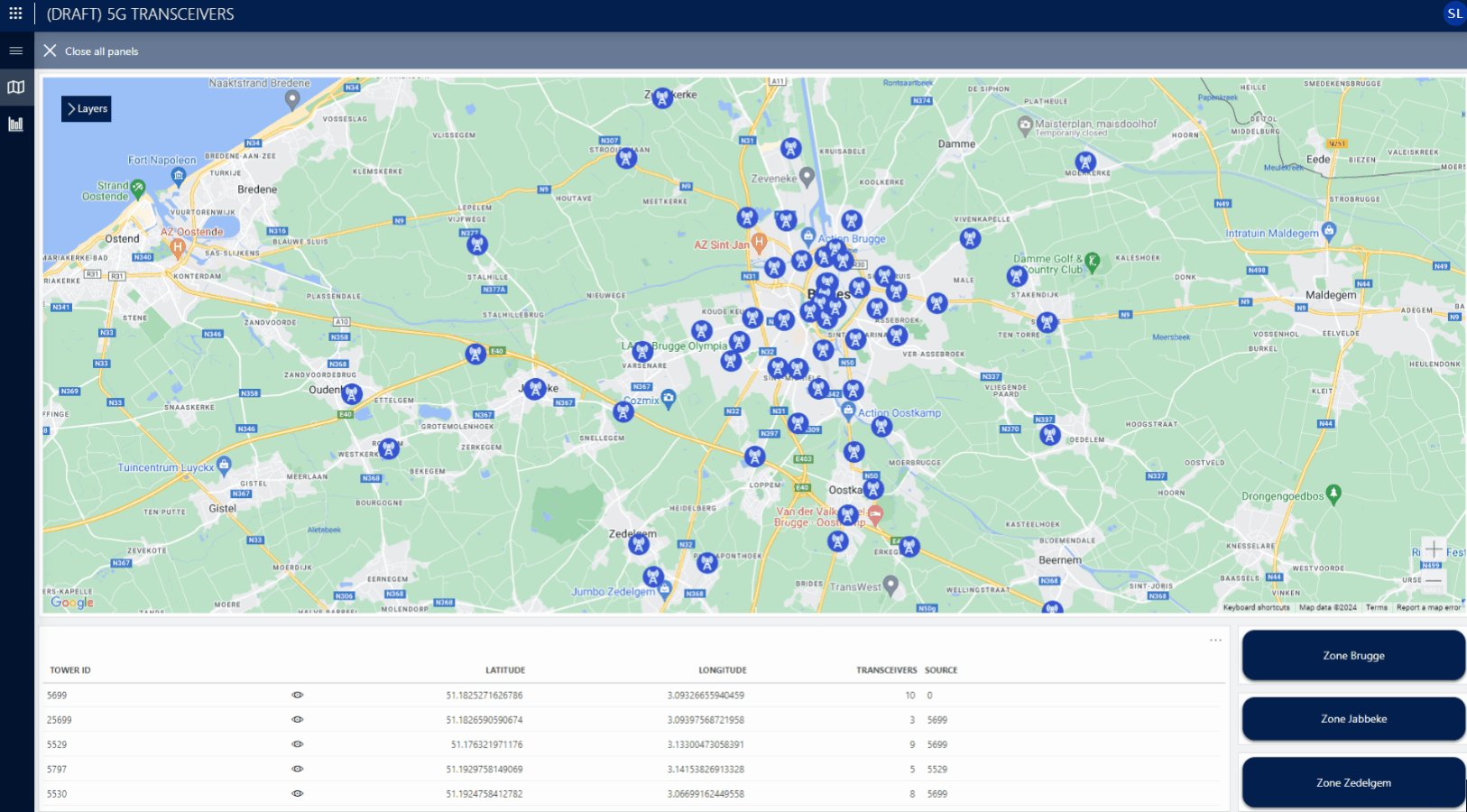
🔒 “Close all panels” action: You can now configure a single button to close all opened panels simultaneously.
🖱️ Draggable panels: Panels are now draggable, allowing you to reposition them to your preferred location within the app, ensuring they never cover valuable information again.
The “On open” and “On close” page events
The “On page load” event has long been a fixed value for users of the Low-Code Apps module, enabling a wide array of use cases. However, it always felt like something was missing. To address this, we’ve renamed it “On open” and introduced a new companion event: “On close”.
This “On close” event triggers just before navigating to a new page and can be activated through manual navigation, specific actions, or even the browser’s back and forward buttons.
One key aspect to keep in mind is that actions triggered by the “On close” event are blocking, meaning the page won’t navigate away until all actions are fully executed. To ensure a smooth user experience, it’s advisable to keep these actions quick and efficient.

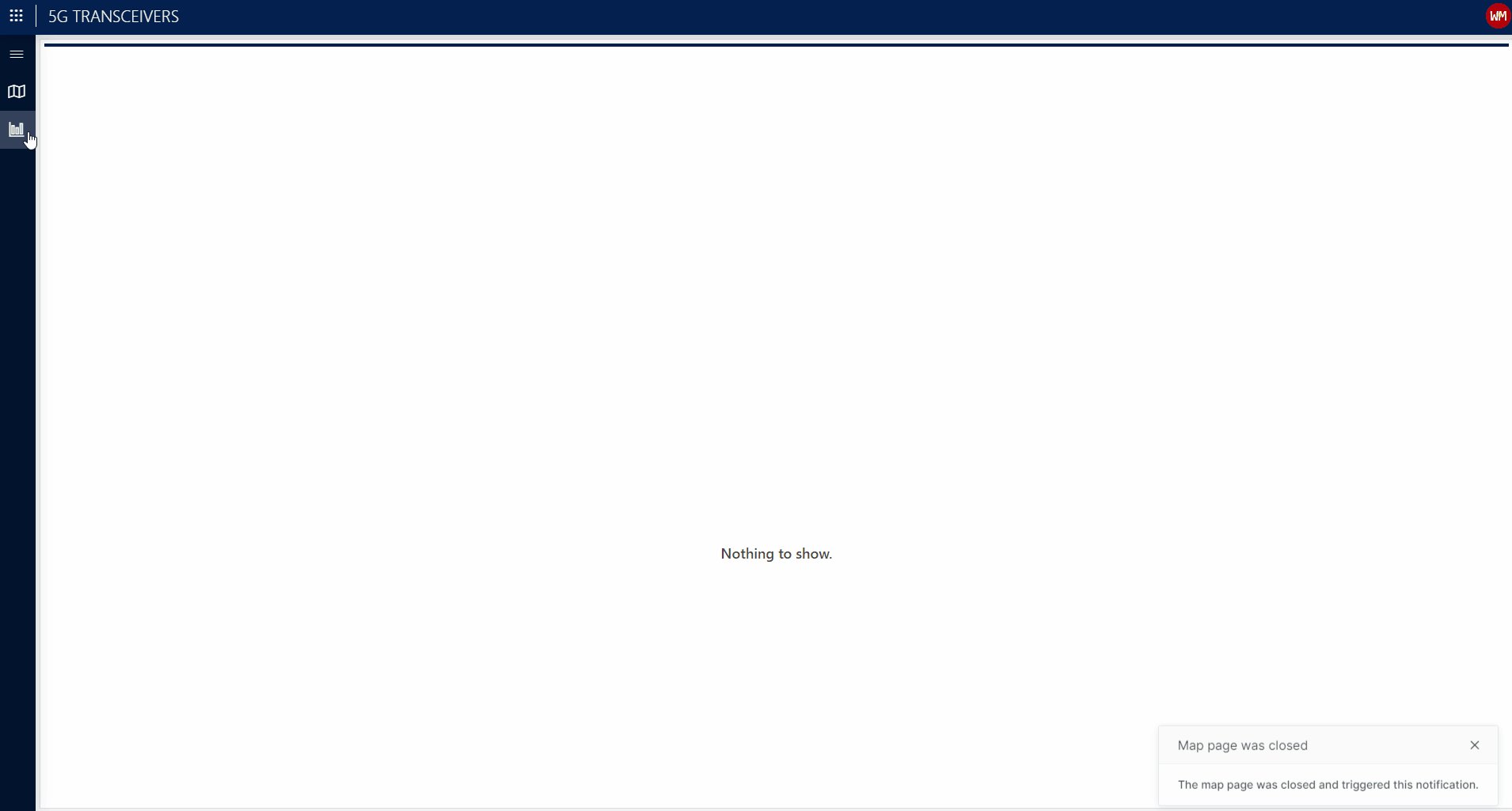
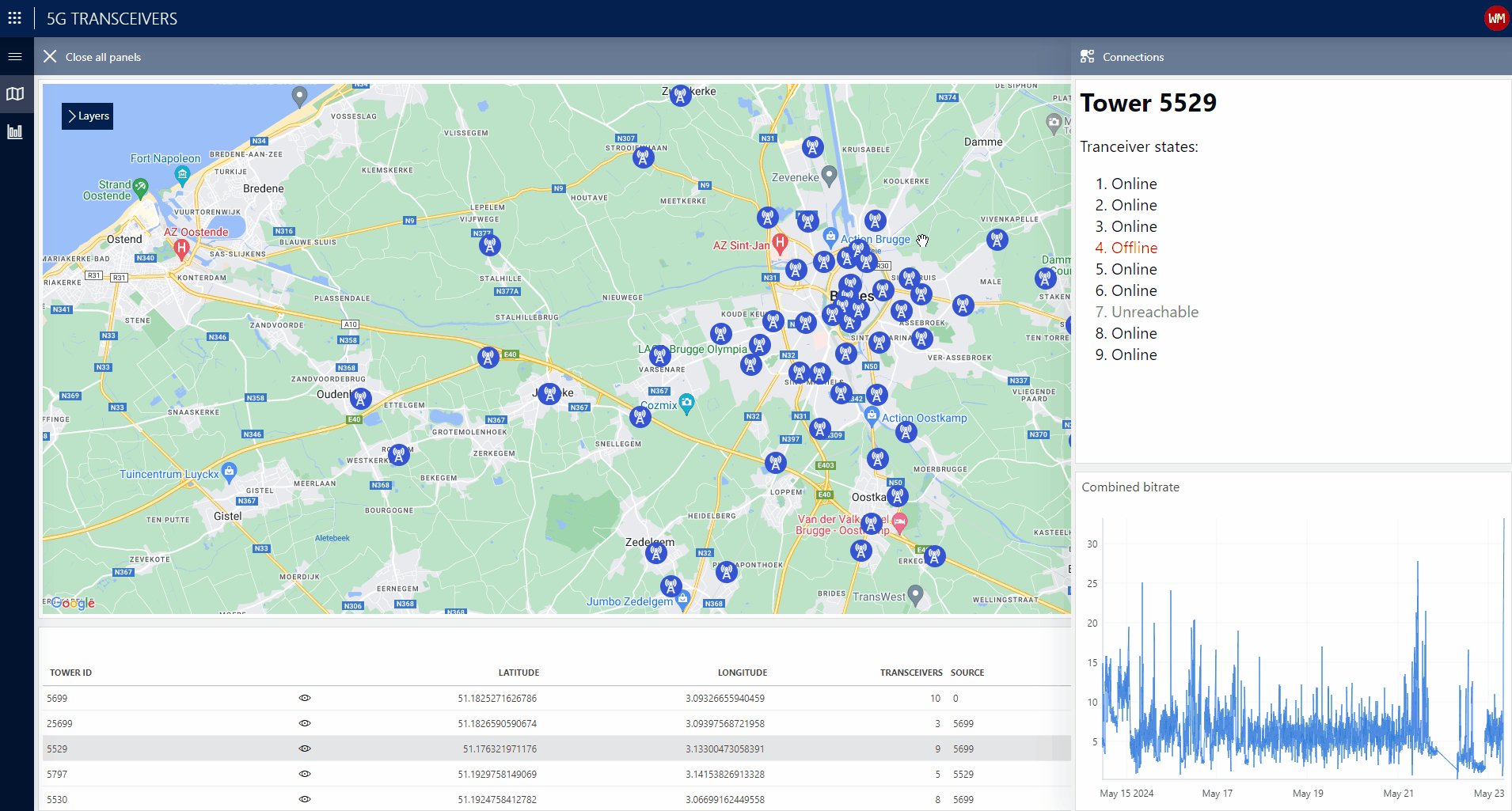
In the example above, a “Show a notification” action was configured to take place whenever the main low-code app page is closed. As you can see, navigating to the second page of the app triggered the pop-up notification, which promptly appeared in the lower right corner.
Panel events
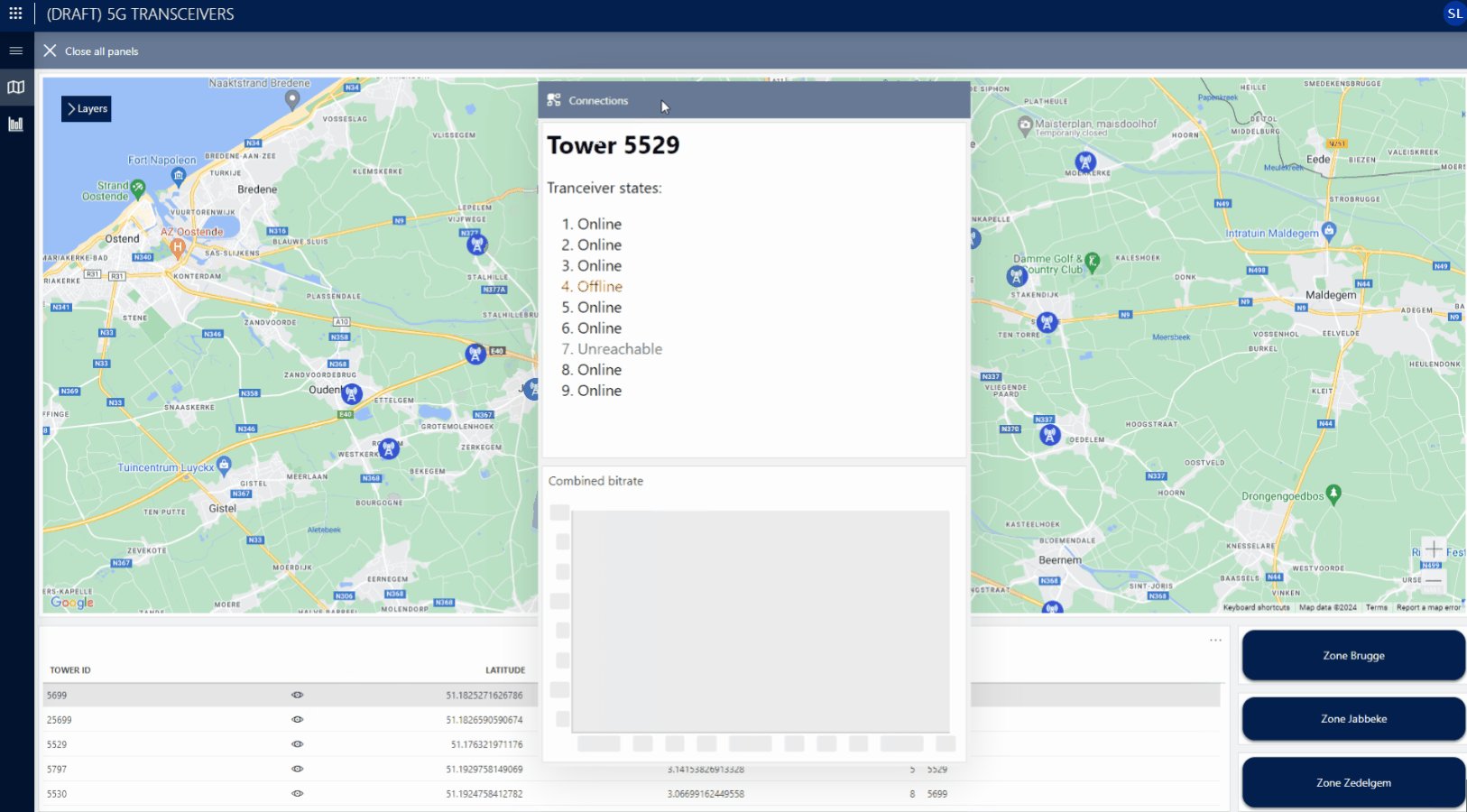
With the addition of the “On close” event for Low-Code App pages, it seemed only fitting to extend similar functionality to panels. That’s why we’ve introduced both the “On open” and “On close” events for panels as well.
Just like the “On close” event of pages, the actions triggered by the “On close” event for panels are blocking. This means the panel will not close until all configured actions have been fully executed.
“Close all panels” action
Until recently, panels were typically opened through actions and would automatically close when navigating to a different page in the low-code app. However, this approach sometimes felt counter-intuitive. To address this, we’ve implemented a change where panels will now stay open until explicitly closed by an action.
While you can add a button configured to close each specific panel, this is time-consuming and can make your app look cluttered. That’s why we’ve introduced the “Close all panels” action, which allows you to close all panels with a single click. Instead of adding a button for each panel, you can now add one convenient button that works for all panels at once.
Rest assured, this change won’t disrupt any existing applications. For apps created before upgrading to version 10.4.7, an “On close” page event with the new “Close all panels” action will automatically be configured for each page. New pages and apps added after the upgrade will not have these events configured.

Draggable panels
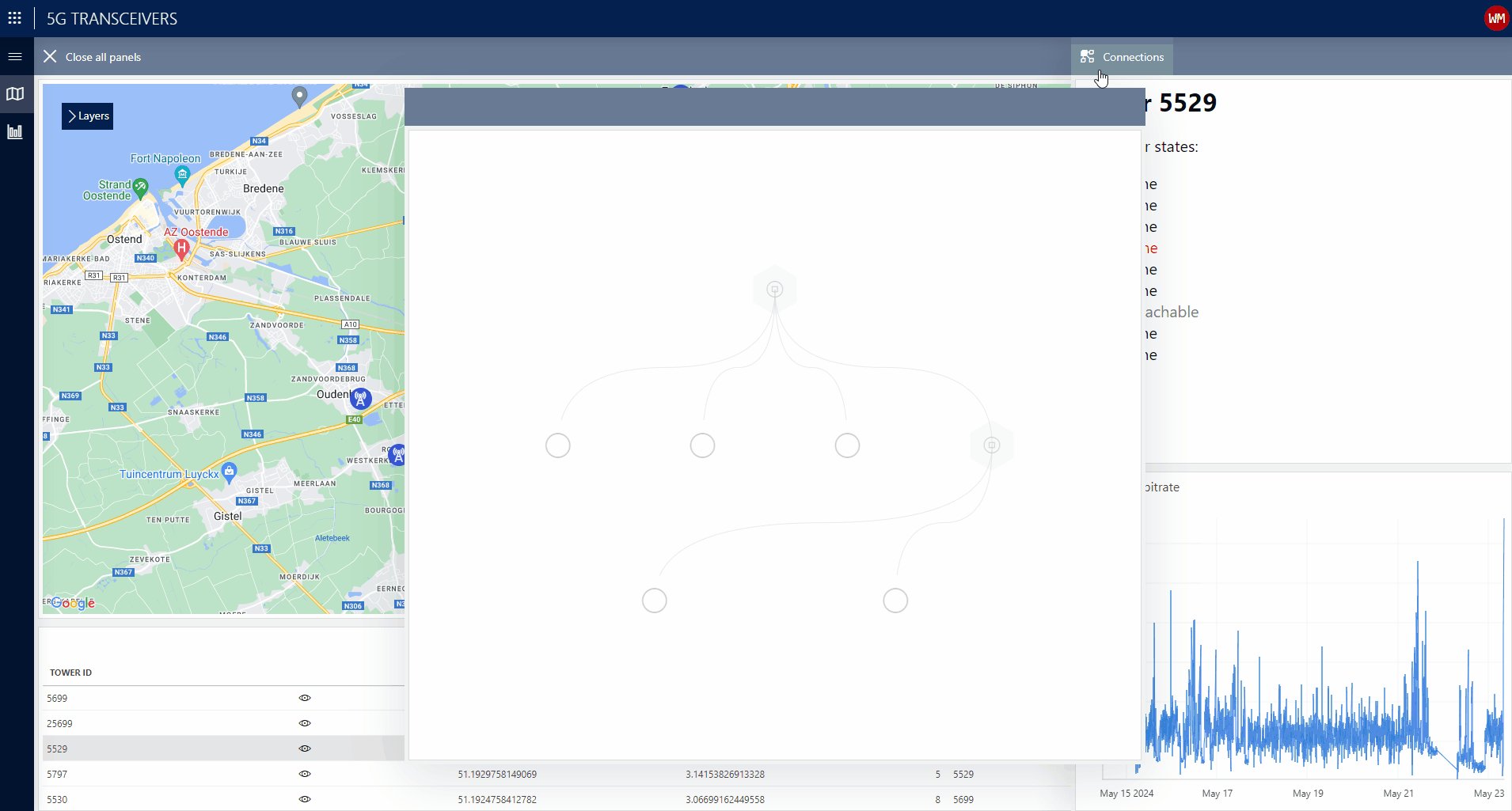
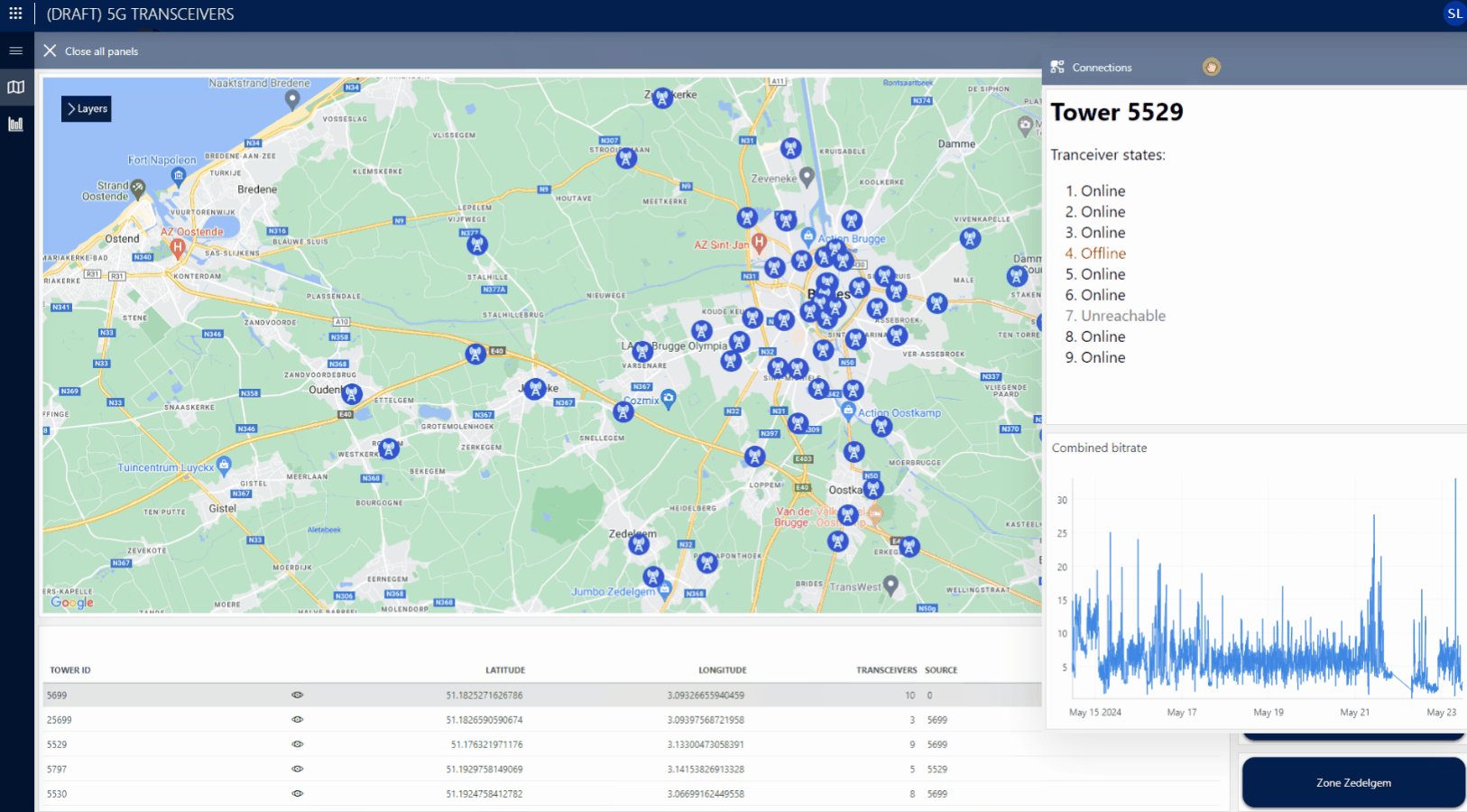
But wait, there’s more! With the new feature of keeping panels open even after a page transition, a new challenge could arise: the panel might cover valuable information on the new page.
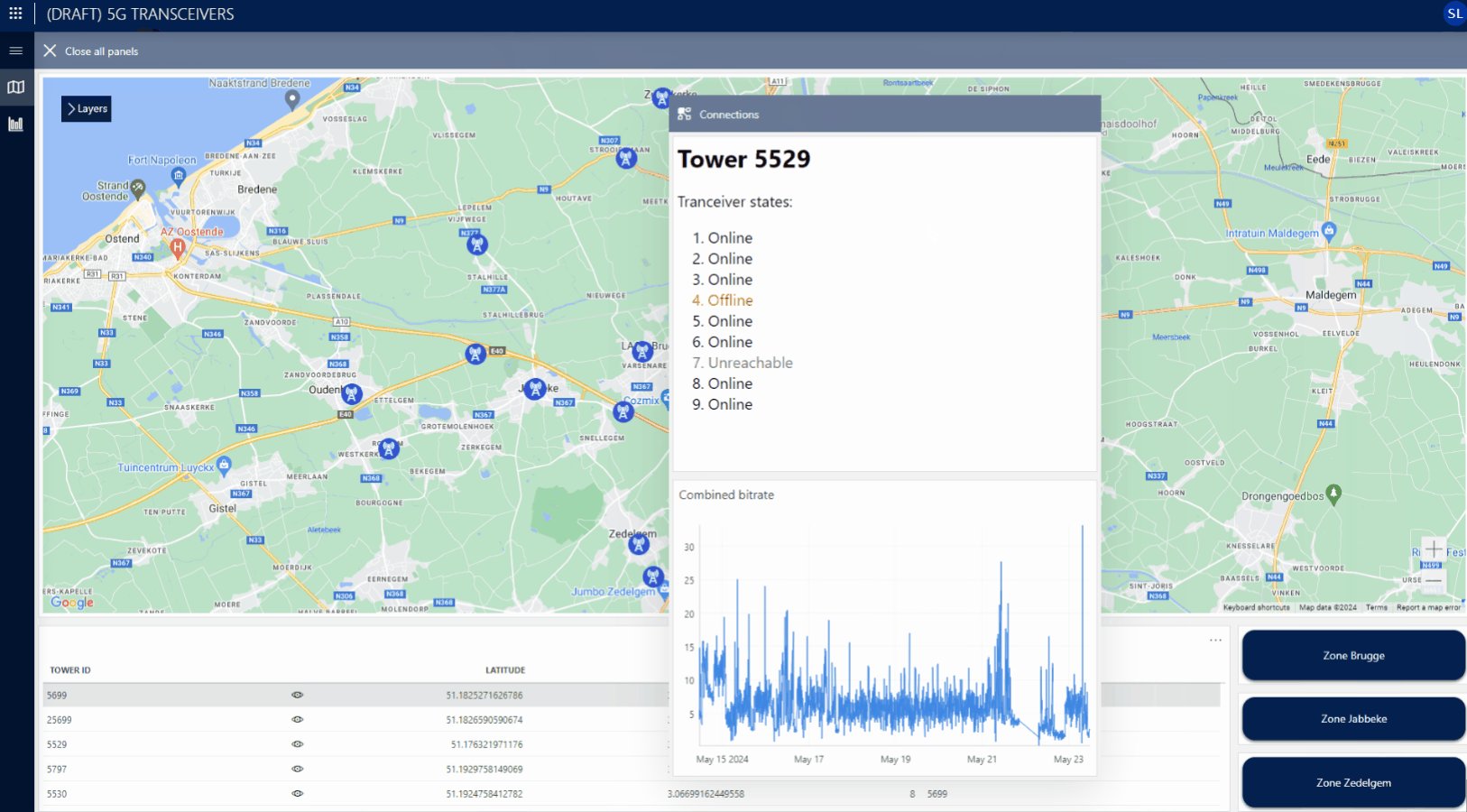
To address this, we’ve added the option to make panels draggable within the page. When configured, you can drag the panel to any location you prefer. This, combined with the ability to keep the panel open, makes it a powerful feature for reusing information on the panel effectively.

Conclusion
In summary, the new page and panel events in the Low-Code Apps module represent a significant step forward in enhancing both functionality and user experience. The addition of the “On close” event, alongside the existing “On open” event, provides greater control over navigation and opens up new possibilities for application behavior.
Moreover, including these events for panels ensures consistent behavior across the application. We have also changed the behavior of panels to remain open when switching pages. Finally, the introduction of the “Close all panels” action simplifies panel management, contributing to a more intuitive user experience.
great new improvements!