For quite some time, the timeline component has been a useful tool in the toolbox of dashboard and low-code app creators, allowing them to visualize all kinds of time-related data in a neatly structured component. However, interaction with the component was limited to the use of templates, keeping it rather static. Until now... With the introduction of actions and events for the timeline, this component breaks through its static barriers and opens a wide range of new possibilities.
Tell your app what to do and when to do it with actions and events
Seasoned low-code app creators are probably already familiar with events and actions. For some time already, it has been possible to configure the execution of a set of actions after a certain event is triggered, and this has proven to be one of the more powerful tools to take low-code apps to the next level in terms of interactivity. In DataMiner 10.4.5, the timeline component will be able to leverage this functionality with 4 new events and 3 new actions, tailored to the capabilities of the timeline.
Events
With this new upgrade, users will be able to interact with the timeline like never before, using the brand-new "range select" and item manipulation events.
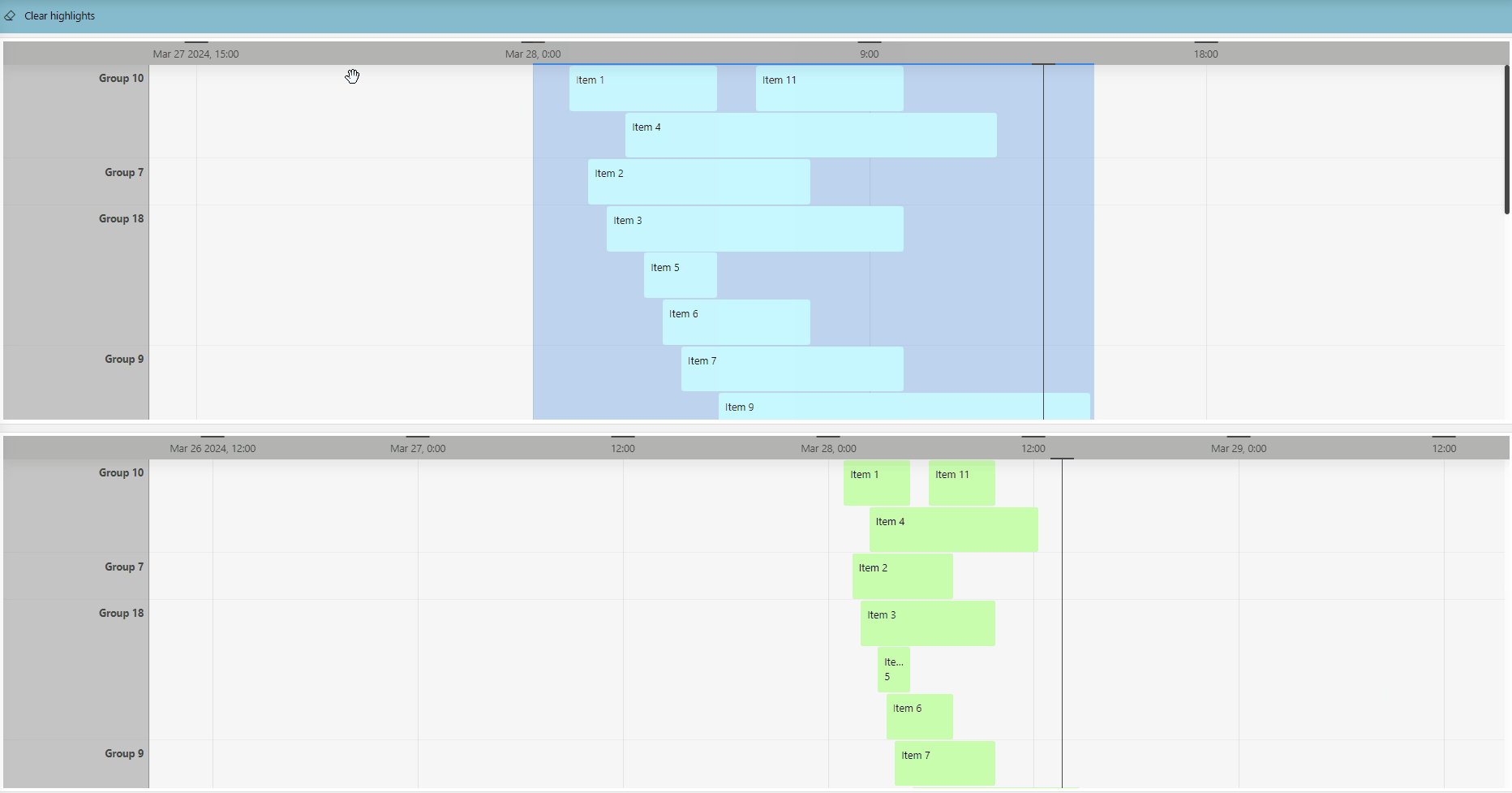
Range select: It was already possible to select a range on a timeline, but doing so always set the viewport of the timeline to that selected range. Now, when a range is selected, low-code app creators can choose to execute any combination of actions from the large variety of actions that are already available.
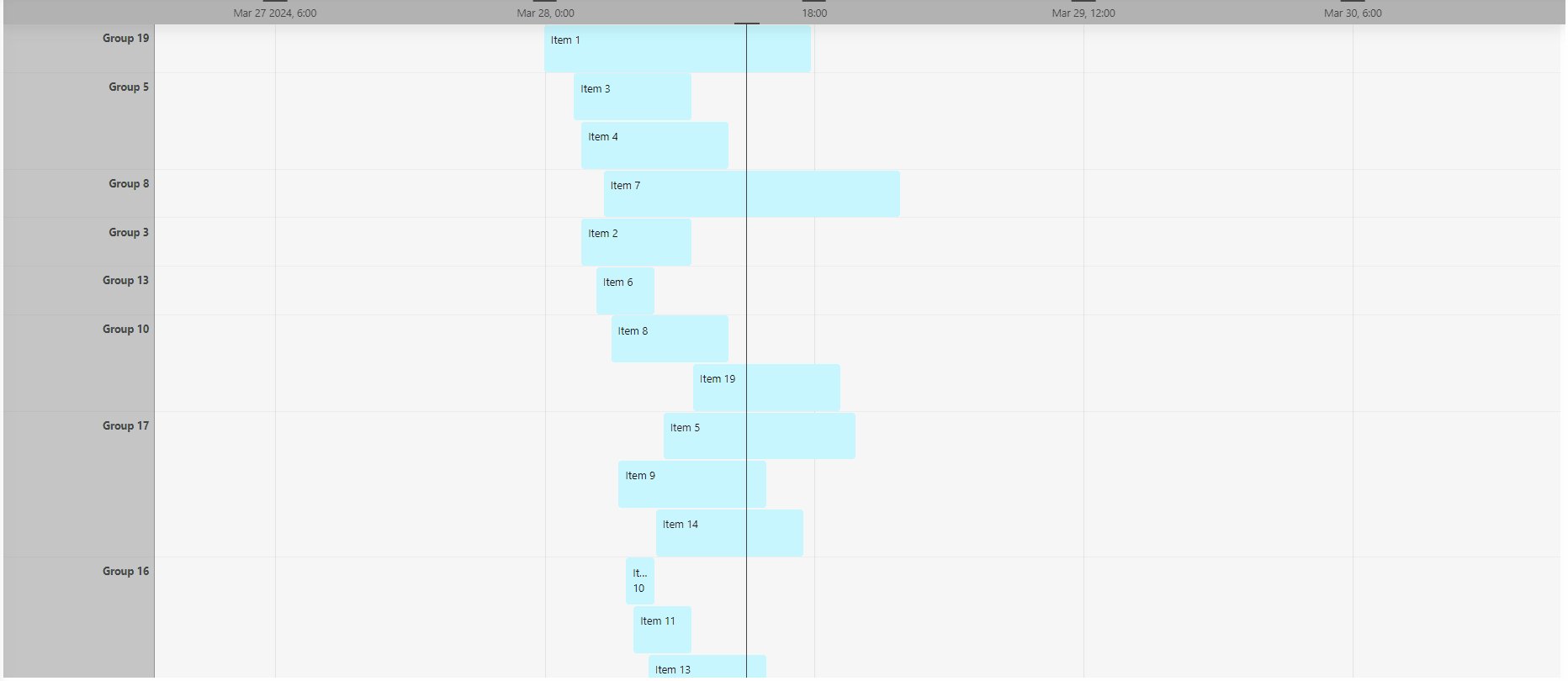
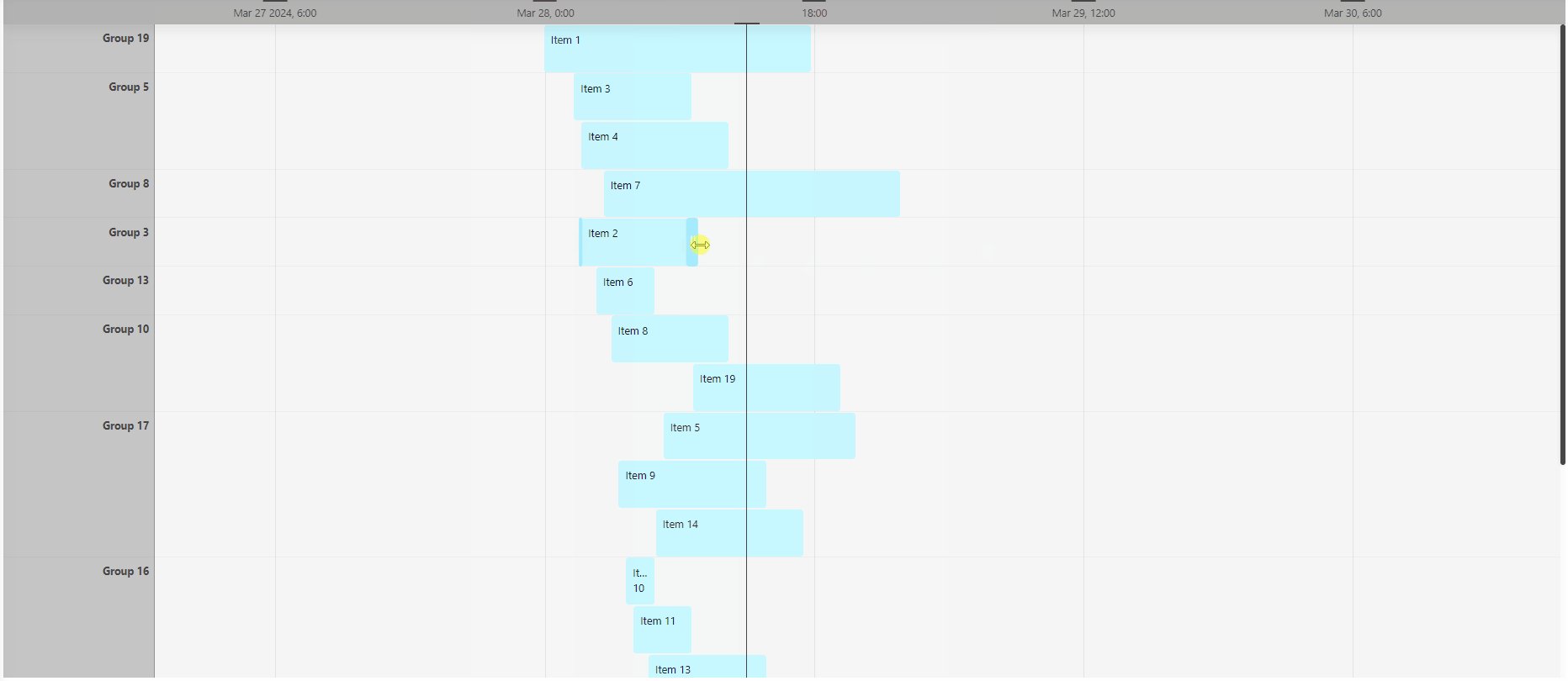
Item manipulations: Users can now not only interact with the timeline itself, but also with the items it contains:
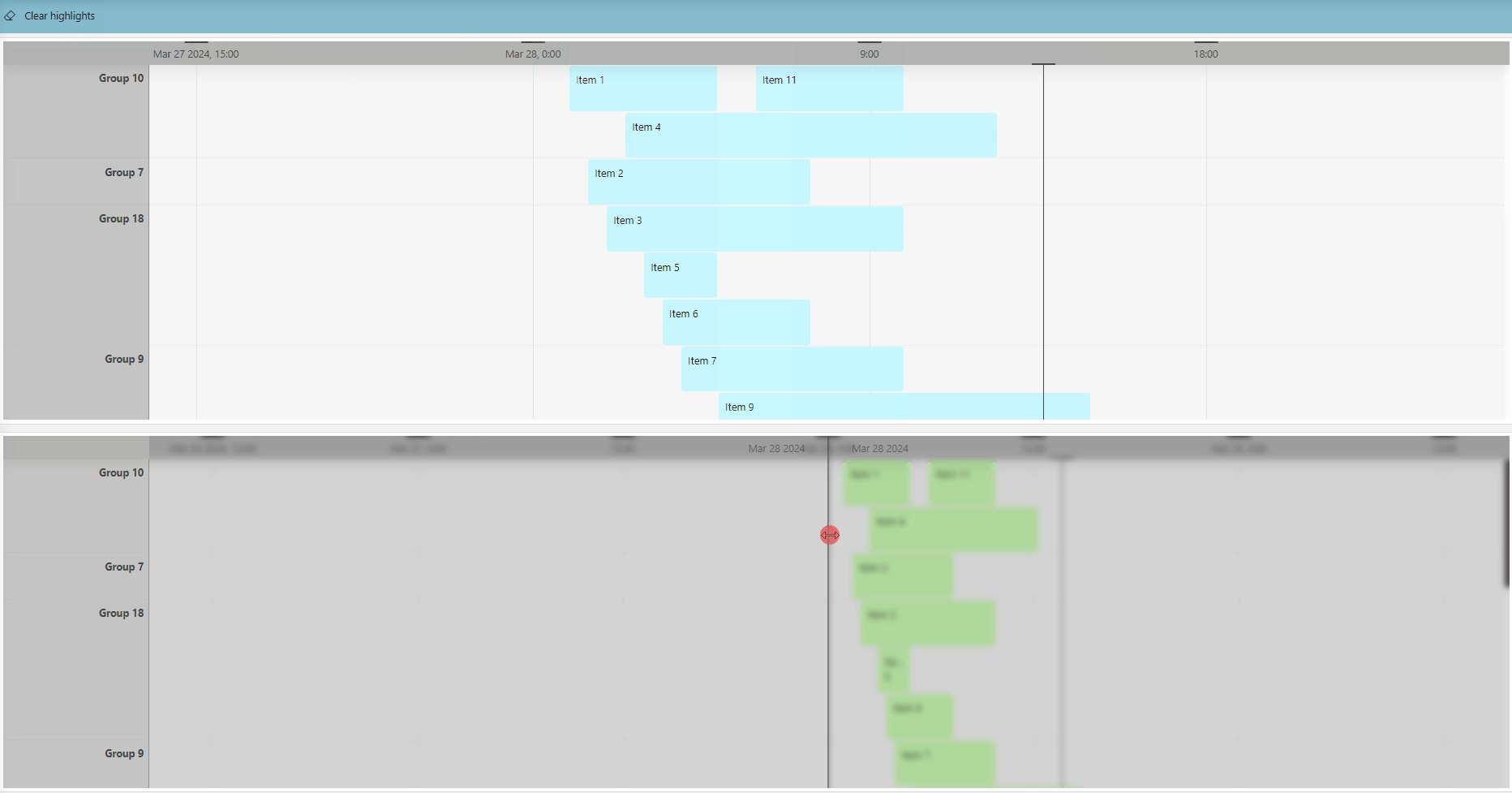
- Items can be lengthened or shortened in time, triggering the item resize event.
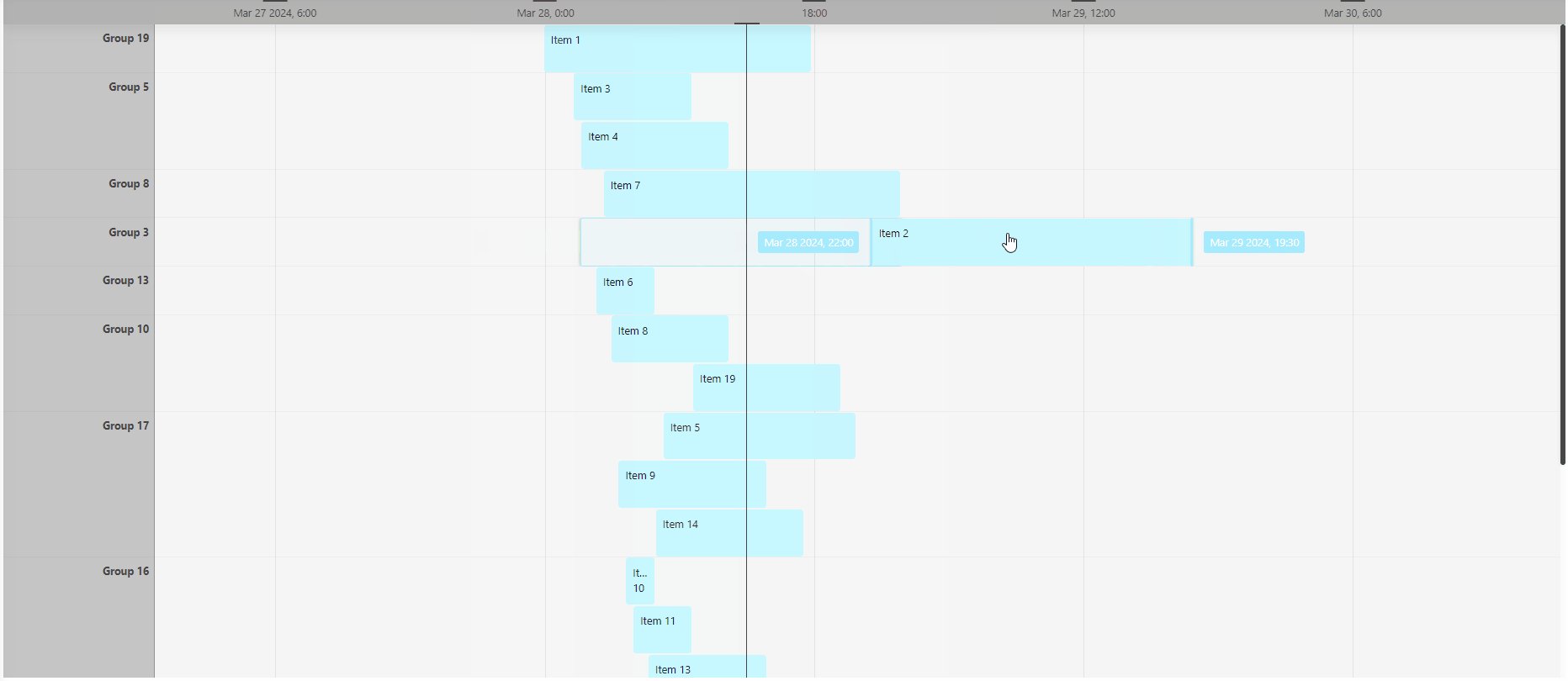
- Items can be dragged to another time slot, triggering the item move event.
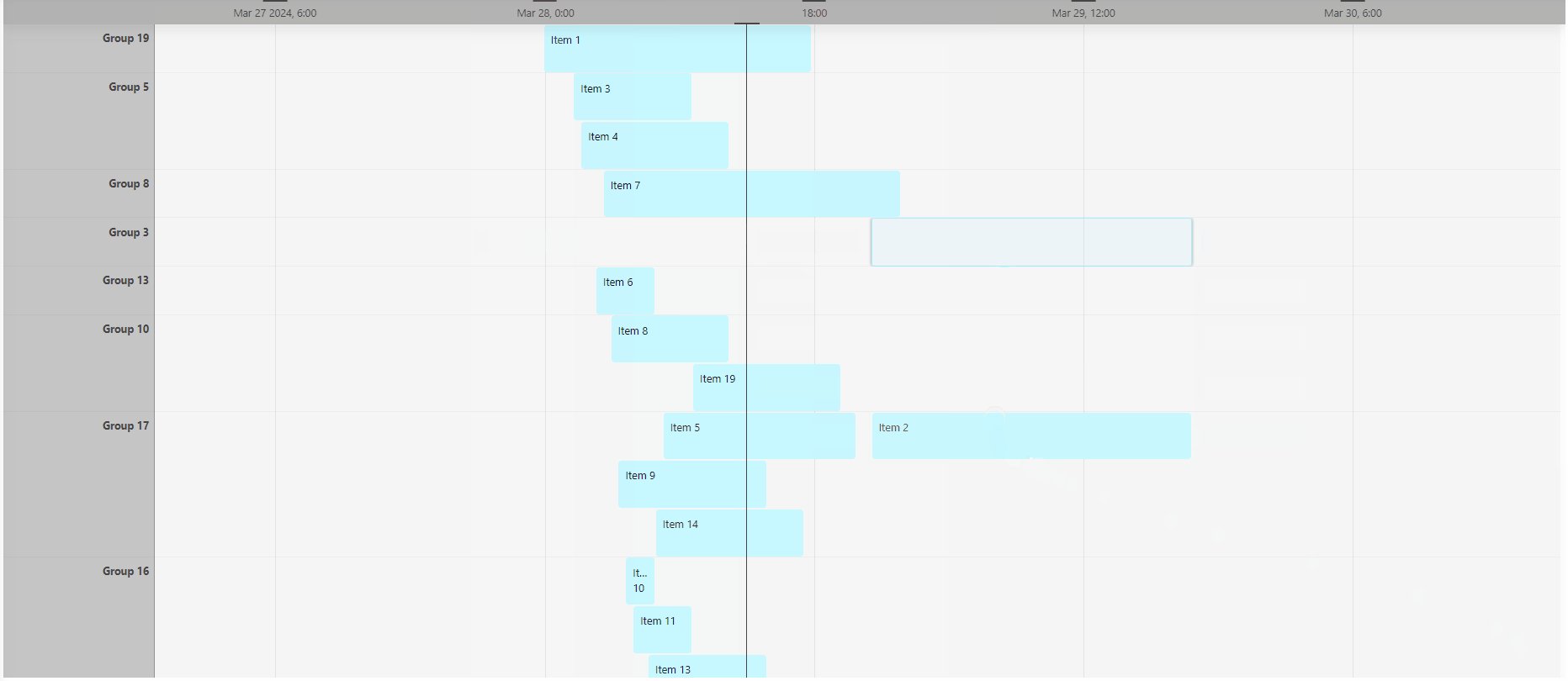
- Items can be moved to another group in the timeline, triggering the group change event.
Made a wrong move while dragging your item? Pressing escape while dragging cancels the entire event so you can restart with a clean slate! Lastly, in contrast to the range select event, all the item manipulation events are query-based, meaning you can configure different actions to be executed after these events for each query on the timeline.
When any of these events are triggered, a lot happens in the timeline. An item is dragged from point A to point B or swapped from one group to another, or a range from X to Y is selected. Wouldn’t it be handy to be able to leverage all this valuable information in the configuration of your actions? With the introduction of event info, this is now possible!
It was already possible to link the inputs of certain actions to feeds from other components, and a similar approach will now be possible with info provided by the event that was triggered. All timeline events provide different information relevant to those specific events. For example, where the group change event contains information about the current and the new group, the range select event will provide you with the start and end point of the selection.

Actions
To extend the range of possibilities even further, the DataMiner 10.4.5 release will also include a new set of component actions for the timeline.
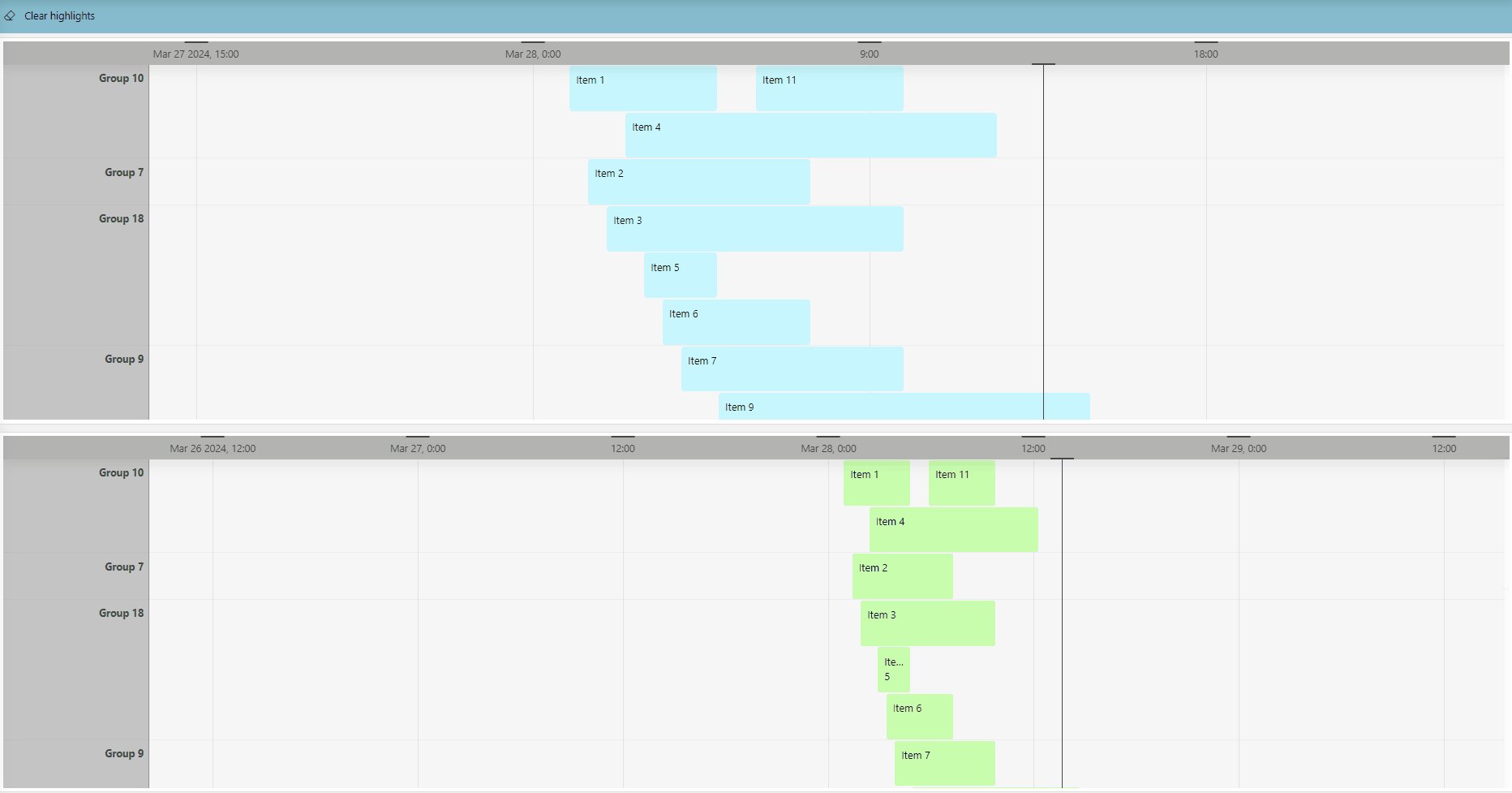
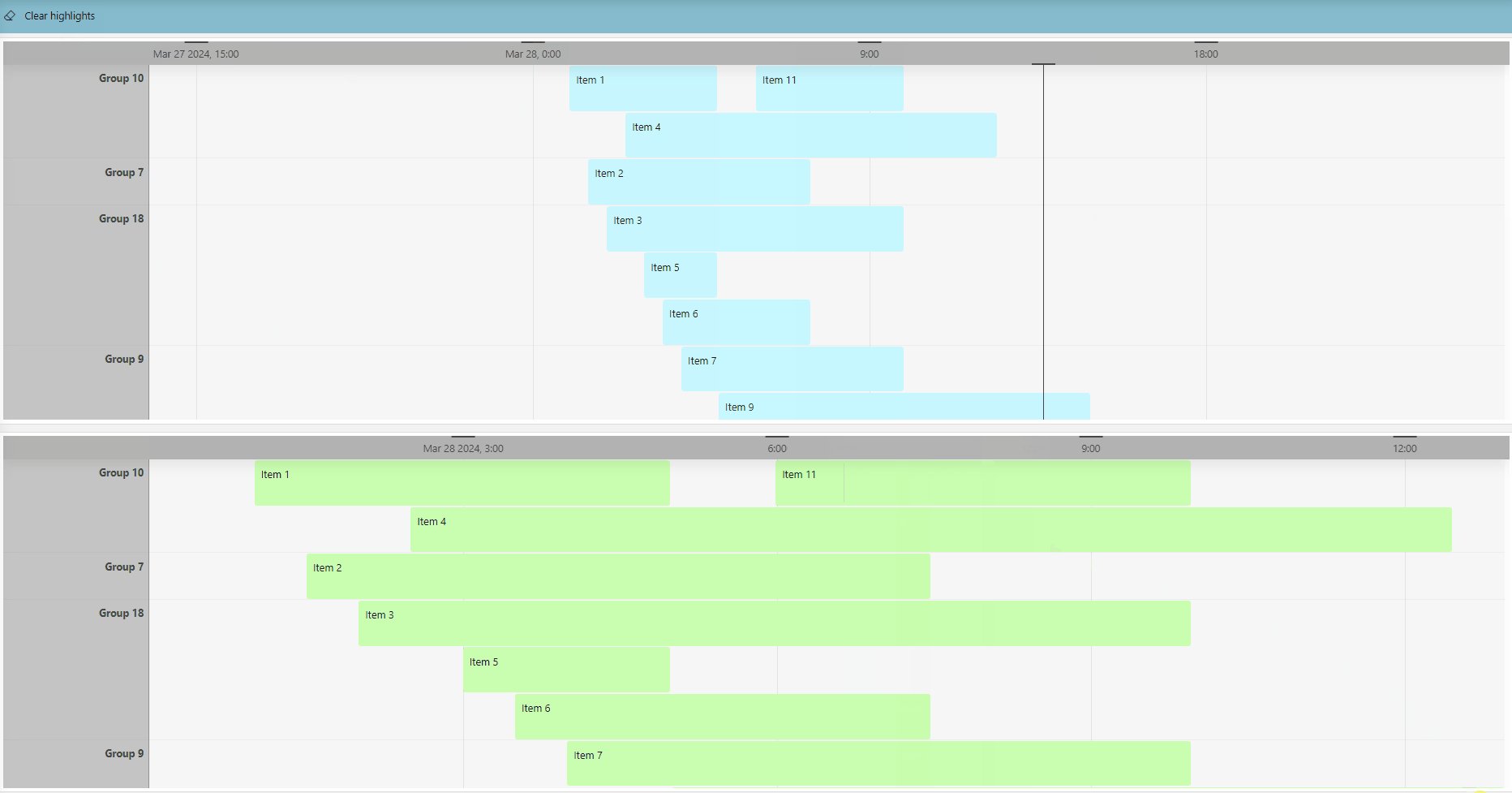
On top of the "fetch the data" action that was already available, you will now be able to highlight a section of the timeline. The highlighted sections will be exposed as a feed and can be used in any timespan-related context. To keep your timeline from looking like a coloring book, you can also clear the highlights. Lastly, you will be able to set the viewport, giving you full control over what to focus on. Just like for the "highlight time range" action, you can set the values of this action dynamically, by linking them to a feed or leveraging the new event info feature.

Experience timeline interactivity like never before
In conclusion, this increment will give low-code app creators a lot of new goodies to play and experiment with. Whether you want to launch an Automation script using information about the item that's just been moved, highlight a section of the timeline based on the range that's been selected, or use a highlight feed as a filter for other components, we've got you covered. The only limit is your imagination.