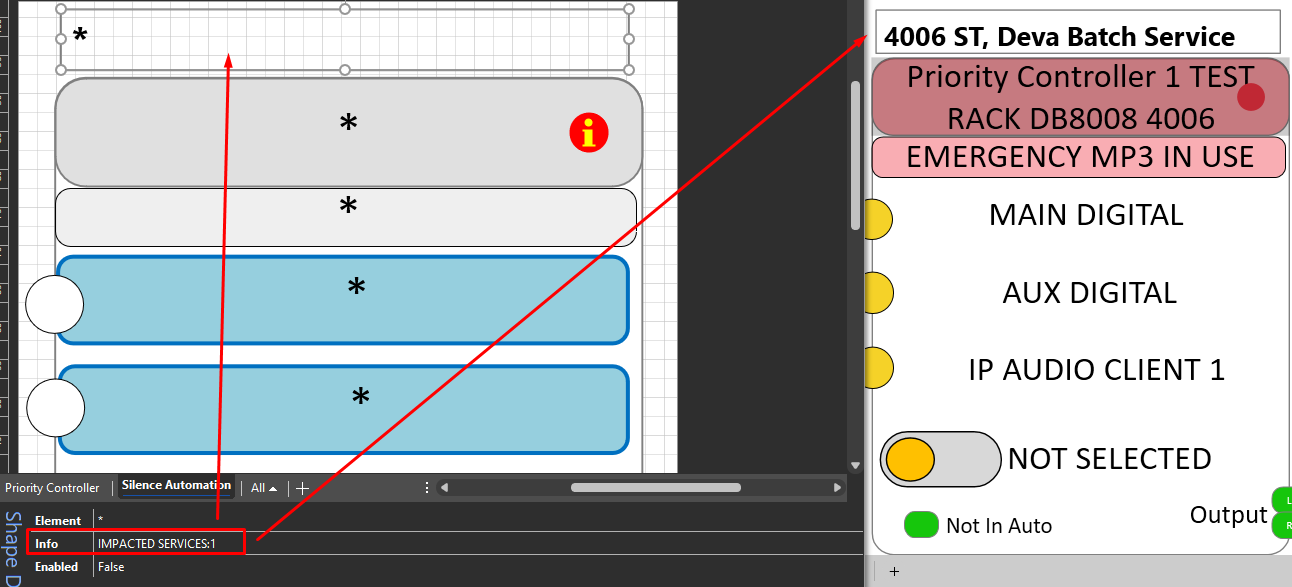
Using Shape Data with INFO: Impacted Services I get a string with comma separated values of the impacted services.
I only want to display the 1st of “impacted services” or alternatively drop where the 2nd impacted service is text i am already expecting that I do not want to show ie:”Deva Batch Service” is the second service I don’t want to show in my text box.
I have not yet figured out the wizardry to make this happen if there are any ideas to guide me on this one.

When I get past that first issue – the second thing I wanted to do was make the text box when clicked take you to the view of the 1st impacted service.
Answering your first question first to help you out asap:
You probably want to ditch the info shape data and instead use placeholders directly in the shape text. This will allow for more flexibility as you will see in a second. So, step 1: Get rid of the info shape data and put “[Impacted Services]” in your shape text instead.
Next, we want to use the regexreplace to get the first service only. For that we need a regex that matches everything before the first comma and then replaces everything with just that first part. The regex is this: (?<firstService>[^,]+)(,.+)*
Let’s analyze it:
- (?<firstService> indicates a named capturing group. We will be able to reuse whatever is captured between the parenthesis in our replace eventually.
- [^,]+ captures anything except for “,”. the “+” indicates we want to match this 1 or more times.
- (,.+)* captures “,”, followed by any characters 1 or more times (indicated by the +) and THEN allows this to occur any amount of times, including 0.
Eventually, we want to use this regex in our regexreplace, with our input being the impacted services: [regexreplace:(?<firstService>[^,]+)(,.+)*,[Impacted Services],${firstService}] will be our eventual shape text and should be replaced by the result of the entire recursive placeholder text.
If you want more info, I would encourage reading the docs, BUT we also have a brand new Visual Overview course lesson coming up very soon on advanced placeholder usage like this. The regexreplace is also included in that one.
For your second question, think of reusing the entire placeholder text above in your element shape data. It should allow you to link a shape to the service directly that way. (Note: at that point you can just use the “[Name]” as shape text and you can avoid using the entire placeholder twice.)
One final tip: Always simplify your placeholders as much as possible if you have trouble getting the right result. Replace nested placeholders by static text, put the separate parts into separate shapes… It will allow you to identify what part is giving you trouble more quickly.
Thank you Toon!
I started leave a few days after I posted my question and just got my head around the regexreplace now I am back at work.
[regexreplace:(?<firstService>[^,]+)(,.+)*,[Impacted Services],${firstService}]
I needed to add the seperator characters for your regexreplace above, which becomes:
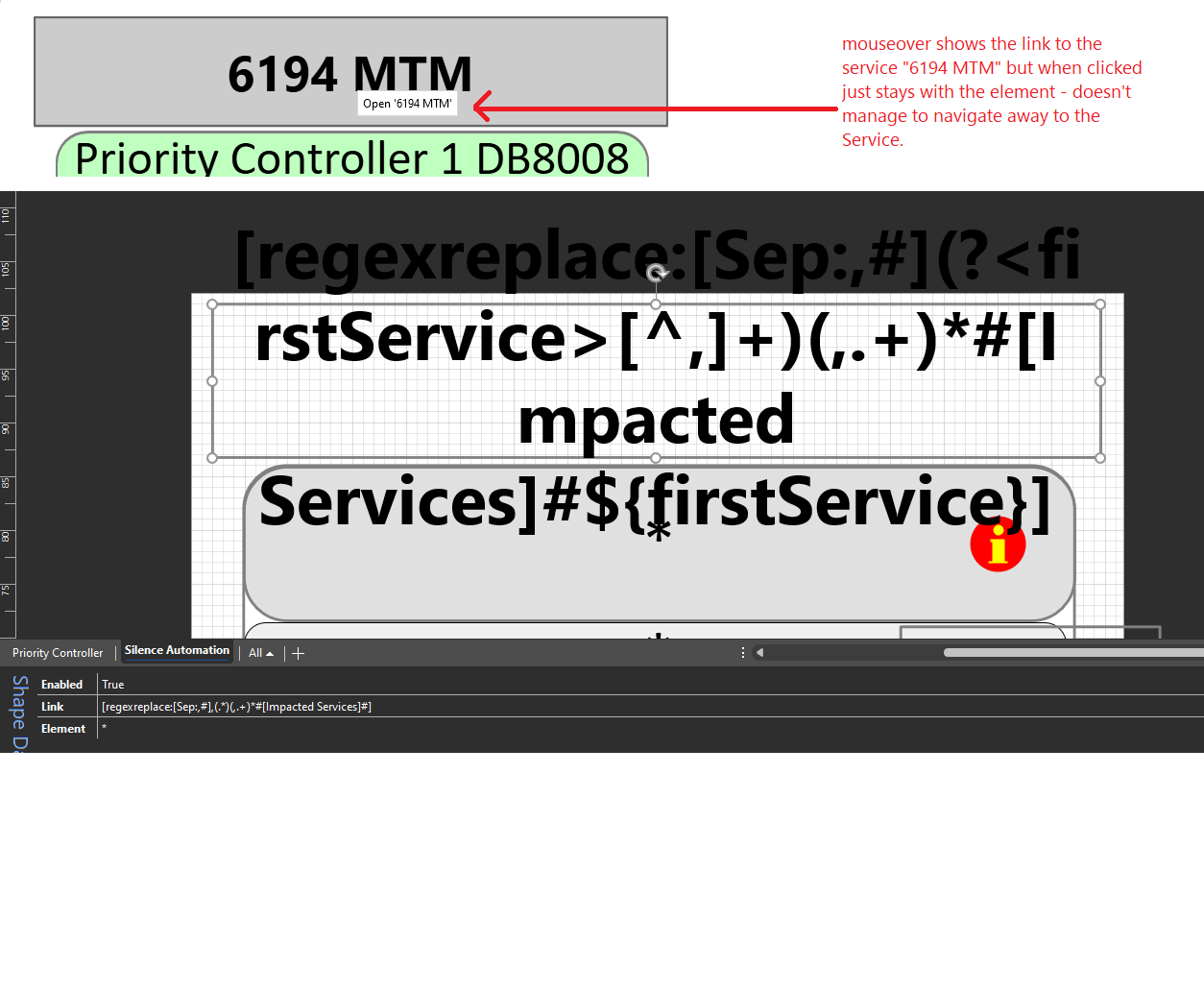
[regexreplace:[Sep:,#](?<firstService>[^,]+)(,.+)*#[Impacted Services]#${firstService}]
This achieves the desired outcome by only having the text of the first service. As it turned out sometimes I want the first service and sometimes the second service so I am currently working on improved regex to pick out the one I actually do want.

However As for the second part of the question it appears i have hit another road bump.
Because this visio is a visio assigned to a protocol: a protocol visual overview, I already use the Element Shape Data of * so I cannot use Element again to generate the Link to the Service.
I tried using Link and when you mouseover it looks like it’s going to navigate to the service, but it is the same as a click to the element (to itself)
Any further tips on being able to generate the navigation to the service when Element is already used?
I don’t believe this is possible without using multiple shapes. My suggestion would be to overlay your shape showing the element info with a shape that links to the service and make the latter 99% transparent (don’t make it 100% transparent or you won’t be able to click it!).
I think the catch here is even if I overlay a shape to link to the service, I need to use the Element Shape data to actually link to the Element to be able to use the RegEx with [Impacted Services] to extract one of the two services I am after, but the only way to have that shape clickable to the actual outcome of that regex would be to have a second element shapedata field, which is not possible to define Element twice.
Thank you Toon for getting me started on this one – I’ve posted a response as a “new answer” as not possible to insert pictures into comments.