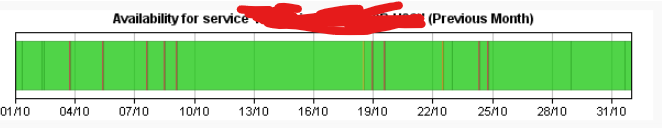
I wanted to create a state timeline for a service over a specific period. I used the state timeline shape, which visually provides what I need. However, I can’t add a time legend, which is important: While I can see the time when hovering in dashboards, the generated report shows only a static state rectangle without any time labels, since the PDF is non-interactive. I’m looking for something similar to what we had in the old reports and dashboards, where time labels were included.

Hi Yahya
Currently, this component does not have the option to display a time legend. You will only be able to see the time when hovering over a specific section. When this interactivity is very important, you could look at creating a shared dashboard instead of sending a static report.
I have created a task to add this feature, we will let you know here when it has been implemented.
At the moment, there is no way to achieve a dynamic legend for this component. You could create a static one using the HTML component, but this will not be linked to the component.
Thank you, Wout, for your prompt response. Since we are not cloud-connected, we can’t share the dashboard with people outside our organization… I’m simply looking for a way to add a time legend underneath the graphic. Meanwhile you are working to add the feature, do you know if there’s an alternative way to achieve this, aside from using the component?