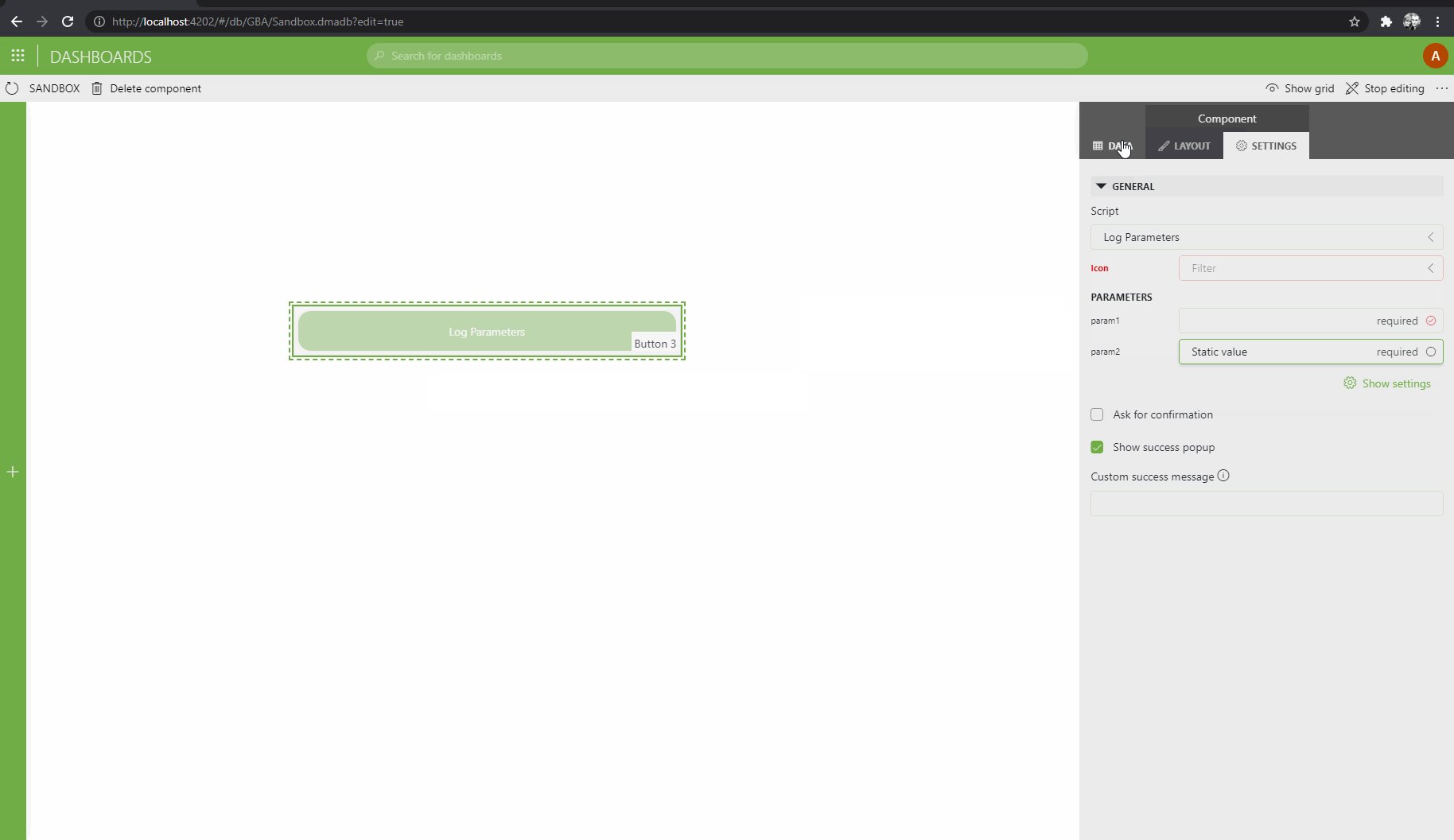
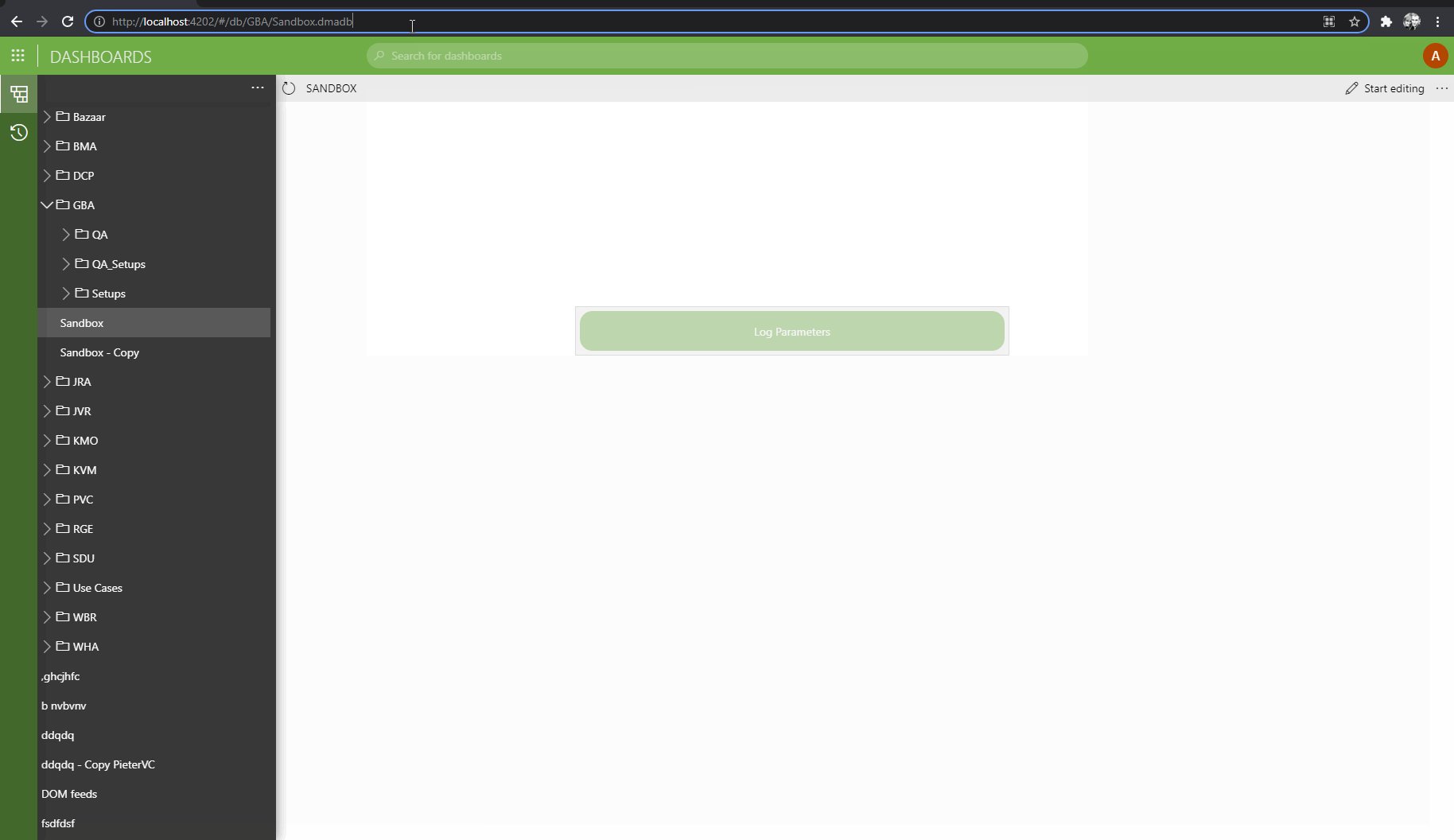
I'm able to trigger an automation script from dashboards using the button component.
However that script has an input parameter "Data".
This needs to be the element id, same used as in the url of the dasboard
http://.../Desk.dmadb?elements=326%2F50441
Is there a way I can configure the button component so that it triggers the script with the value of the input script paramater "Data" to be 326/50411 or another data structure that contains that ID?

For the sake of completeness, it's is also possible to filter a button with elements for dummies and/or script inputs for general values.
It's that last one that might be of most interest to your use case. It allows you to fill in any value to a script parameter through the url.
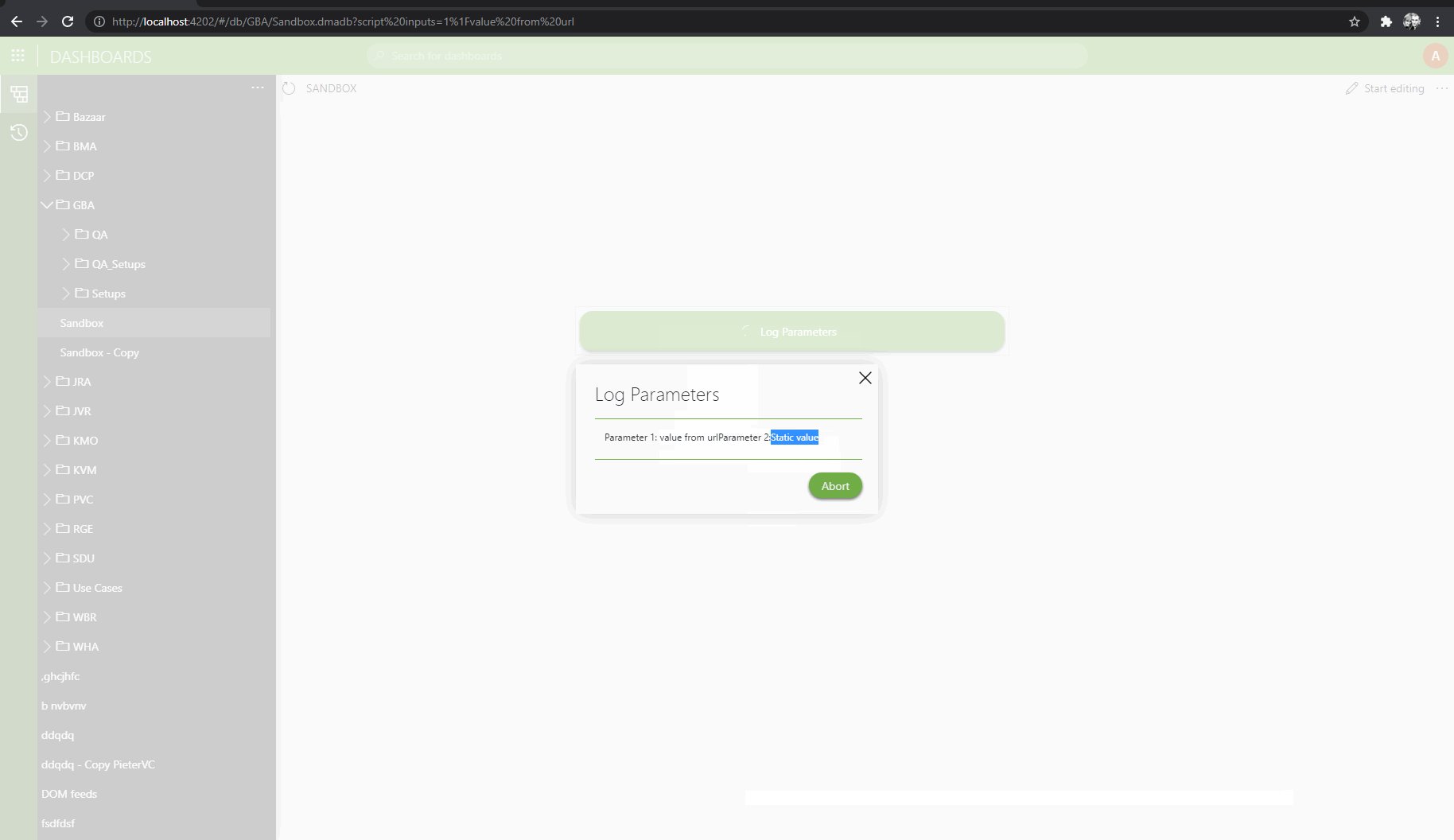
Just provide the parameters to the url https://[ip]/dashboard/#/mydashboard.dmadb?script inputs=0%1FvalueForScriptParameterWithId0/1%1FvalueForScriptParameterWithId1
So the syntax of the script inputs url parameters has to be
"[id1]%1F[value1]/[id2]%1F[value2]"
Where
- id is the script parameter ID (which you can verify in the response from the webAPI GetAutomationScript call).
- %1F is the separator between key and value, a non printable character.
- value is the string that needs to be injected as value.
- / is the optional separator between multiple parameters.
The only thing you then have to do is to link the url as a filter to your button.
This allows you to provide all or some of the parameters dynamically through the URL. The missing ones will then be prompted before launching the script. Be aware that the ones fed through the URL will not overwrite the static values provided in the settings of the button.
Good to know: you can even disable the button if the url is not containing the parameter, by marking the parameter as required in the button settings.

Sidenote: for your specific use case you might want to split up the input parameter into two separate parameters, as the dmaID/elementID syntax will mess up the parsing of the script inputs because of a conflicting "/" character.