Hi Dojo,
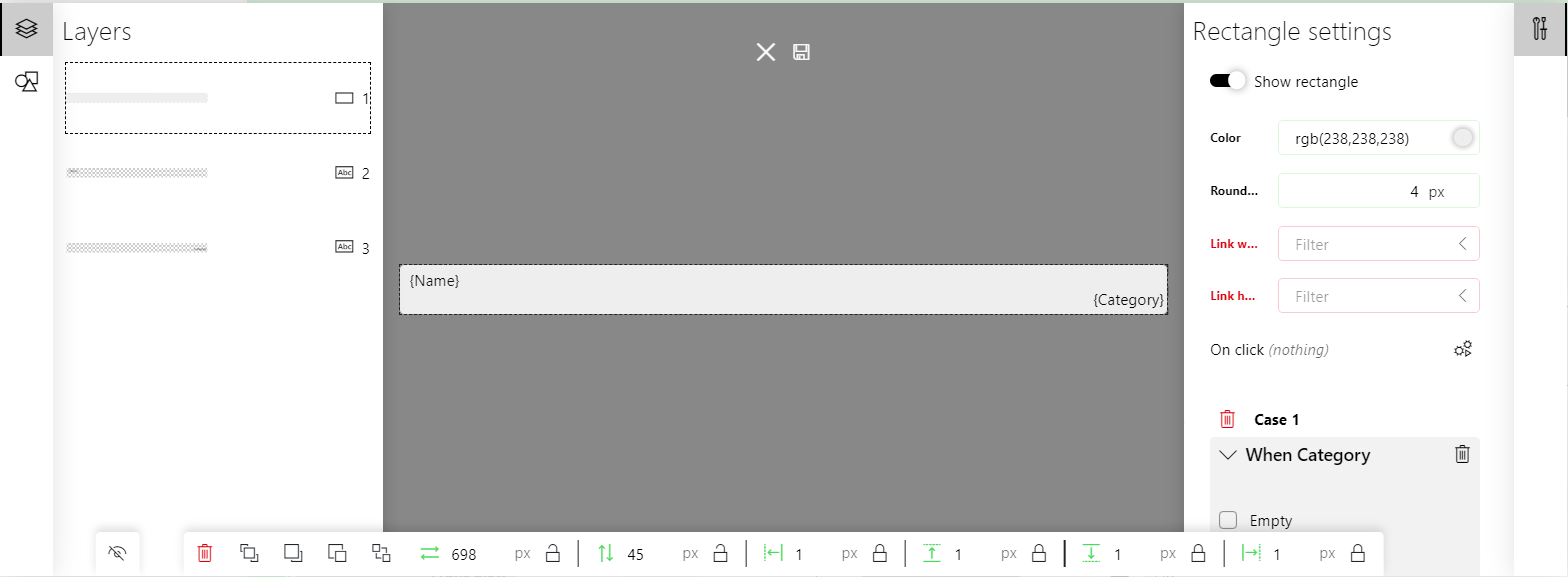
I'm working on a low code app where I added a time-line component where the component blocks have several layers each having their conditional formatting added to it. (coloring, custom placeholder text, etc)

Everything works smooth and looks nice. But in order to improve the usability of my APP, I needed to add a Query Filter Feed on my page to filter down certain items on the timeline component.
After I added this query filter and linked the feed to the component, it seems to loose all my configurations on those component layers... Is there a way I can port these configurations over in any way without having to reconfigure everything?
Thank you
Hi Thijs,
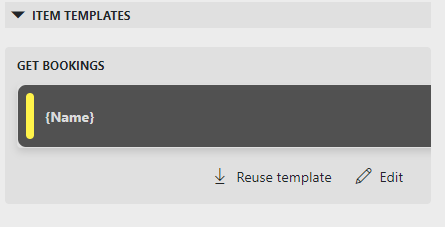
This is maybe more of a workaround to this problem, but one thing I have used in similar situations is first duplicate your component, then do the reconfiguration of the data feeding into the component, and then copy over the template lay-out from the duplicated to the original component again. This copying over can be done using the 'reuse template' button in the component's lay-out configuration:

After you have done that, you might still have to update the references to query columns in you template (the things between curly brackets), but for the rest this usually works quite smoothly.
Thank you Reinout. It seems this option to “Reuse template” only appeared once there were 2 components in place. Most of UI and format are now indeed transferred. Only the conditions needed to be linked again. Thanks for saving me some time!