I have a low-code app with table representation of DOM instances.
How can I do bulk delete instances with selected table items?
Only by launching a script?
Hi Harald,
Deleting DOM instances using the built-in 'Delete instance' action is currently only possible on the instance in a form component. The table cannot execute these actions, even when it contains DOM instances. However, it is indeed possible to create a script that takes in the IDs of the selected DOM instances in a table and then delete these instances. Using a 'Fetch the data' action as a post action after the script execution, you can update the table to keep it up to date.
Example how to access selected items in your script:
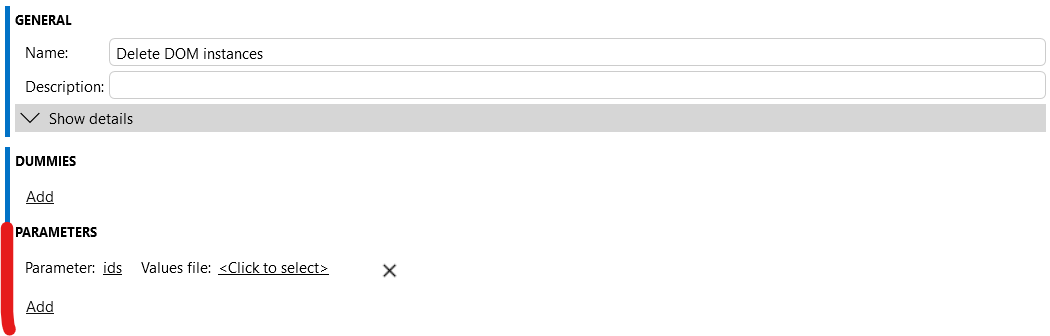
- Add a parameter to the automation script

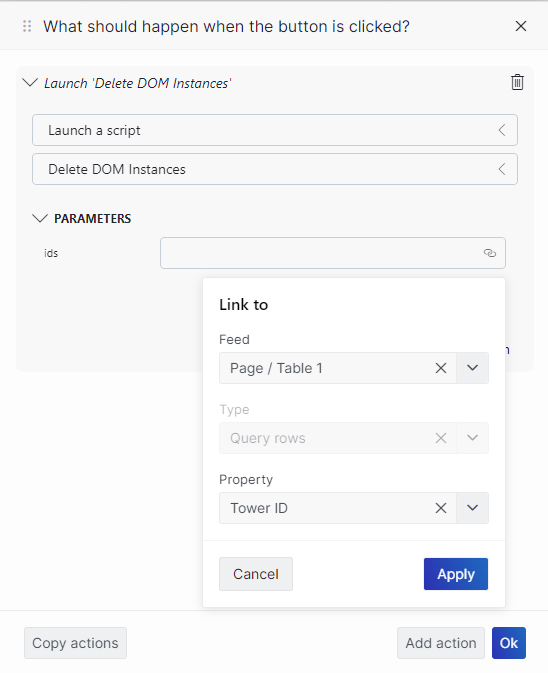
- Feed the selected items in the table to the script action. You can use the 'query rows' or 'DOM instance' feed of the table for this. Note that you need to first select a row in the table to make the feed available. (In this example my ID is in the 'Tower ID' column)

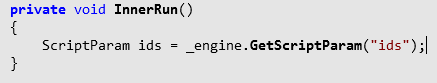
- The IDs can now be accessed from the script. Note that script parameters coming from a LCA will always be contained in a JSON array. You can deserialize the JSON array and get the ids from there.

References: DOM nuget, Script parameters, Script actions in LCA
I have updated my answer with an example how to get the IDs of the selected rows in the script
Hi Wout,
thanks for hint with documentation on Low code app launching script and feed table selection into parameter. All script parameters are set but I can’t start the script. The dark green Execute button is not active (light grayed out). I can close script dialog only.
Hi Wout,
ok, I will do it by script. Can you provide a C# code example how to access a Low code app table for getting selected items.