Hello,
I would like to know how I could show an embedded web page based on user selection / criteria within a low code app. (or an interactive automation script opened from the low code app)
For example: a user selects some key criteria: "data not updating", "element" and based on this I want to show the troubleshooting page:
https://docs.dataminer.services/user-guide/Troubleshooting/Troubleshooting_Flowcharts/Troubleshooting_Critical_Issues/Troubleshooting_Critical_Issues_Data_Not_Updated.html#element
Hey Mieke,
As Robin mentioned, it is possible to use a feed in the Web component. This can be used together with the Script outputs feed from the button component to dynamically change the URL based on the script output.
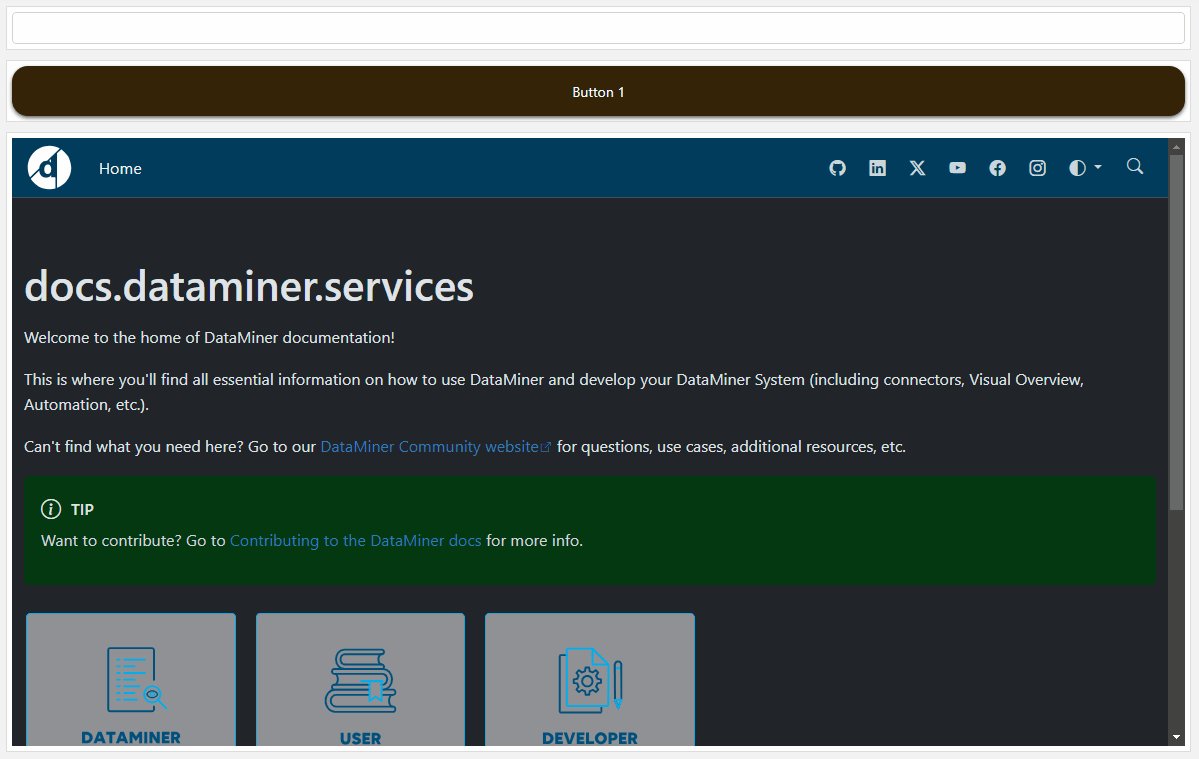
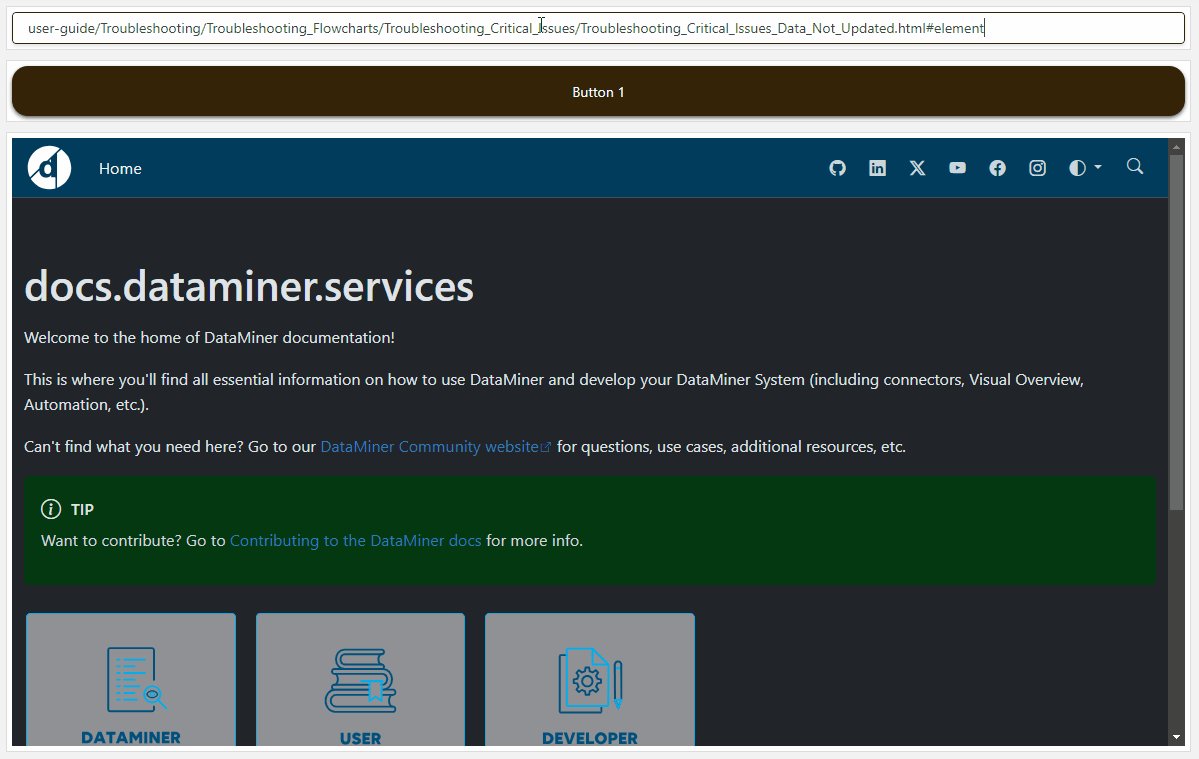
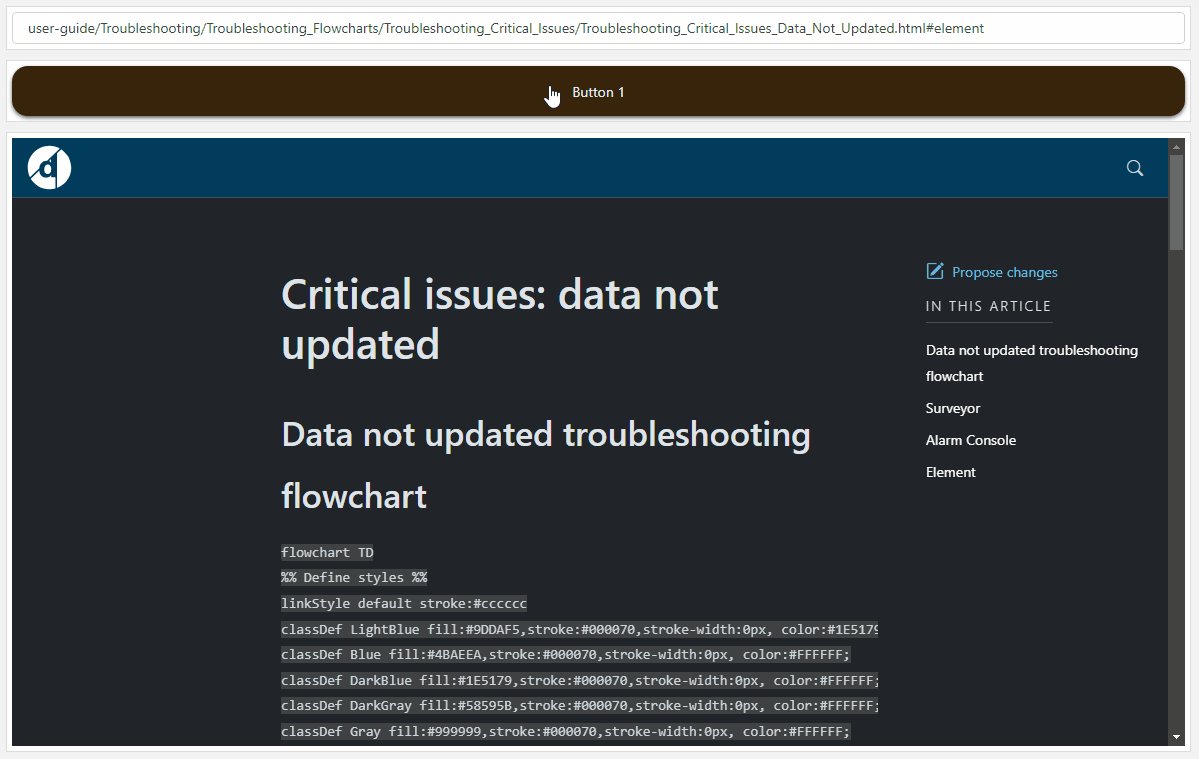
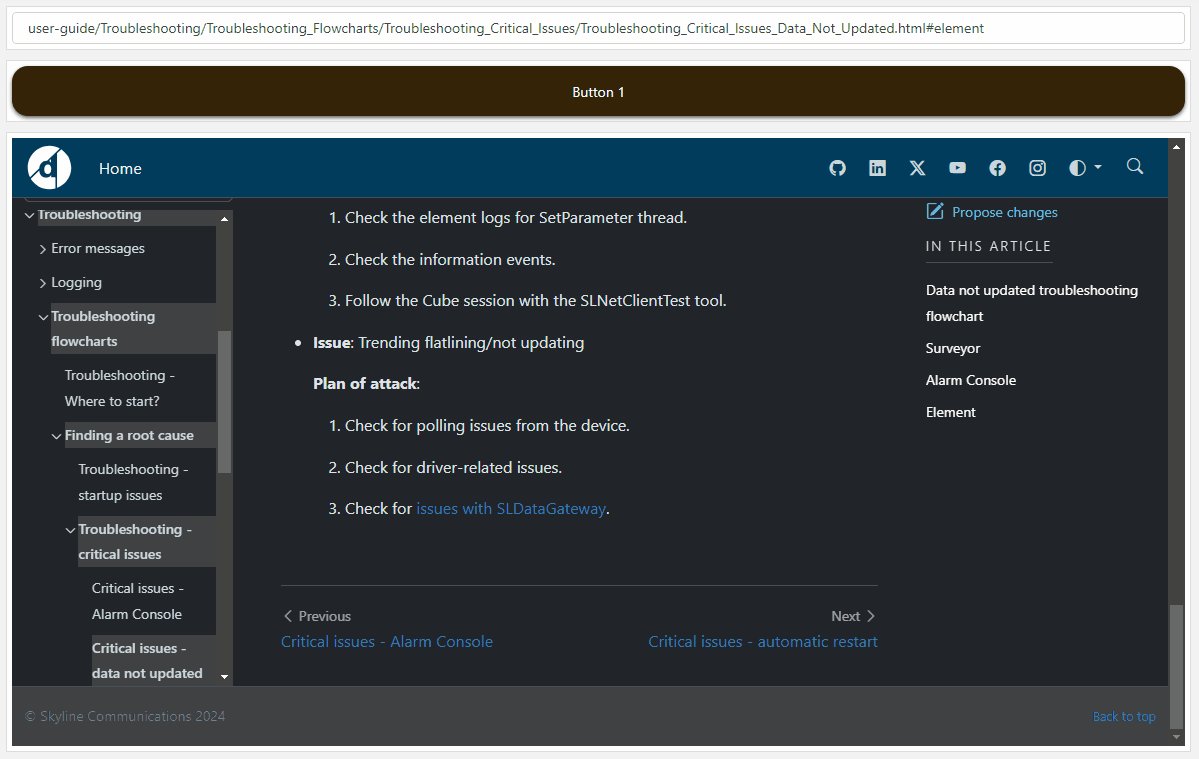
In my example my Web component starts from the docs homepage. Then I enter a path I want to display & execute a script that takes this as an input. The only thing the script does is return the path again as 'param1' . In your use case there would be some logic deciding what path to return. When the script finishes, the URL in the web component is updated with the path and navigates to it.
Here it is in action

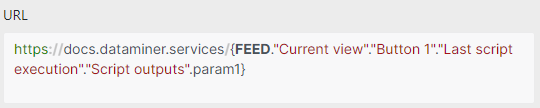
Web component URL

Script outputs can be added to any script by adding _engine.AddScriptOutput(NAME, VALUE). It is this NAME that you have to use in the feed link.
I have updated the answer with a link to the docs for the script outputs.
Hi Wout, can you share the automation script?
or documentation on how to return data?
That is the part I’m missing to avoid manual copy – past in the input box.