When working with a Router Control panel, it is possible to embed a Visio drawing to make it more customizable to our needs.
How can we know the proper drawing size (width and height) in order to properly include it in the Router Control?

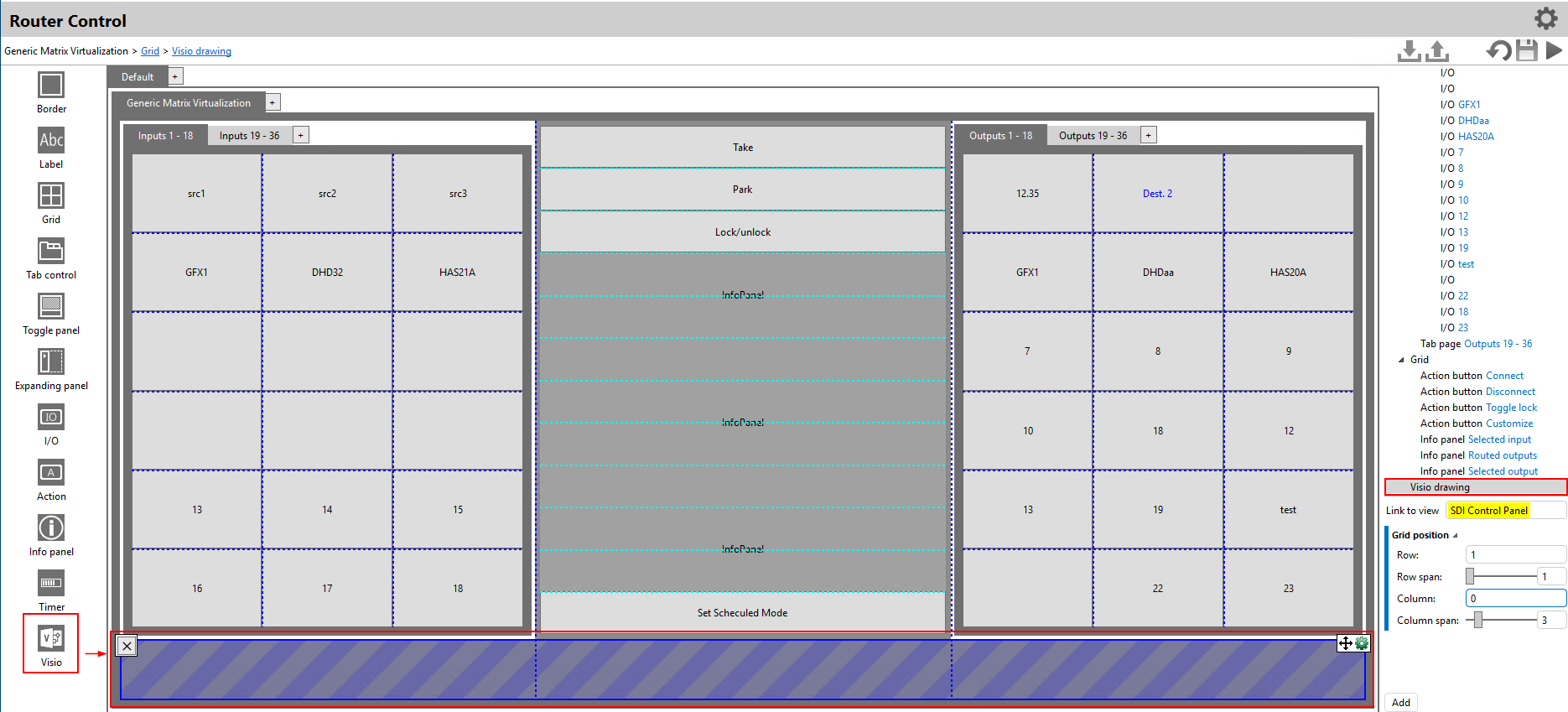
In the above example, we included a drawing linked to a View called “SDI Control Panel”. What would be the proper size of the visual overview to have it scaled properly in this Router Control?
By default, the Visual Overview is always scaled to fit its container while maintaining its aspect ratio. This means that additional padding will be added to either the left & right or to the top & bottom.
If you want this padding to be minimal, you want to design your Visual Overview to have the aspect ratio of the container.
No padding is added when using a grid layout. This way all available space can be utilized.
If we were to remove the padding for a regular layout, everything would be stretched.
Would it be a kind of straightforward way of minimizing this padding? Meaning, a way to properly design the Visual Overview to have a similar aspect ratio of the container?