Hello,
How can I dynamically feed a video URL into a web video component that utilizes custom HTML, with the ability to update the video URL based on the selected cell in a table?
Hi Sigan,
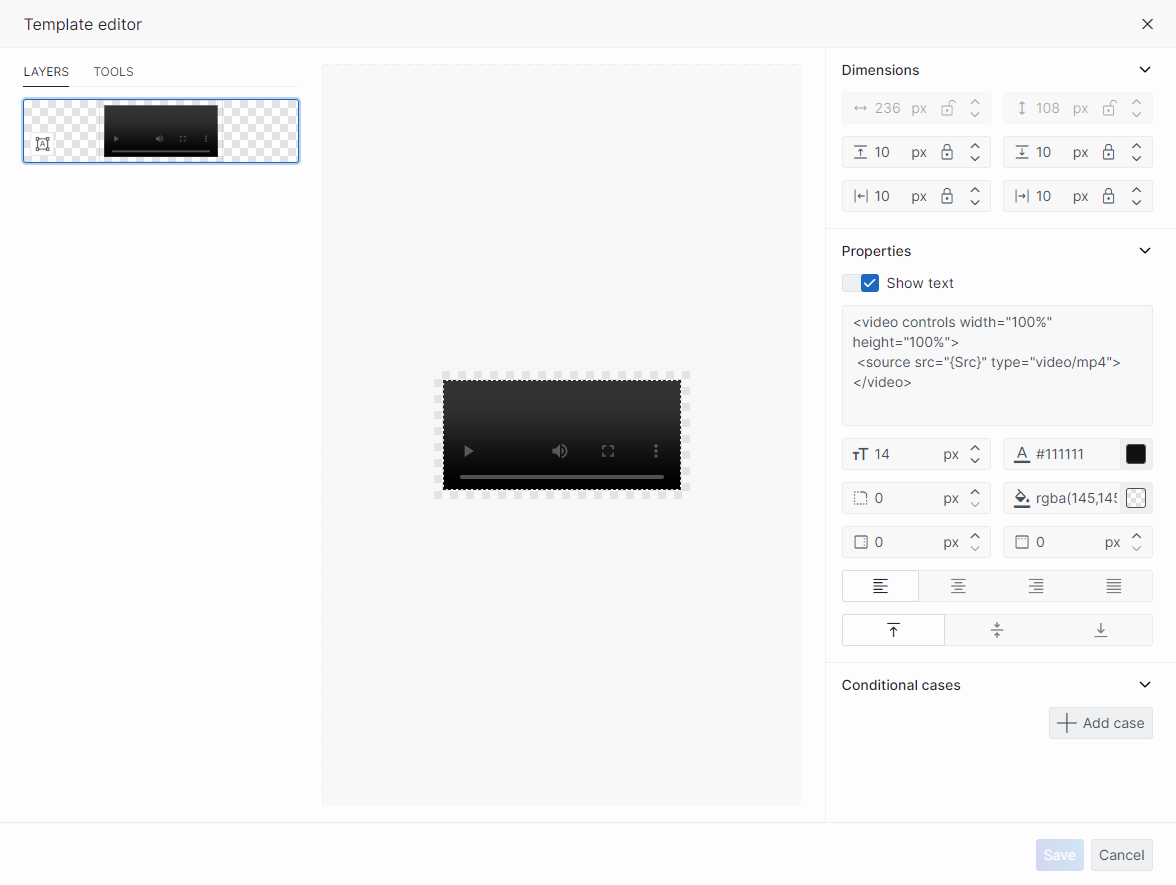
This can be easily done using the grid component. When editing the template of the component, you can use a text shape to display HTML. This shape also allows the insertion of a column values from the current row in the text/html.
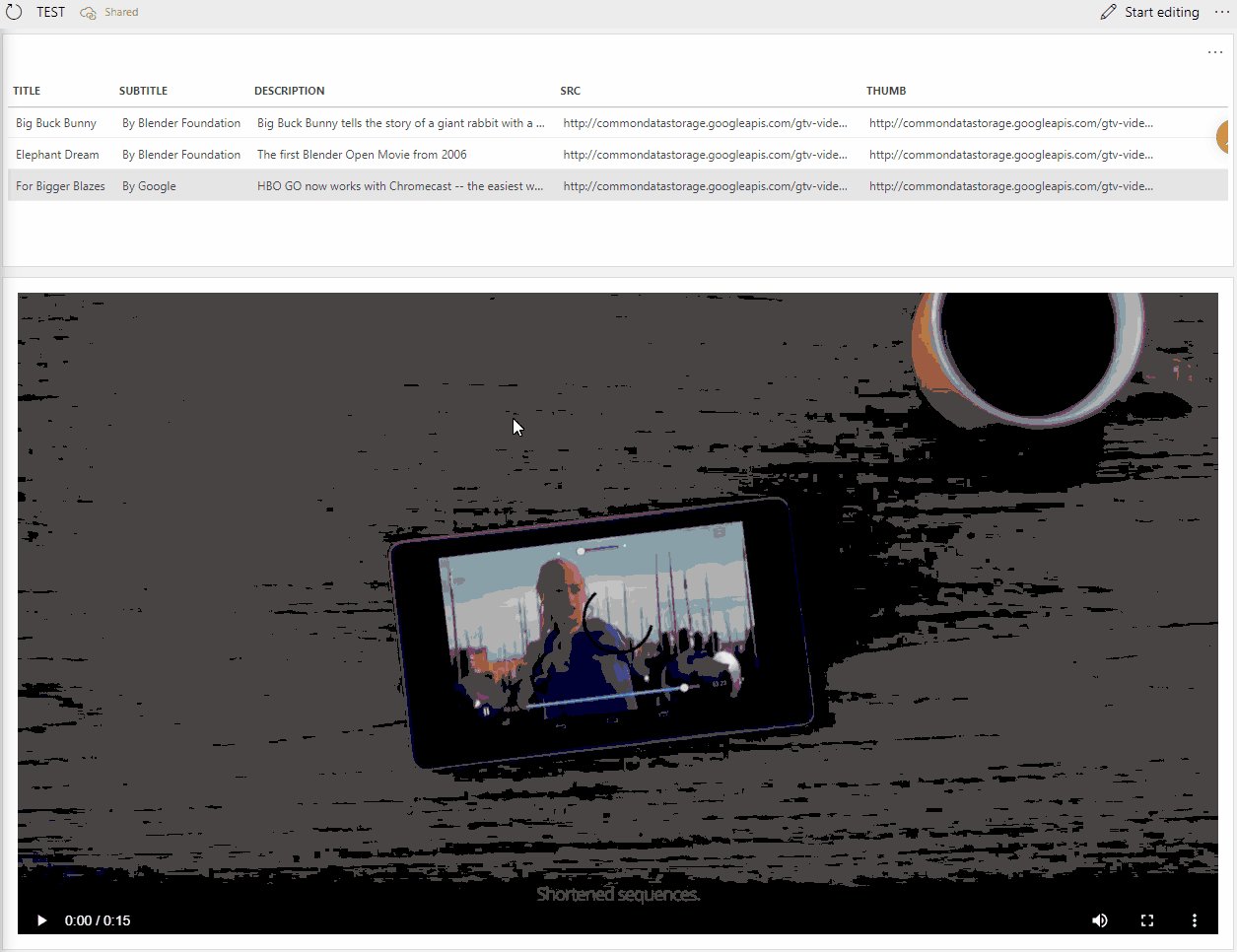
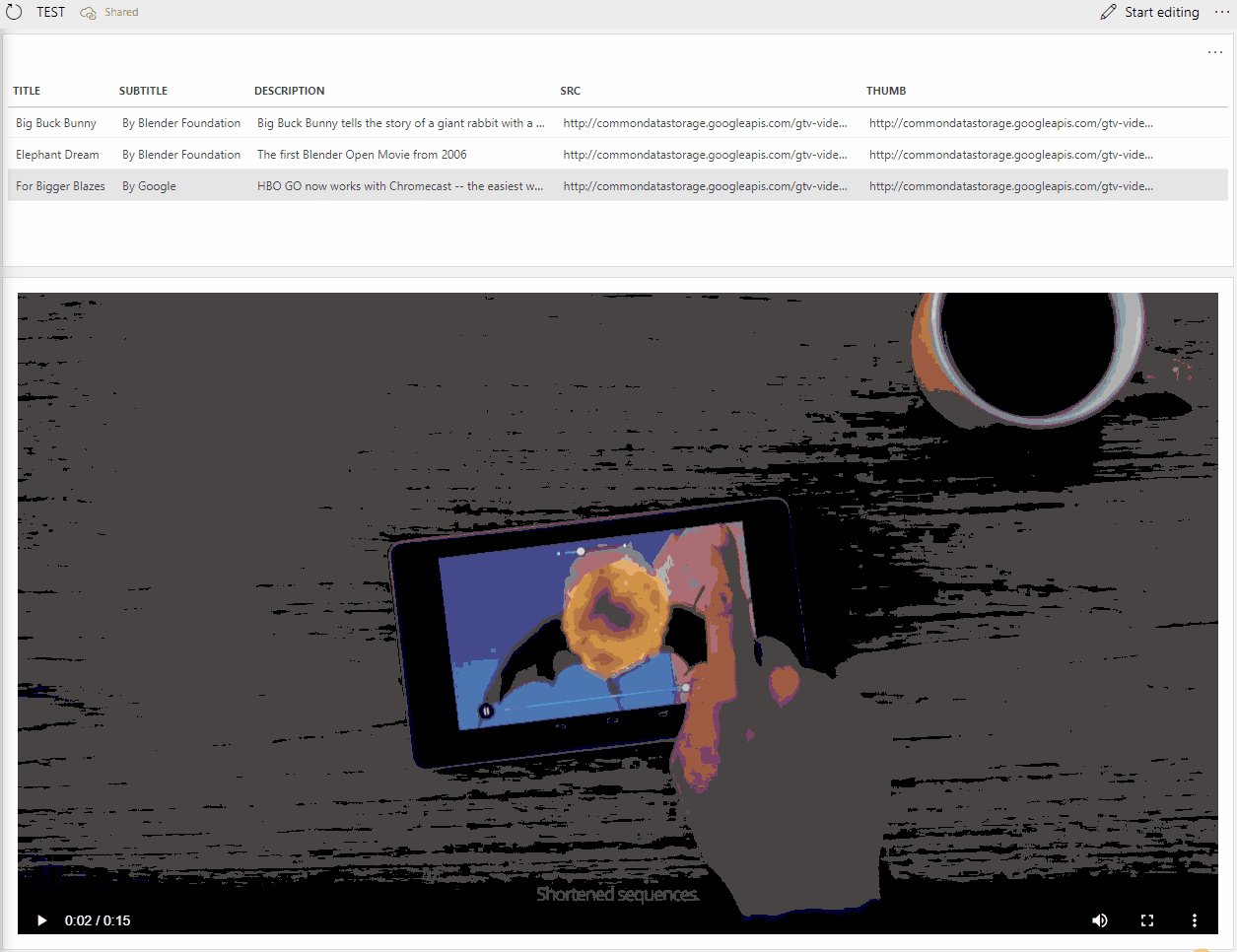
In my example, I start from a table that has a row for each possible video. I easily got these onto my dashboard using the JSON reader add hoc source. (Github, Catalog) Then I feed the selected query row of the table on top to the grid component. After that I configured the grid component with a text shape that contains a <video> HTML element. The source attribute of the video is replaced by the value in the ‘Src’ column of my selected row. After applying the correct grid layout, I got the result as you can see in the last Gif (the bad quality of the videos is due to the Gif compression used).


Some useful links to our docs: Template Editor, Grid component.
The HTML in the text shape is sanitized and does not allow scripts or iframes to be used. Our Web component can display HLS streams using video thumbnails (https://docs.dataminer.services/user-guide/Advanced_Modules/Dashboards_and_Low_Code_Apps/Visualizations/Available_visualizations/General/Web.html#configuring-a-video-thumbnail) but this component cannot be fed with a selection from the table. We have tasks on our backlog to support both the use of iframes in templates & feeds in the web component.
Thank you for reply, But why this is not work with HLS streams ? Can I embed Javascript Library inside the HTML Web Component ?