Hello everyone, I have a question regarding showing images on the Low Code App,
I am using dynamic tables of elements and on double click I want a new page to appear with a detailed view of each element. The thing I want to achieve is a different image showcase for each element. My first idea was creating a view for each type of element (e.g if i have 10 products and 50 elements I will only need 10 hidden pages with static images of the products). Then, I thought of an idea where each element will have a parameter “image url” with a web url to that image. After, I wanted to show the image through a html web component but my problem was I didn’t know how to get the parameter to the web component. Is there a way of getting an image for each product and dynamically showcasing it on one page on the Low Code App?
Many thanks in advance!
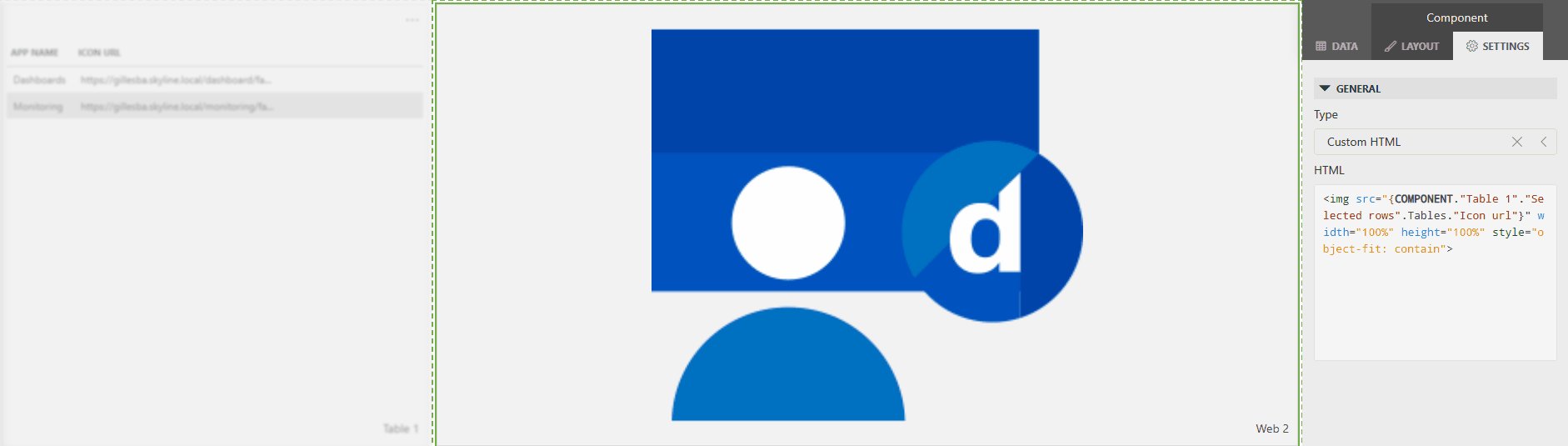
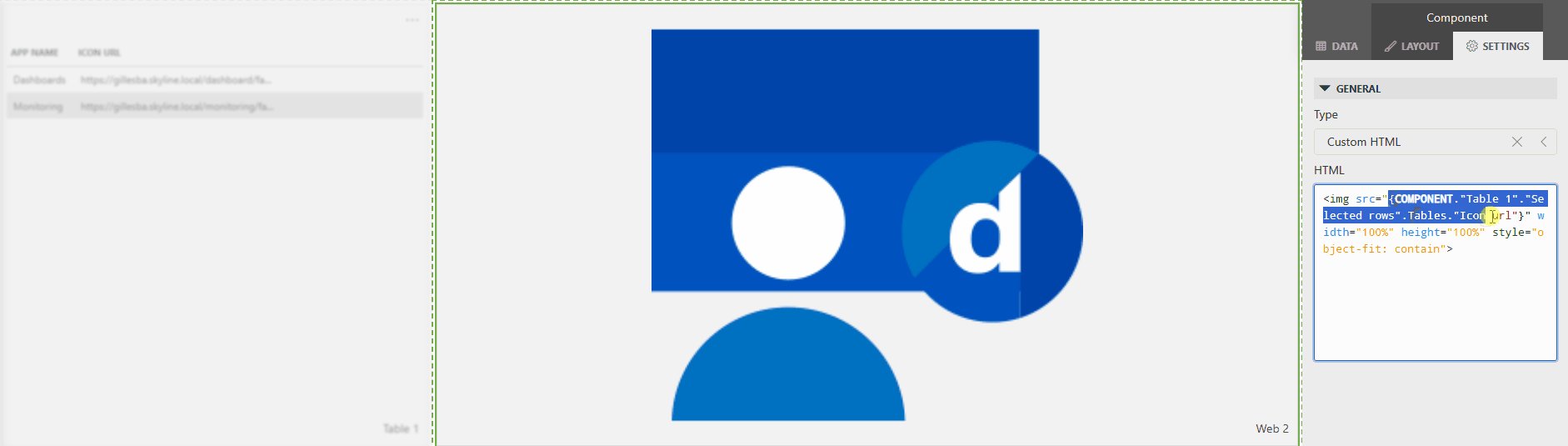
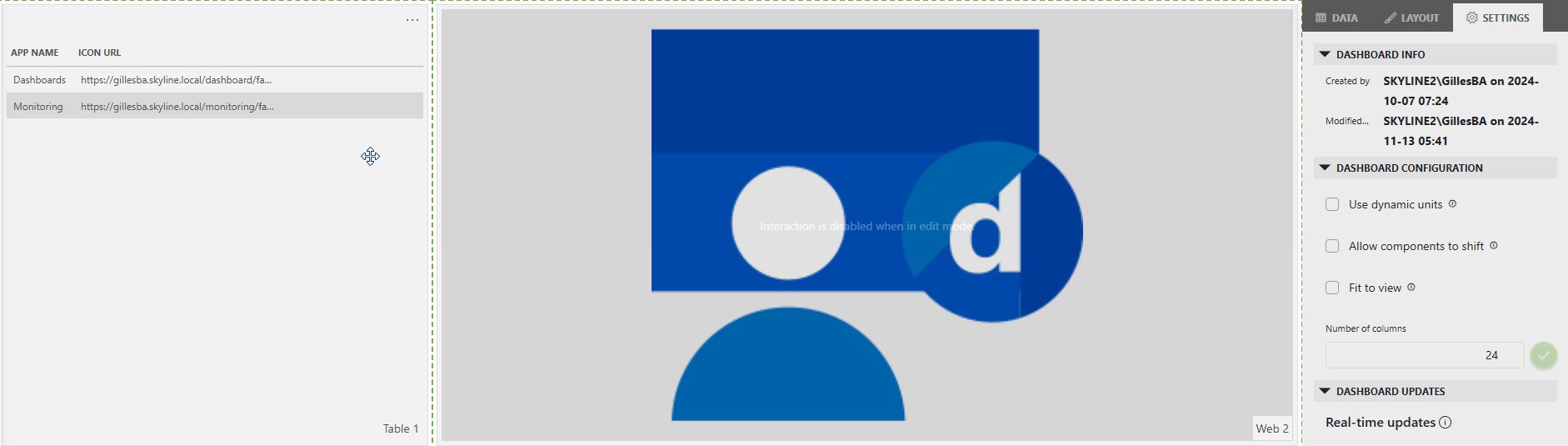
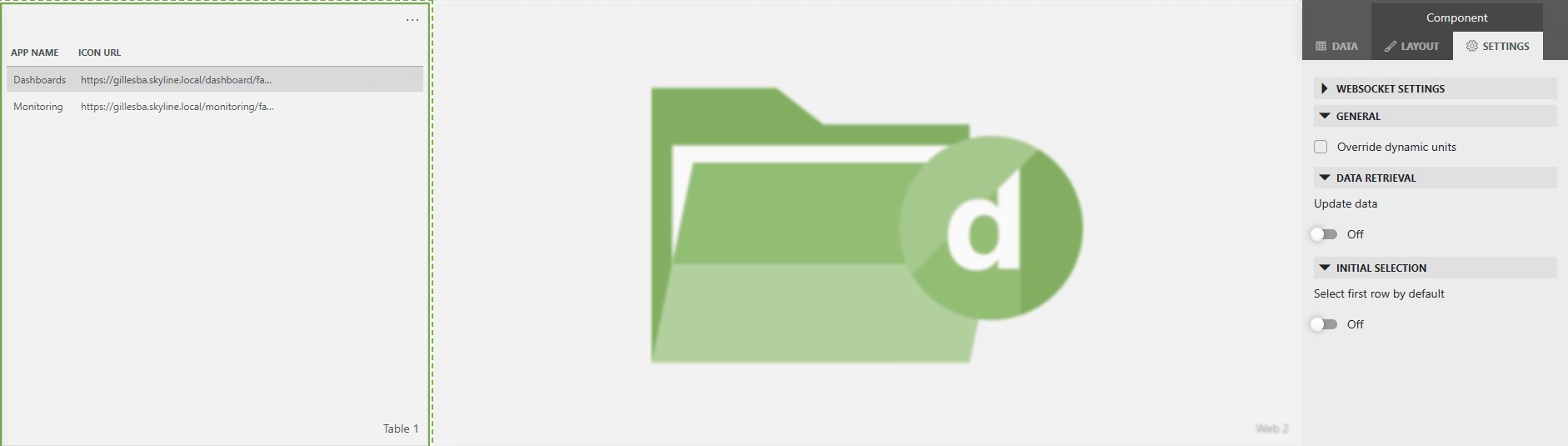
Hi, your idea is indeed the way forward to achieve this use case. What you need is using a data link in your html. Then you can reference the url column of the selected row of your table inside your html. Besides the page with your table, you’ll need one single panel or page that contains the web component that shows the selected row:

Thank you for your help!
This is very usefull idea thank you