Dear Community,
I have a question regarding the functionality of buttons in a low-code app. As you can see below, I created a low-code app containing initially 2 buttons. The foreground color of the buttons is blue because it inherits the color from the app.

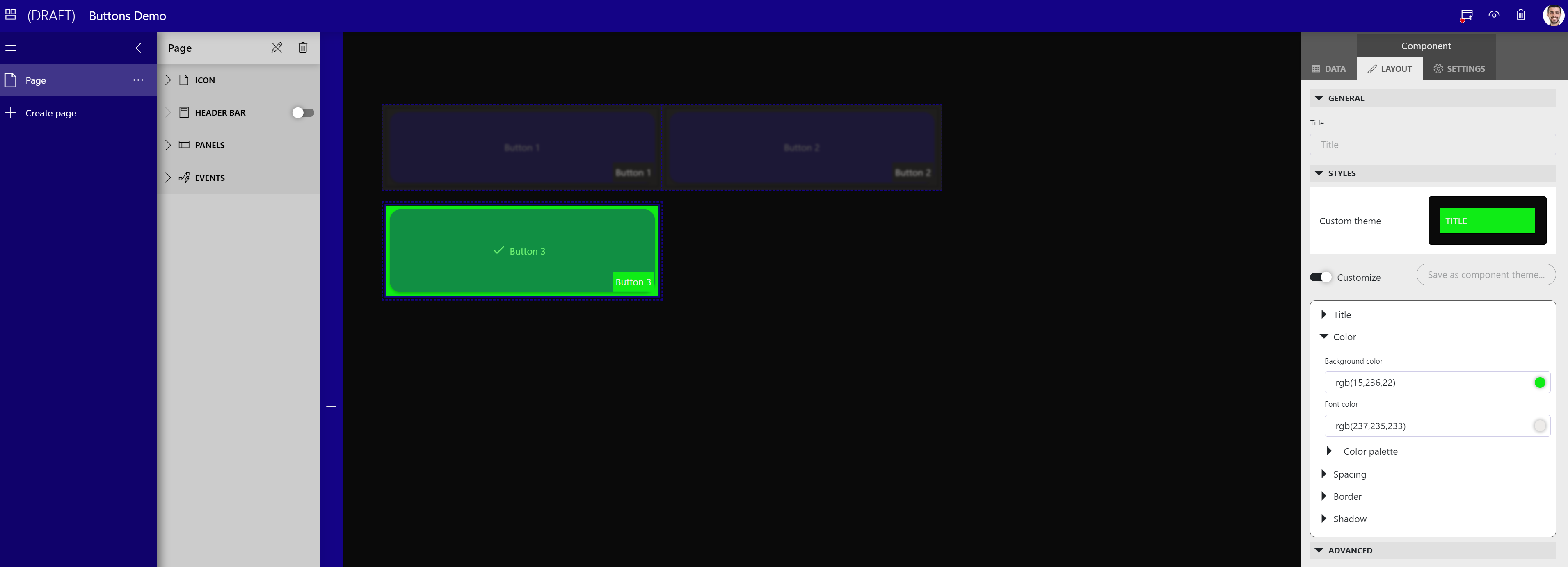
Now, I would like to create a button that is not blue but green. As you can see, in the layout, I changed the color. But this option only affects the color around the button (background color) but not the foreground of the button (which remains blue).
Is it possible to change not the background but the foreground color of a button? Any special trick I'm missing here?
Hi André,
Customizing the style of the button is currently indeed a bit confusing. The button follows the app color.
We have a task on our backlog to fix this behaviour: https://collaboration.dataminer.services/task/178229
Best regards, Ward