We're refactoring an existing OTT scanning system to use Process Automation and DOM. The desired DOM architecture is a three-tier hierarchy structured something like this:

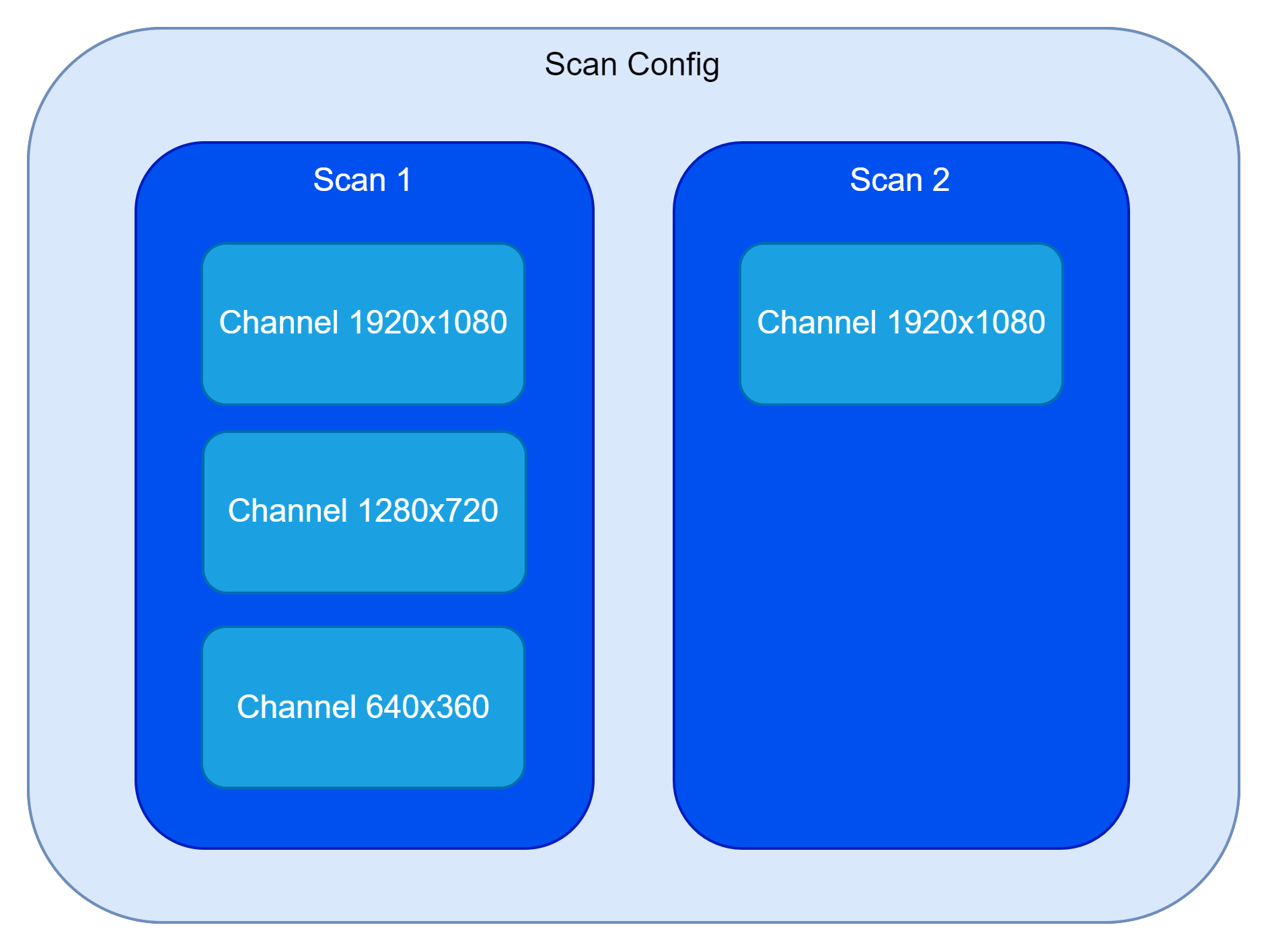
So, a Scan Config can have multiple Scans which can in turn have multiple Channels. Basically, we're looking to replicate a structure like this:
{ "ScanConfig": { "Name": "Some New Stream", "Scan": [ { "Name": "Scan 1", "URL": "http://akamai/abc123", "Channels": [ { "ProgramMatch": "1920x1080" }, { "ProgramMatch": "1280x720" }, { "ProgramMatch": "768x432" } ] }, { "Name": "Scan 2", "URL": "http://limelight/abc123", "Channels": [ { "ProgramMatch": "1920x1080" } ] } ] } }
In my DOM definition, I have three sections, one for the Scan Config, Scan and Channel. I allow multiple instances of the Scan and Channel sections. While this works for the Scan Config and Scan relationship, I don't know the best practice to show that a Channel instance is related to a specific Scan instance.
Can this be done in DOM and if so, any recommendations on best practice here?
Thanks!
Hi Jamie,
When dealing with a topology structure I suggest to use different DOM definitions for every level. Fields in one DOM definition can contain one (or multiple) references to instances of another DOM definition. In turn these instances can contain references to yet another DOM definition.
Do note that this comes at a cost since the instance itself only contains references and not the full data of the other levels in the topology.
Typically you can use multiple section instances for the bottom level of your topology though, so for your use case this would result in two DOM definitions.