Is there a way to apply the same conditional colouring across all pages of a Low-code app? I have applied some conditions using ‘layout’ configuration, but it seems to be limited to a particular page. If possible, I would like to use the same configuration across multiple Apps as well.
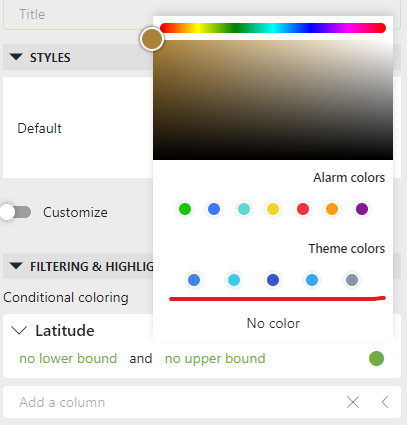
The Conditional coloring settings are currently bound to components, and not shared. The only thing that can be shared is the colorpallet by setting the correct theme colors (lesson and documentation):

That might make it a bit easier to bind the same colors to your conditions. But except from that, it is currently not possible to share the conditions through the UI.
There are currently no plans to have these settings shared. We do see the value of though and it is definitely a typical use case. We will keep it in the back of our mind when doing further enhancements on this topic, but this will probably not be implemented in the near future.
Thanks Gilles for the update.
Gilles
Thanks for the details; I will try this.
Still determining whether the use case is typical, we use the same fields in different tables on different pages. We add conditional colouring rules manually for each page. So, are there any plans to define global conditional colouring rules that all pages can inherit?
Thanks