Hello,
I have been creating a new grid based visio layout for some basic buttons.
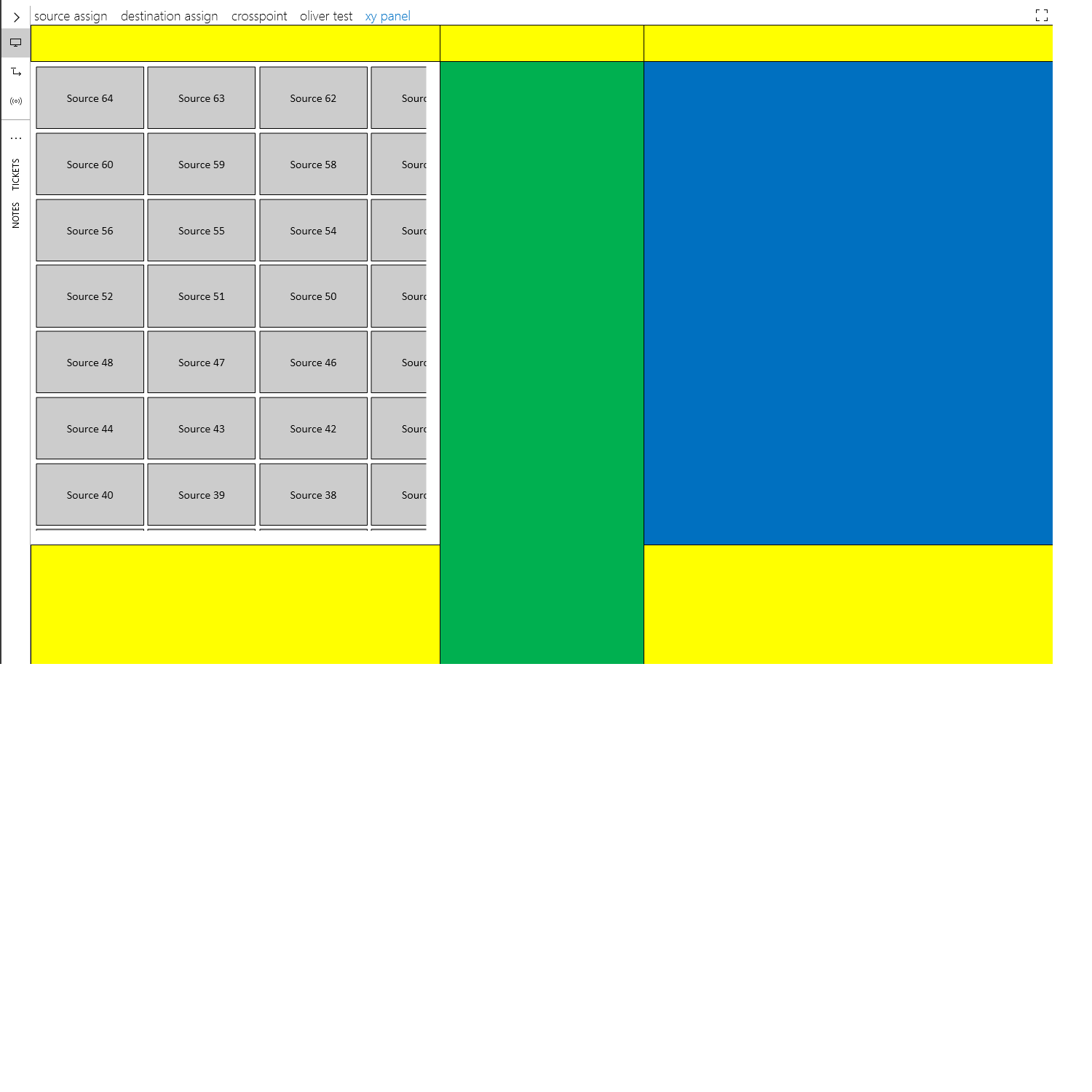
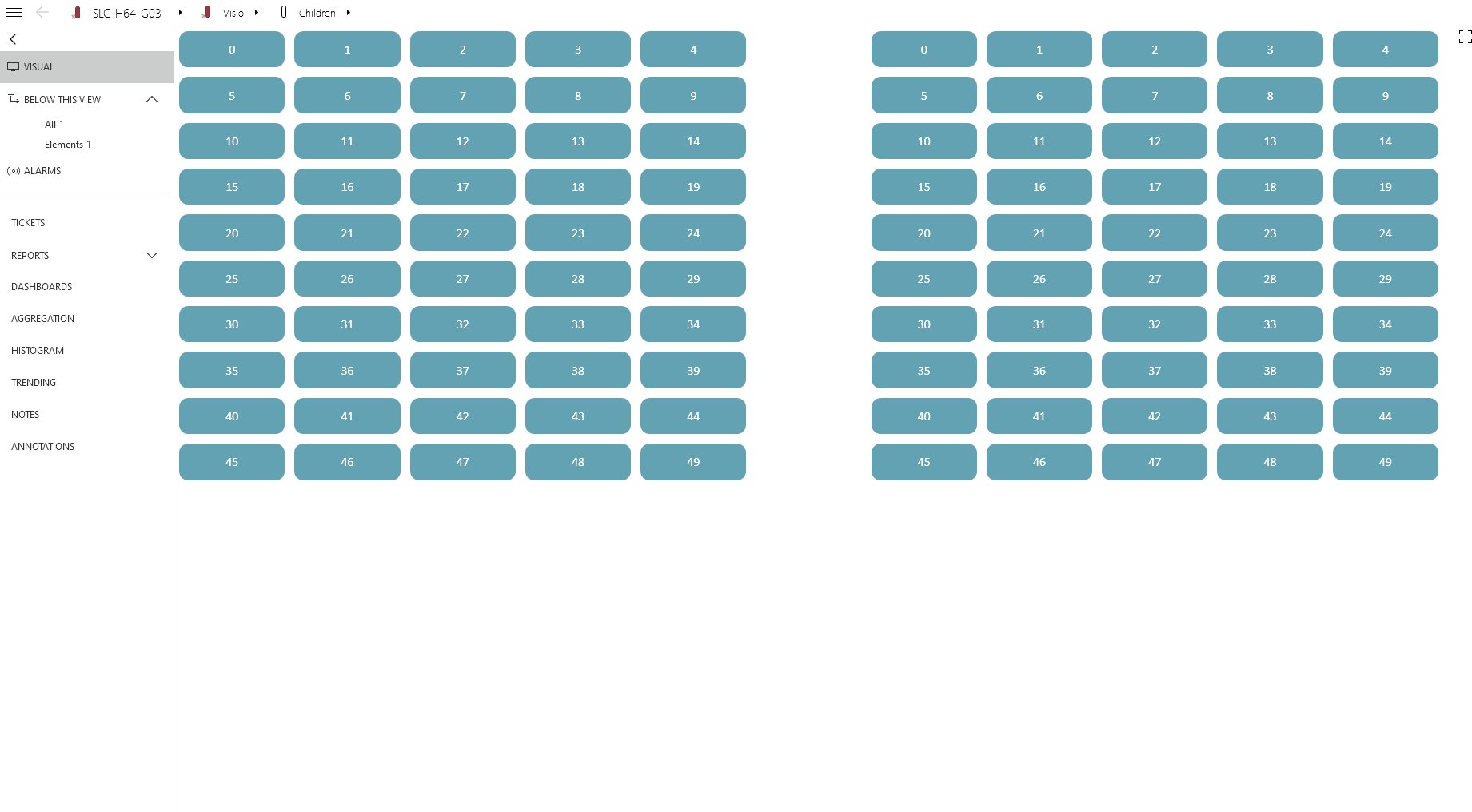
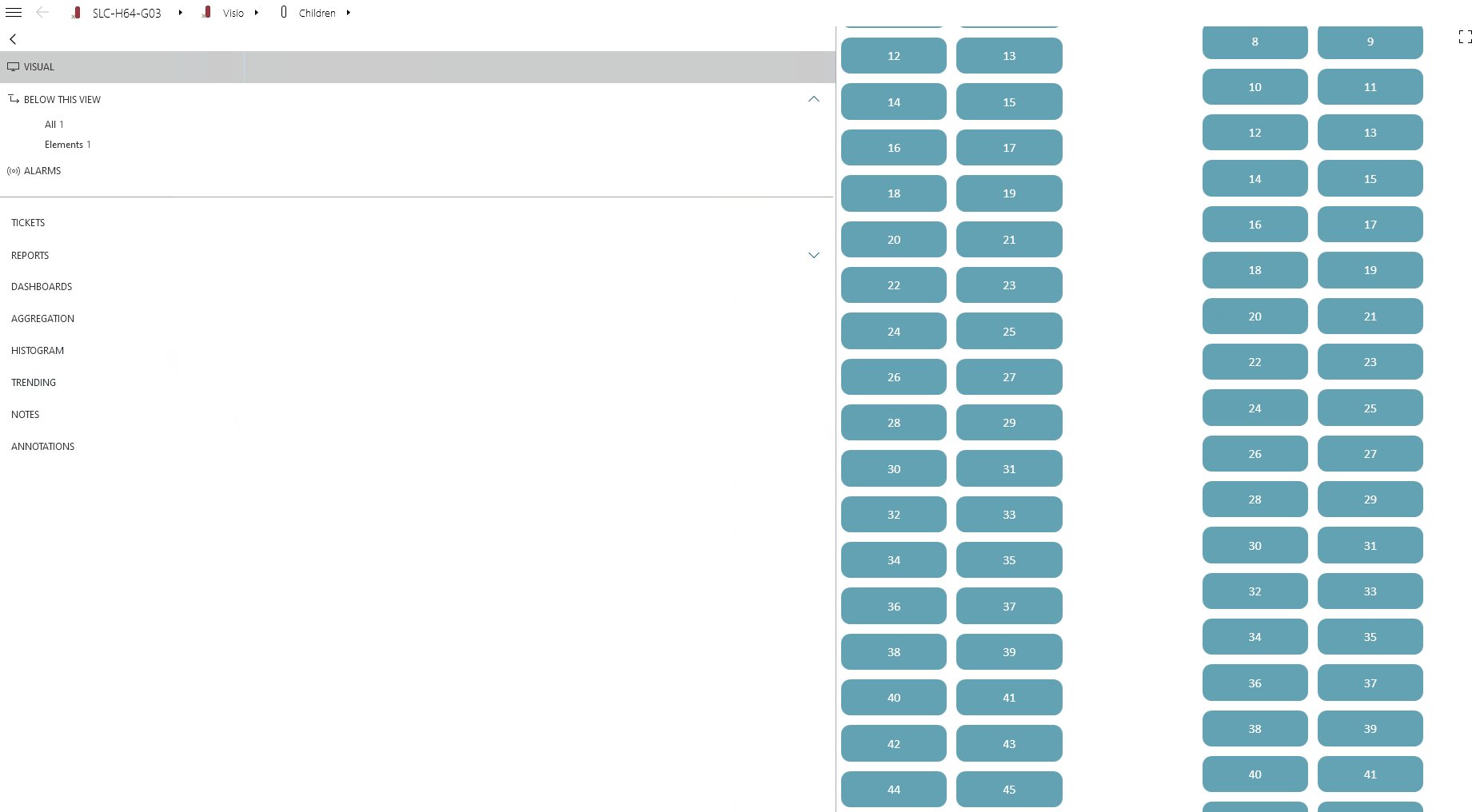
To do this I have a page grid 3*4 and then as can be seen in the attached image I am generating child shapes within one of the grid elements.
Is it possible to define a grid layout for dynamically generated shapes. At the moment the child shapes are static in size and overflow the parent, however ideally I would like them to be responsive for a 4*5 layout of child items with Vertical scroll where needed, so the child shapes can change size to match the parent size.
Even better would be to have the ability to make number of columns resize automatically for instance stretch to fill 4 columns but then as the overall page is resized allow the shapes to be shown across 5 columns if there was enough space
Many thanks!
Oliver

Hi Oliver,
Great use case and great question!
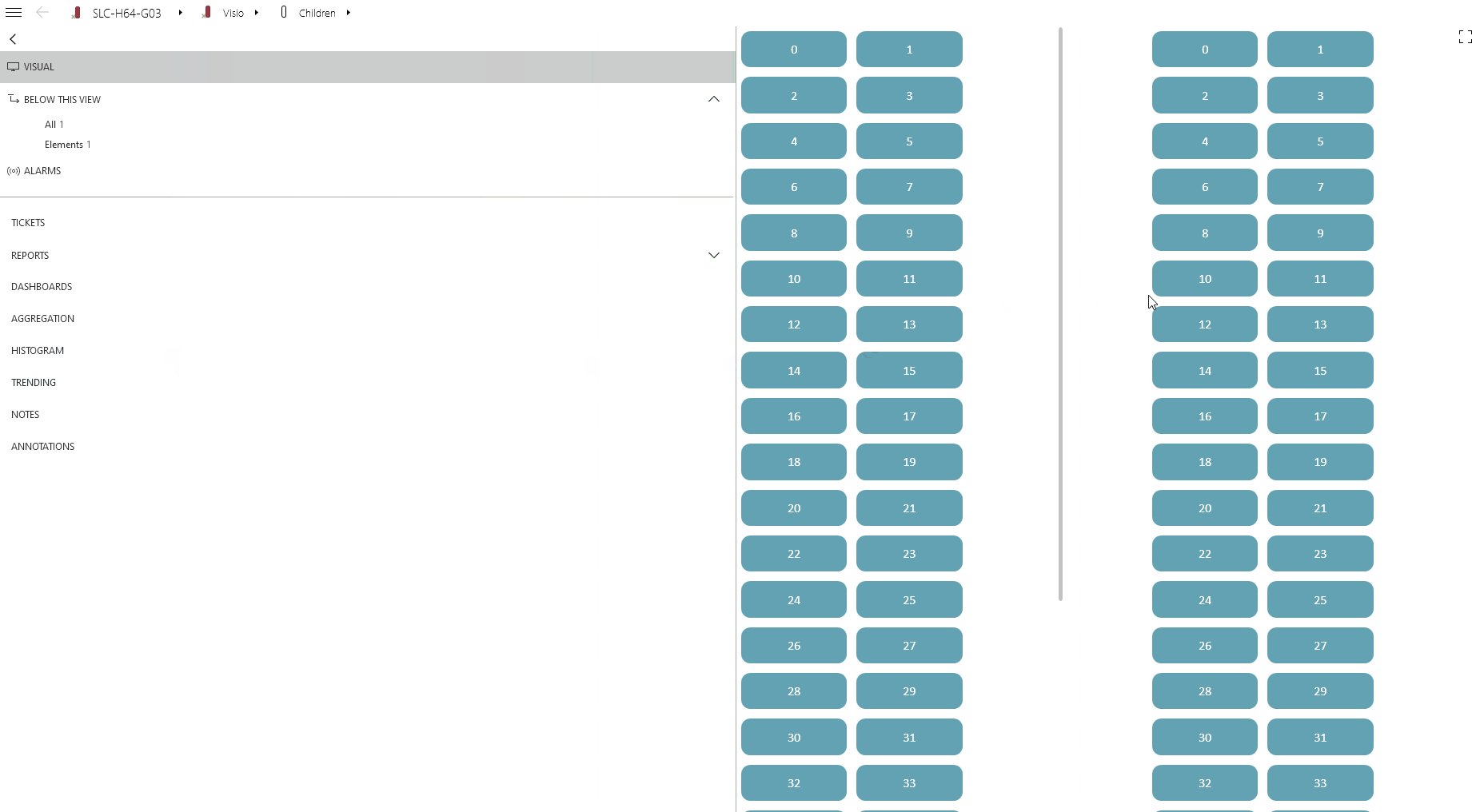
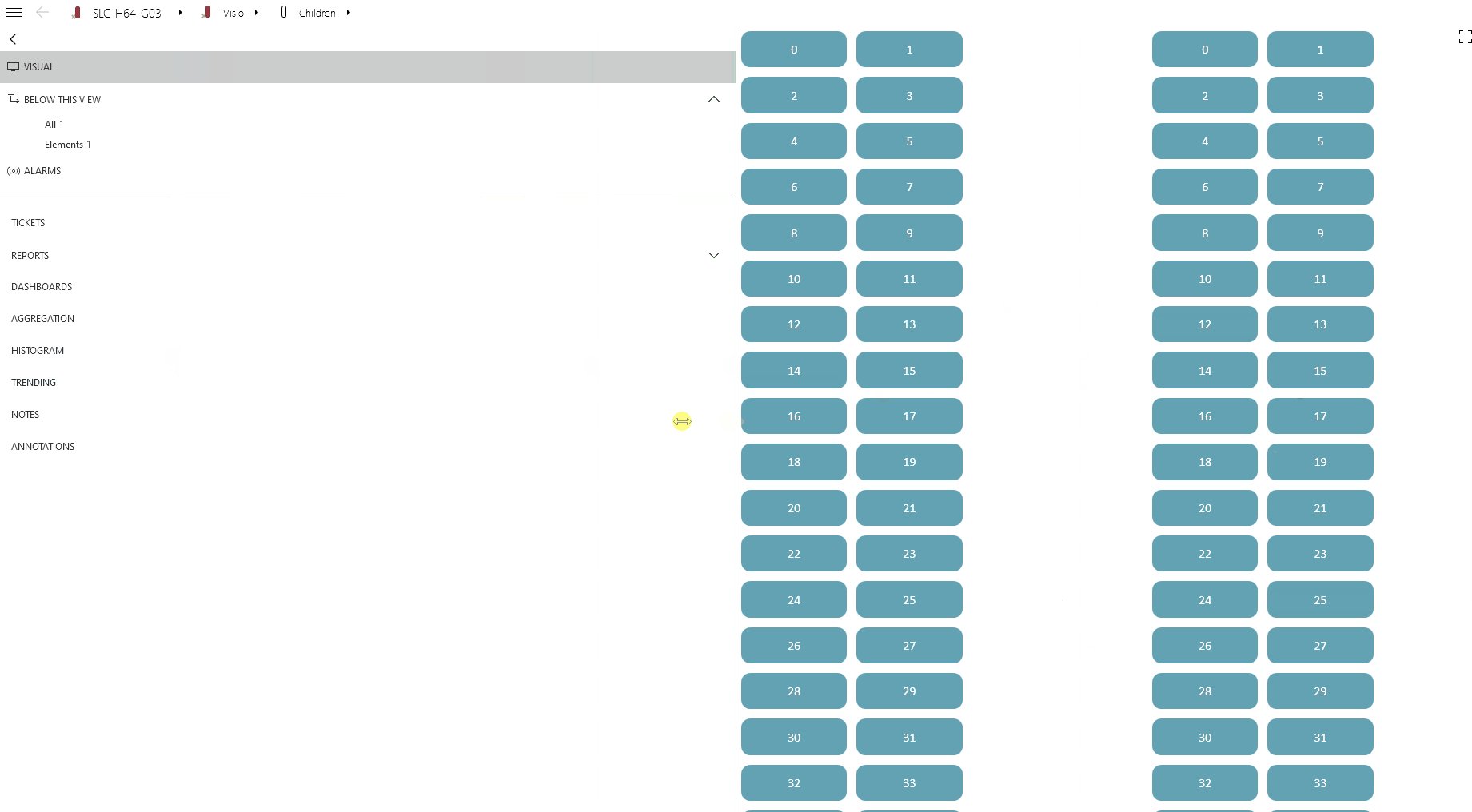
Templates in a children shape are always statically sized. This means they can’t stretch in any way. The closest we currently have in the Visual Overview is using a WrapHorizontal panel (this is also the default). This will add an item to the next row whenever there isn’t enough room. This will create a vertical scroll bar when needed, but will never show a horizontal scroll bar.

I also like to add that new (web native) tools are in development for your use case. These are already available under ‘Soft launch’ in the latest feature release. If you’d like to try these out, please let us know!

Thanks Sebastiaan for your response, very helpful and exactly what I wanted to know!
Kind regards
Oliver