Hi Community,
I want to respond to a notification send by DataMiner to Teams to take the ownership of an alarm.
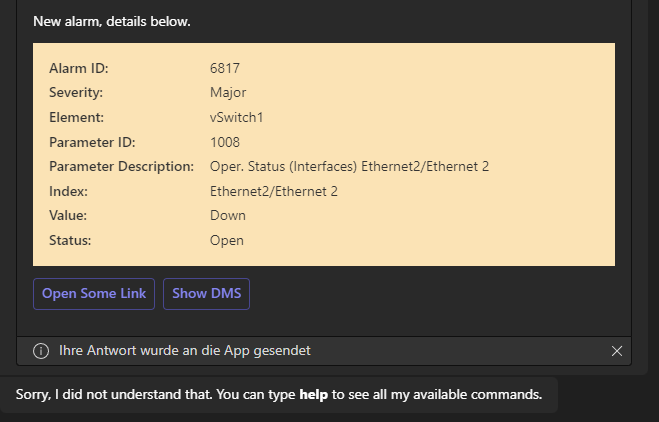
Open some varius link from a button works fine, but using a button with a submit action ends up in a "Sorry, I did not understand that. You can type help to see all my available commands." response of the chatbot, no matter what command I use (here: Show DMS).
Questions:
- Is there any way to run a command directly from a notification via submit action or other ways to achieve it?
- Is it possible to add additional parameters (e.g. alarm id) as a response to the notification or when running a custom command (e.g.: "run command Take Ownership alarmId:12345,agentId:1")?
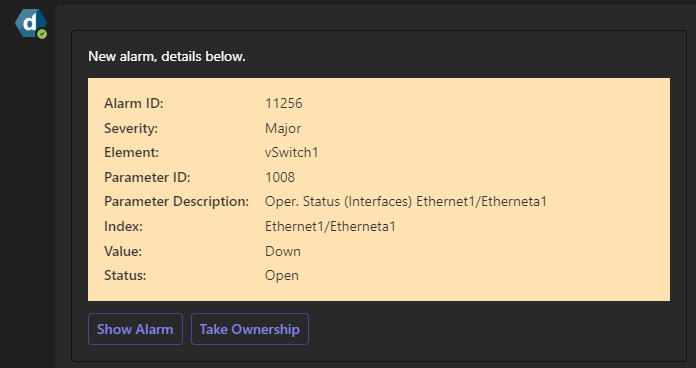
Notification:

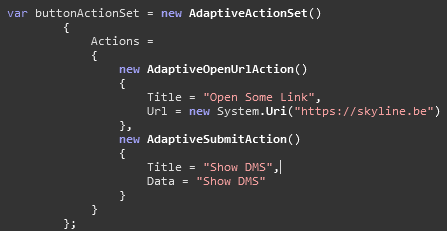
Action Code Part:

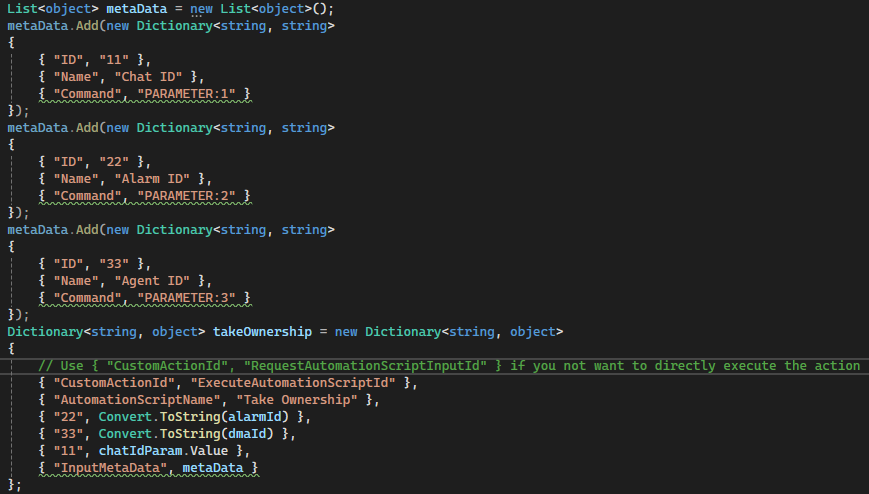
It looks like it is possible when I define the following in the DataJson part of the AdaptiveSubmitAction:
// bot command (you can also use the predefined like "GetElementById"):
{ "CustomActionId", "ExecuteAutomationScriptId" },
// name of the command you want to run
{ "AutomationScriptName", "Take Ownership" },
{ "InputMetaData", metaData },
// for each parameter you need (ID, value), ID must match the ones in InputMetaData:
{ "11", chatId },
{ "22", alarmId },
{ "33", dmaId }
And for the metaData List, 3 dictionaries containing the following (for each parameter you need):
1:
{ "ID", "11" } ,
{ "Name", "Chat ID" },
{ "Command", "PARAMETER:1" }
2:
{ "ID", "22" },
{ "Name", "Alarm ID" },
{ "Command", "PARAMETER:2" }
3:{ "ID", "33" },
{ "Name", "Agent ID" },
{ "Command", "PARAMETER:3" }



Correct, I’m working on documenting this and validating the support (if it’s working as well in group chats/channels etc or not). You can also use Adaptive Inputs to let a user fill in/select the inputs that you defined for the automation script/custom command, those will be added to the data object by Teams.
Great, I look forward to reading the documentation when the time comes.
Hi, I’ll have a look and come back to you shortly.