Dear Dojo,
is it possible to customise tables such as colouring individual rows on dashboard?
If in a column there is “yes” then colours the row in green, not only the single cell.
If in a column there is “no” then colours the row in red, not only the single cell.
Something like that.
Here someone told that with the new version (10.4.1) we will be able to fully control how tables are visualized, including row coloring.
Any news? Because I can’t find anything to custom the entire row of a table. I have version 1.4.8 installed.
Thank you
Hi, it’s not possible to color the entire row out of the box. You’ll have to color all the individual columns based on the same condition as stated in a previous response.
This step in the tutorial explains how to do it.
Did you have problems in applying that solution? Our team can reach out to help you further.
The feature where you can fully customize you table, including table row colors is already available. But it’s achieved through cell templates. There’s no feature (yet) to apply a color on the entire row in one single click.
As mentioned previously, you can’t directly color one row. To achieve this, you need to use the column appearance and add conditions to the template. Here’s an example of how to do it (in case the style guide isn’t enough for your):
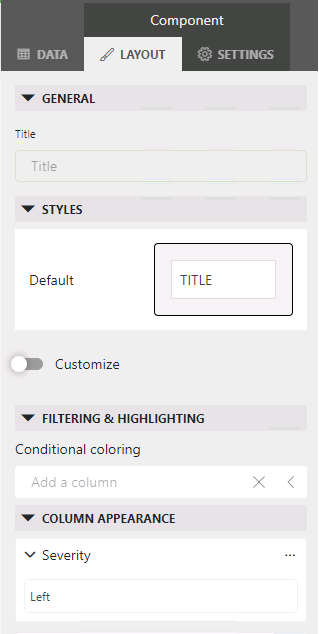
Select your table and click on the layout menu

In the “Column Appearance” section, select the column where the “Yes” and “No” information is displayed.
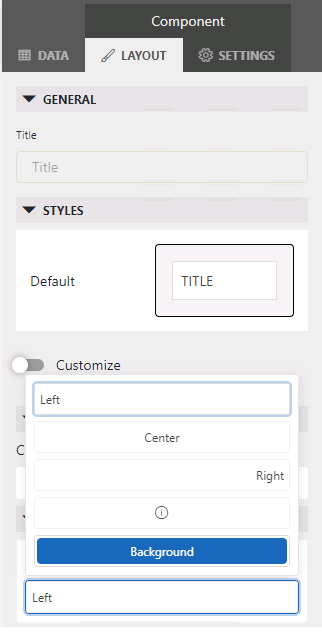
Click on “Left”. This will allow you to select a background, automatically creating a background in the template for all cells of the column.

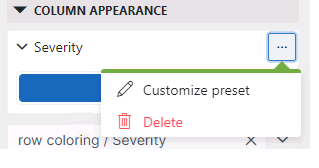
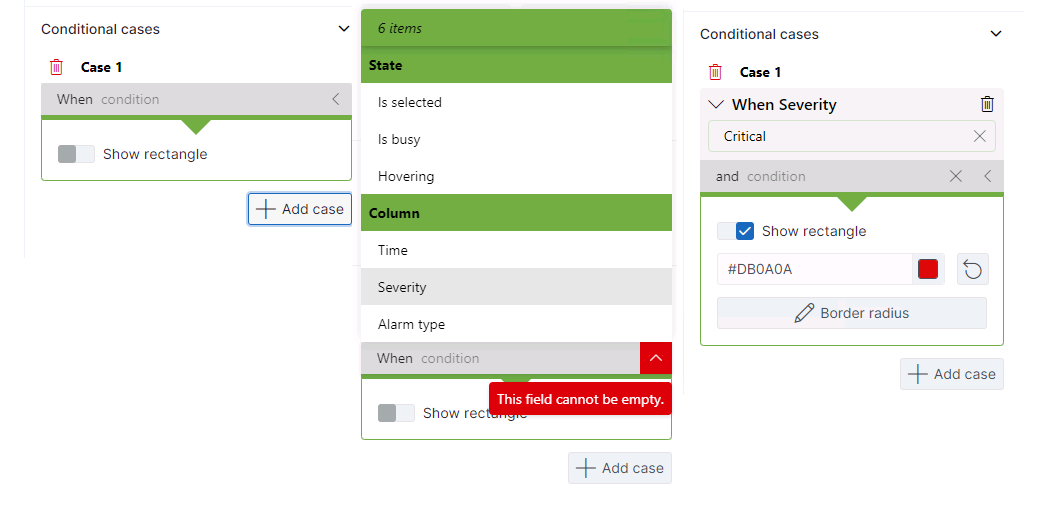
Click on the three dots (…) and then select “Customize Preset”.

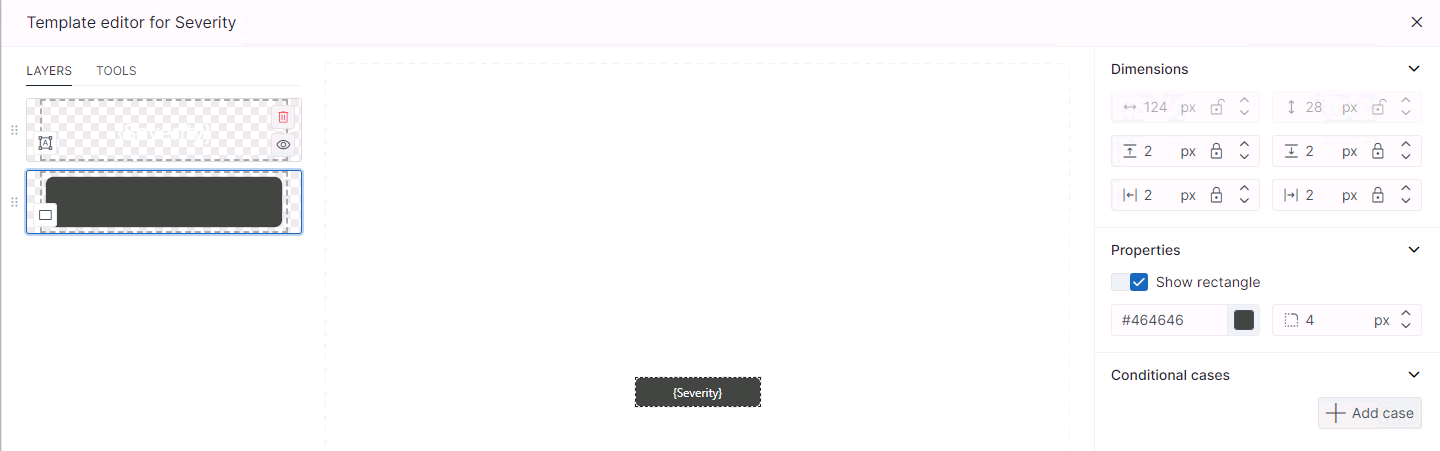
This will take you to the template editor for the column

As mentioned before, clicking on the background button will create it in the template editor as a rectangle. Click on this rectangle to add conditional cases by clicking “+ Add Case”.

Click on “When” to select the column you want to customize. In the “Filter” section, choose the value you want to filter. In my case, it’s “critical”; in your case, it would be “Yes” or “No”..
Click “Show Rectangle” and select a color. Every cell with the specified value (e.g., “critical” in my table) will become that color.
You’ll need to repeat this process for every column in your table, each time adding two conditions with the values “Yes” and “No”.
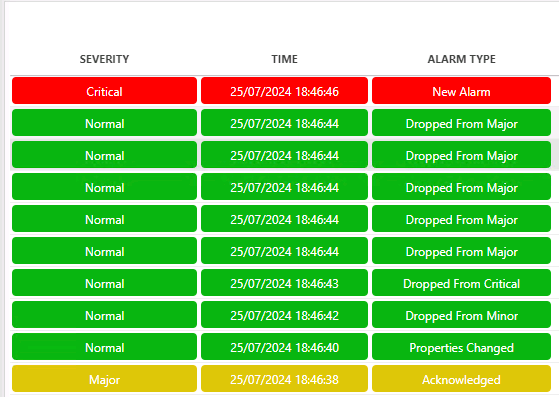
Here is the result : 
Thanks Alexandre, but that’s not what I was trying to do. I was hoping there would be a way to colour a table row directly. Thanks again for the help
Thank you Gilles, but someone wrote in an old post that this feature was coming. That’s why I asked. Thanks for the help.