The DataMiner documentation is continuously growing and improving. That’s why from time to time we like to provide you with a summary of all things new in the DataMiner Docs.
Here’s a quick overview of the changes we’ve done to the documentation for DataMiner 10.5.2:
- Any adjustments you make to the column layout of table parameters in Cube will now be saved automatically. There’s no need for manual saving anymore.
- Providing feedback on anything related to DataMiner has become simpler. Click the Community button in Cube, followed by the Feedback button.
- You can now unmute HTML5 video thumbnails more intuitively by clicking the sound icon in the lower right corner. The volume is automatically set to 100% when you do this.
- Dashboards and Low-Code Apps updates:
- The URL data section has been improved with a new DMAIP data object. This allows you to pass the hostname and IP port from the URL to a component. Additionally, “DMAIP” can now be used as a static value for dynamically referencing hostname and IP port in text.
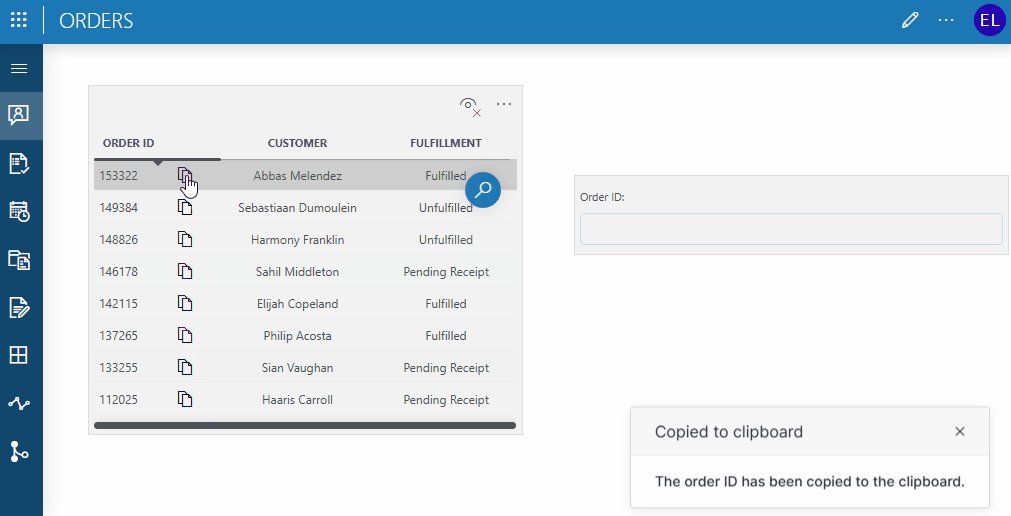
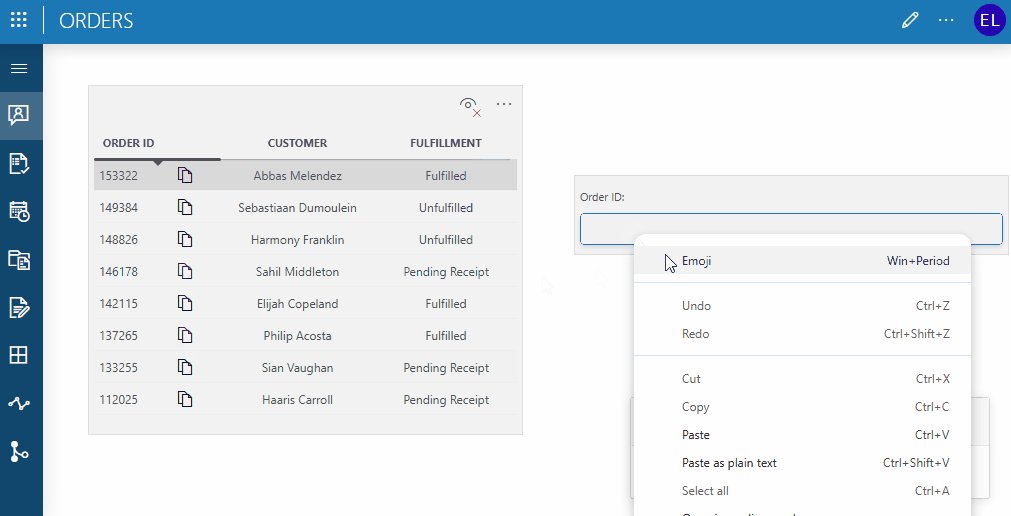
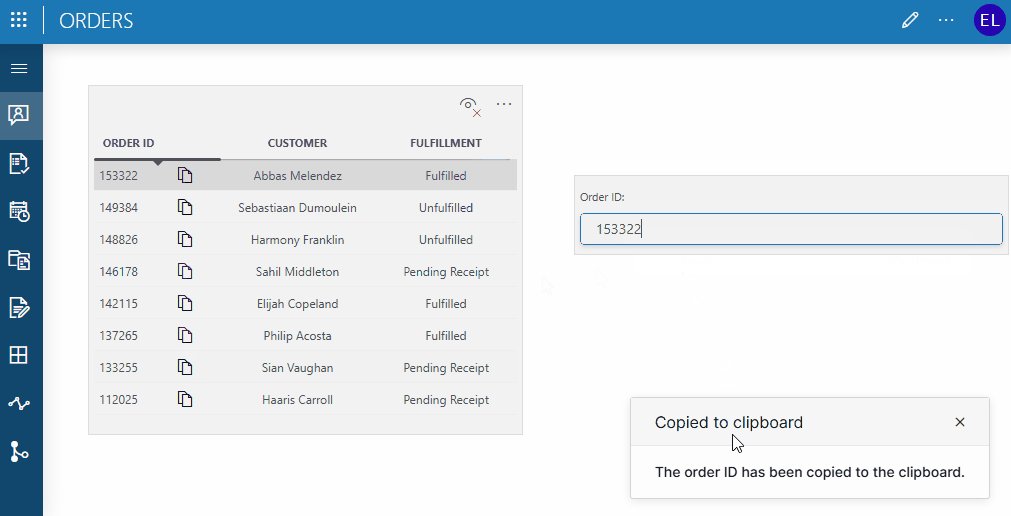
- A brand-new action lets you copy text to your clipboard with just one click. You can configure it to copy specific text or use dynamic variables. For example, you can make it so that clicking an icon in a table component results in copying the content of a specific cell from that table:

- Information events will no longer be triggered when Automation scripts are executed by the Correlation engine. If you want these events to be generated, you can add the SkipInformationEvents option to the MaintenanceSettings.xml file and set it to “false”.
But those are not the only things we’ve changed recently!
- On the docs.dataminer.services homepage, you can now find the DataMiner Solutions section, a centralized place for all documentation related to solutions available in the DataMiner Catalog.
- Two new troubleshooting pages were added: one that helps you investigate and solve any STaaS-related issues and one focused on Visual Overview.
- Explore our new tutorials:
- Staying ahead of issues with proactive cap detection: In this 30-minute tutorial, you will learn how to use DataMiner’s proactive cap detection feature to be notified about potential upcoming issues.
- Creating an alarm dashboard for a daily DMS health check: In this 20-minute tutorial, you will learn how to create an alarm report dashboard that will provide a user-friendly overview of everything you need for your daily DMS health check.
- Generating code with the DOM editor: In this 10-minute tutorial, you will learn how to use the DOM editor to generate code from your DOM module. You can then use this code to interact with your DOM modules, definitions, and instances more easily.
- Creating a custom event scheduler low-code app: In this 45-minute tutorial, you will learn how to create an event scheduler app. When you have completed this tutorial, you will have an app with two pages: an overview page and a page showing a timeline with all the events.
Noticed something that could be improved in the DataMiner documentation? Your feedback can make the difference! Submit an issue or propose your changes on GitHub! If you’re a DevOps Professional, you’ll also score some points in the process 😊
Previous DataMiner releases

BLOG
What’s new in the documentation for the 10.5.1 release?
Find out what’s been added to the documentation for DataMiner version 10.5.1.

BLOG
What’s new in the documentation for the 10.4.12 release?
Find out what’s been added to the documentation for DataMiner version 10.4.12.