The DataMiner documentation is continuously growing and improving. That’s why from time to time we like to provide you with a summary of all things new in the DataMiner Docs.
Here’s a quick overview of the changes we’ve done to the documentation for DataMiner 10.4.9:
- A brand-new component, offering unprecedented flexibility and control, was added to Low-Code Apps: the Interactive Automation script (IAS) component!
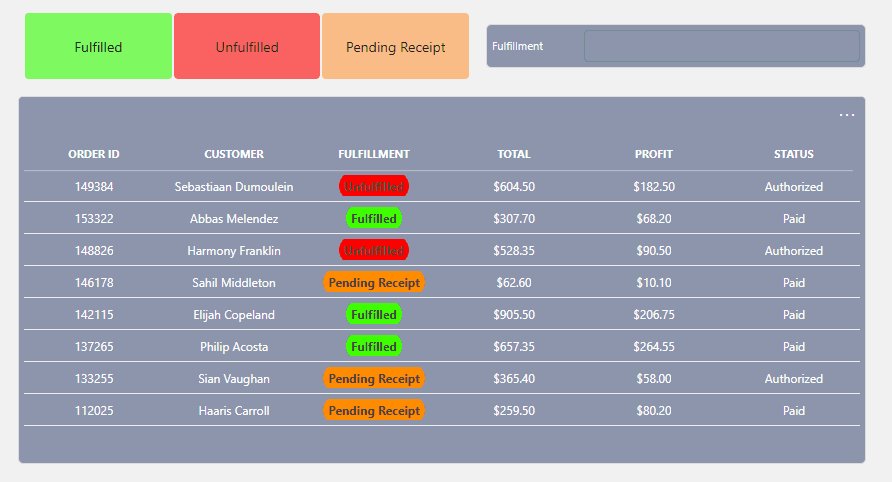
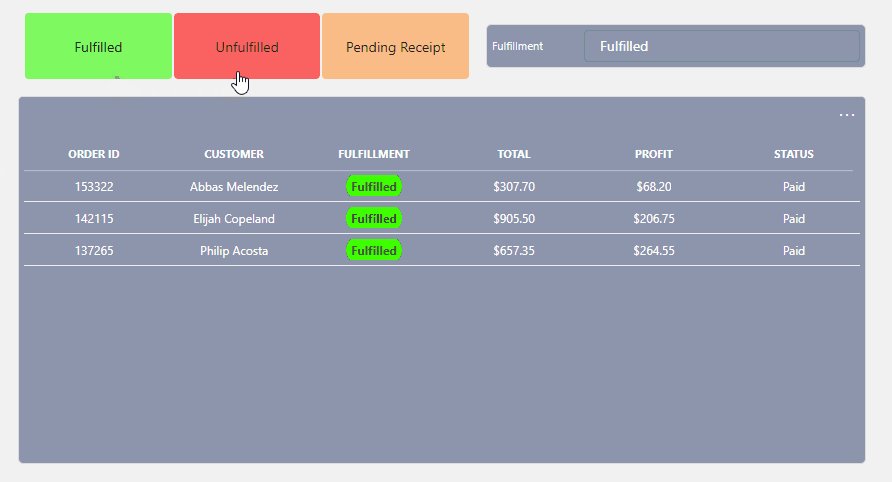
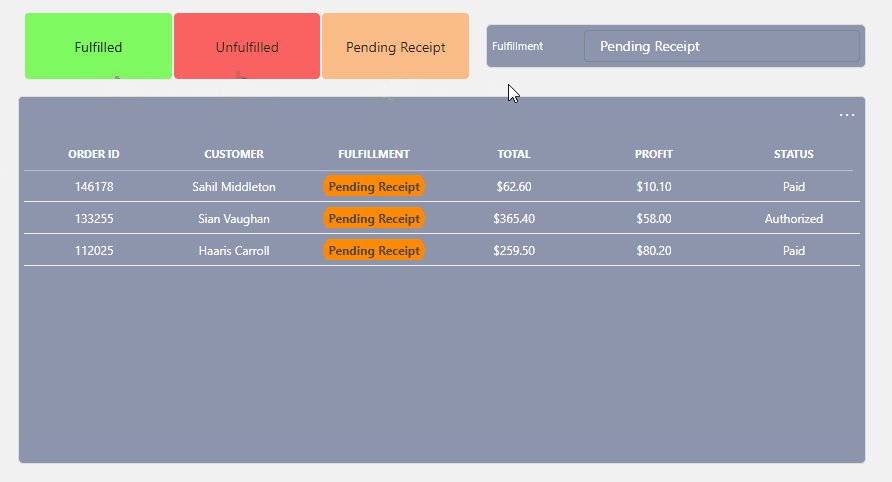
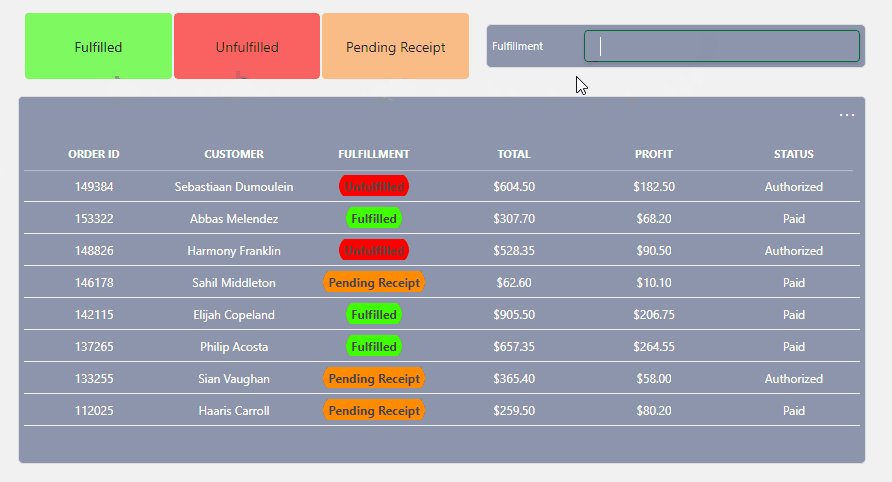
- The Set value component action is now available in DataMiner Low-Code Apps. With this new feature, you can easily preset values for numeric input, text input, or search input components, allowing you to fill these fields with a single click. Curious to see it in action? Take a look:

- Did you know you can use WPF Path markup to make custom drawings in Visio shapes? The markup parsing is now culture-invariant, meaning it accepts both “.” and “,” as decimal separators. No more worrying about matching your system’s locale settings—just focus on your designs!
- A number of significant improvements have been made to the header bar in the Low-Code Apps module. Previously, most functionalities could be accessed through the user menu. Now, an additional, more intuitive menu has been added to enhance the user experience. A pencil icon has also been introduced in the header bar, allowing you to start editing the app with a single click.
- In DataMiner Dashboards and Low-Code Apps, the line & area chart, node edge graph, service definition, maps, visual overview, and timeline components previously all supported zooming, but with inconsistent controls. Now, all of these components use the same simple control: hold CTRL and scroll up or down.
A new level of integration with the IAS component
Say goodbye to pop-up windows that limited your interaction with other components in your low-code apps. Now, you can embed an interactive script interface directly within a page or panel in your app. With this new feature, you’ll become a multitasking pro in no time!

Content Expert: Robin Debel
But those are not the only things we’ve changed recently!
- A new monitoring & management solution was introduced to the documentation: the EVS Cerebrum app.
- The dataminer.services and Troubleshooting landing pages have been revamped, with new icons added to make navigation much easier.
- The developer documentation now covers object identifiers (OIDs), which are unique identifiers used to reference variables exposed by SNMP devices.
- A new step-by-step guide has been added on how to handle connection issues after a Failover switch, specifically for Failover pairs that use a shared hostname.
Noticed something that could be improved in the DataMiner documentation? Your feedback can make the difference! Submit an issue or propose your changes on GitHub! If you’re a DevOps Professional, you’ll also score some points in the process 😊
Never miss another blog post
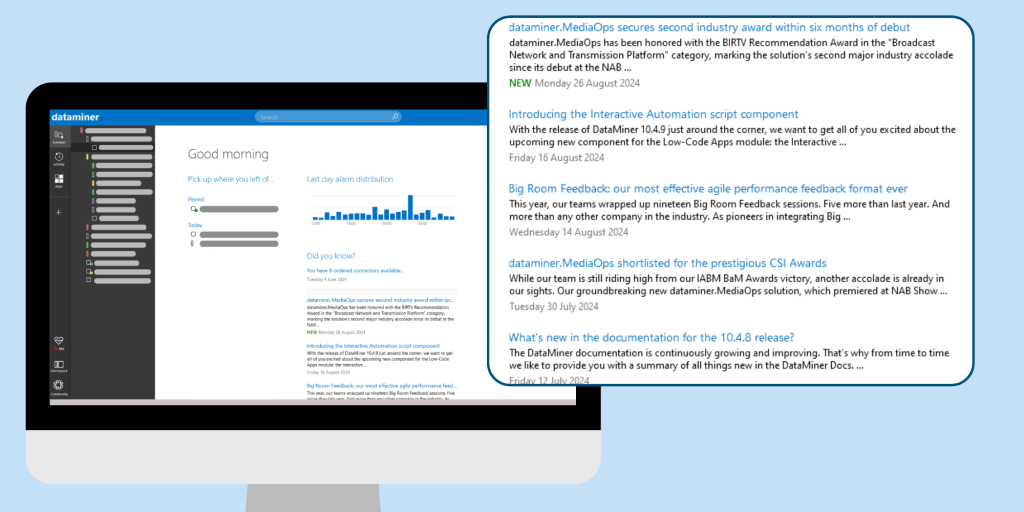
Do you want to stay updated on the latest DataMiner news but often forget to check the blog? No worries! You can now find our most recent posts directly on the DataMiner Cube homepage.
See something that piques your interest? Just click the title, and you’ll be taken straight to the full blog post with a single click.
Don’t let FOMO get the best of you—stay informed about all the latest DataMiner features and news.

Previous DataMiner releases

BLOG
What’s new in the documentation for the 10.4.8 release?
Find out what’s been added to the documentation for DataMiner version 10.4.8.

BLOG
What’s new in the documentation for the 10.4.7 release?
Find out what’s been added to the documentation for DataMiner version 10.4.7.