In the dynamic world of low-code app development, innovation is the driving force that propels us forward. We are excited to introduce a groundbreaking feature that will revolutionize the way you interact with your low-code apps: table templates. With this new addition, you gain the power to create highly customized and dynamic templates for each column, pushing the boundaries of what your low-code apps can achieve.

The Template Editor: A new era of customization
The second version of our table customization feature is finally here, with a host of new capabilities. Now, what does this entail?
DataMiner 10.4.1 introduces the Template Editor, which allows you to create your own templates for the table, timeline, maps, and grid components. Can’t wait until the release to dive in? You can already start experimenting by enabling the ReportsAndDashboardsDynamicVisuals and ReportsAndDashboardsScheduler soft-launch options.
These templates offer an unparalleled level of customization, allowing you to add a level of character, convenience, and playfulness to your dashboards and low-code apps that wasn’t possible before. Add icons, background colors, different shapes, and more, all tailored to your liking. Yet, this is just the beginning. A standout feature is the capacity to apply styling based on conditional cases. This implies that a cell’s appearance can undergo a complete transformation when specific conditions are fulfilled, providing a responsive and adaptive interface for users. Can you envision the possibilities yet?
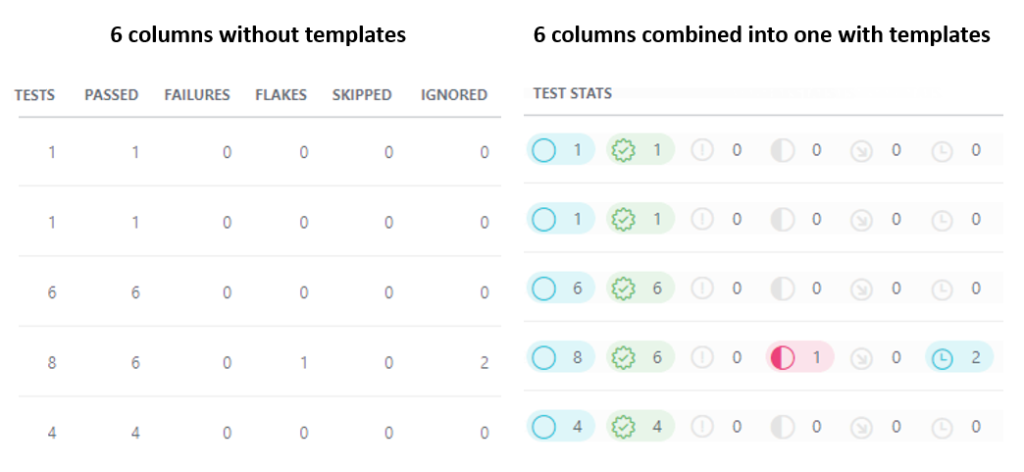
Another notable feature is the flexibility of table and cell templates, not bound to specific columns. Combine data from any column, and style a single cell based on conditions applied to the entire row. Simplify your tables by merging text from multiple columns into one, reducing clutter and enhancing the user experience.

Flexible rows
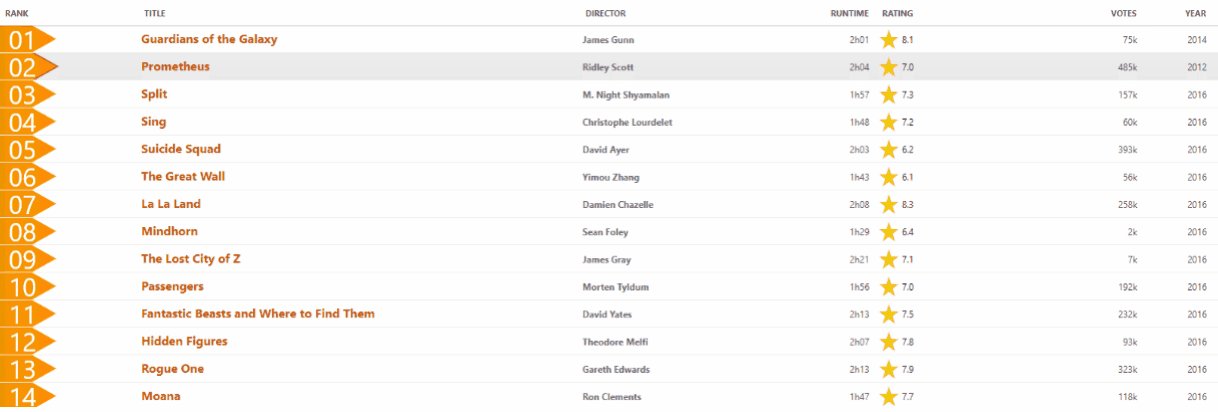
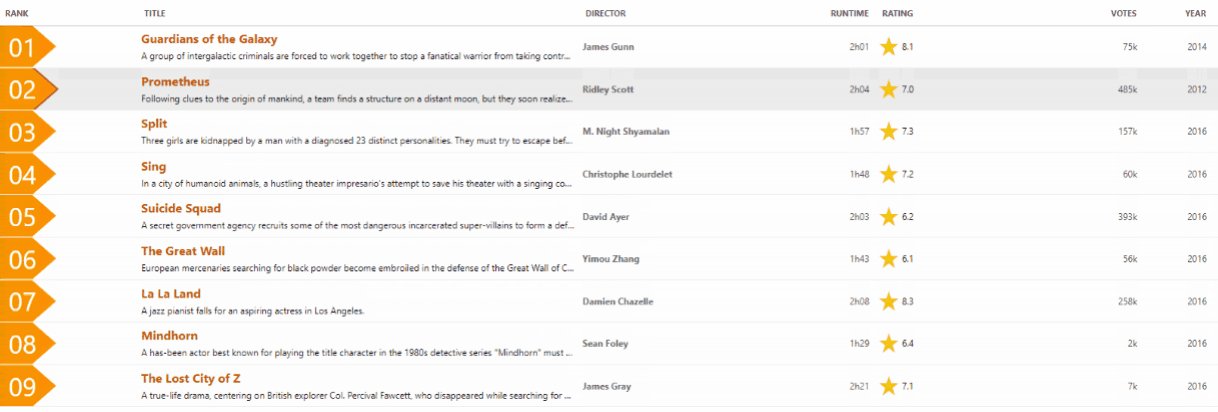
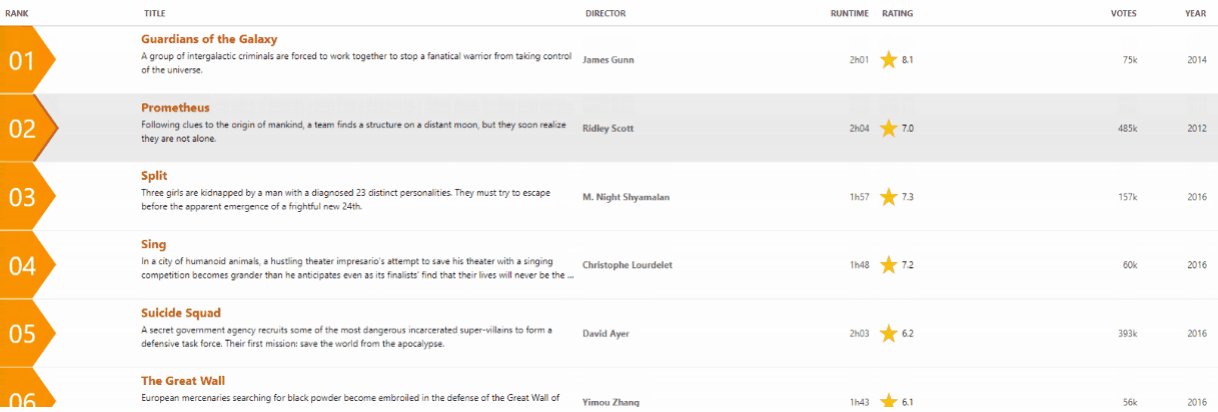
The versatility of the Template Editor goes beyond content customization; it extends to the size of table cells. Now, you have the ability to tailor the dimensions of cells by defining row heights or default column widths. Embrace a dynamic approach as the content automatically adapts to the new dimensions, bidding farewell to rigid, uniform row structures and welcoming the era of multi-lined cells.

Event integration
Take your templates a step further with shape actions. Configure on-click actions that add an interactive element to your low-code apps. Whether it’s navigating to a URL, opening a page or pane within the low-code app, displaying a context menu, or more, all becomes achievable with a simple click of the mouse, resulting in a highly engaging user experience.
Sorting, grouping, and filtering
Table templates seamlessly blend with the existing capabilities of sorting, grouping, and filtering, ensuring that your data remains well-organized and accessible.
How to get started using the Template Editor
By now, you probably recognize the vast potential unlocked by templates. But what exactly are they, and how can you create your own? A template is essentially a collection of layers containing shapes (rectangles and ellipses), icons, and/or text. Each layer has its own customizable settings. You can create and modify templates through our brand-new Template Editor, a tool that allows you to add layers and tweak them to your expectations.
Content positioning

Alignment control
Align text with precision, horizontally and vertically. With templates, you can fine-tune the alignment to enhance readability and aesthetics.
Vibrant colors

Break free from the constraints of traditional tables. Adjust the position of a cell’s content within the cell itself, achieving a layout that suits your specific requirements.

Make data pop by applying custom colors. Highlight critical information or add a touch of personality to your tables with a wide range of color options.
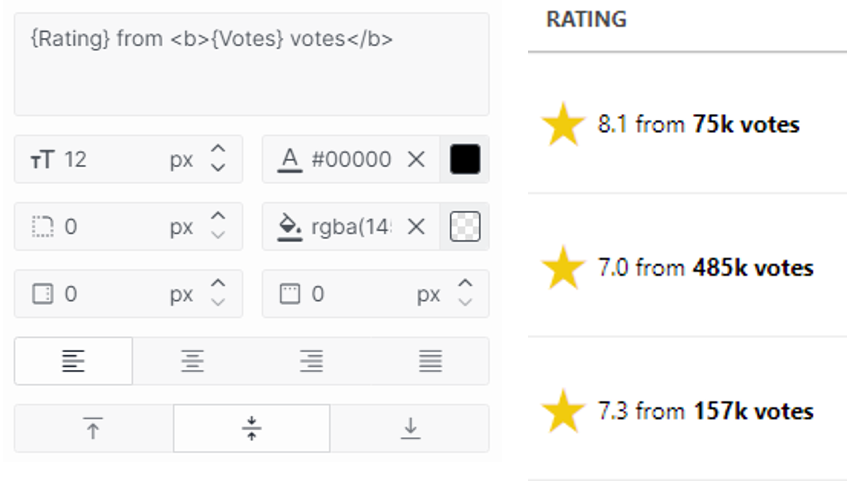
HTML-enriched text
Harness the power of context-specific data integration with variables. Enclose your column name within curly brackets to use its cell value in any way you want. Although the properties section of the Template Editor offers extensive text customization options, HTML text formatting is also available to fully tweak any text to meet your needs.

Icons

Further enrich your content with icons. Can’t decide? Understandable, as there are more than 2000 options to choose from. 😊
Conclusion: Elevate your low-code apps to the next level
The introduction of table templates and the Template Editor marks a significant milestone in low-code app development, empowering users to break free from the constraints of standard table structures, adding unparalleled flexibility, style, and functionality. With templates, the possibilities are endless and the future of low-code app development has never looked brighter. Say goodbye to the mundane and add a dash of excitement to your tables, giving users a refreshing and engaging experience.
Don’t just take our word for it—experience it for yourself. We invite you to explore our collection of compelling samples in the DataMiner Catalog, providing you with the opportunity to dive right in and witness the transformative power of templates firsthand.
Want to give the Template Editor a try? Learn how to style a table with our new tutorial!