I'm facing a possible Visual Overview issue when collecting trend data from a parameter of an element inside a service.
I'm assigning a Visio drawing to a service.
This service holds a few elements that capitalize on the Alias feature.
I want make sure my drawing can be re-used by multiple services that may or may not have the same elements inside.
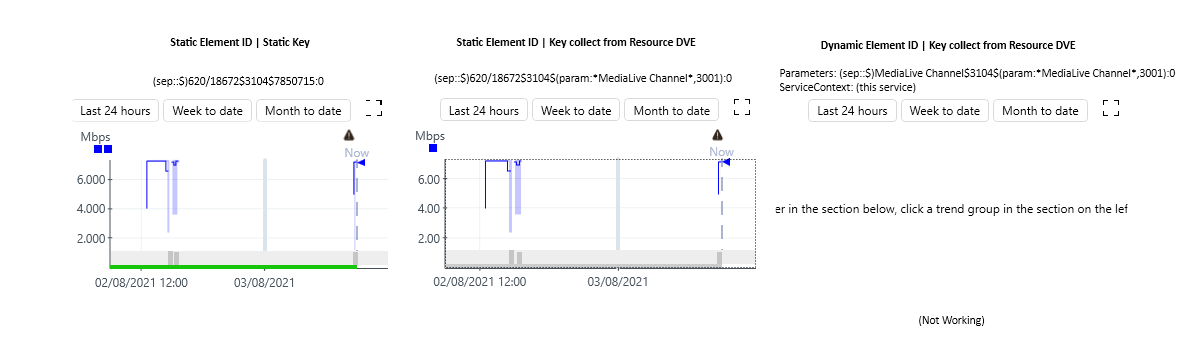
On the following picture you can see 3 use cases of the same trend graph.
To provide string visibility of the "Parameters" shape data, I replaced the '[]' for '()'.
- Static Element ID | Static Key
The Element ID and the Key are fixed. This works but I would need to create a Visio drawing for each service, which is not practical.
2. Static Element ID | Key collect from Resource DVE
Also not an option due to having static element ID.
For some reason the "green" alarm state is not reflected for the same data as in use case 1.
3. Dynamic Element ID | Key Collect from Resource DVE
In this case everything is dynamic so this Visio drawing could work for any service I apply it to.
The problem is that it is not working. I suppose the problem might be related with the first segment of the Parameters shape data because when I set it to a fixed value like 620/18672, data becomes available.
Also tried to add the ServiceContext shape data to narrow down the filtering possibilities but no positive outcome.
As alternative, and considering your service contains child items from different protocol drivers, you can create containers to generate shapes for each item of the service and filter based on protocol (see help section )
That way, your container will only generate one shape for the child Element matching the protocol you specify in ChildrenFilter.
Suggested solution worked.
Implemented a 3 layer shape.
1. Layer Properties:
Children: Element
2. Layer Properties:
ChildType: Element
ChildrenFilter: Amazon AWS Elemental MediaLive.MediaLive Channel // Function DVE Protocol Name
3. Layer Properties:
Element: *
Component: Trending
Parameters: [sep::$]3104$[param:*MediaLive Channel*,3001]:0
I have a similar situation. But what I don’t understand is, why is the wildcard for an element not working? If you just display a parameter it’s working but the trend component isn’t working.